react如何提高首屏加载速度
- 藏色散人原创
- 2020-12-21 10:04:503627浏览
react提高首屏加载速度的方法:1、通过webpack的UglifyJsPlugin插件对代码进行压缩;2、提取第三方库;3、通过webpack实现按需加载;4、通过服务器对代码进行gzip压缩;5、服务器端渲染首屏。

本教程操作环境:Windows7系统、react17.0.1版本,该方法适用于所有品牌电脑。
推荐:《react视频教程》
react提高首屏加载速度的方案
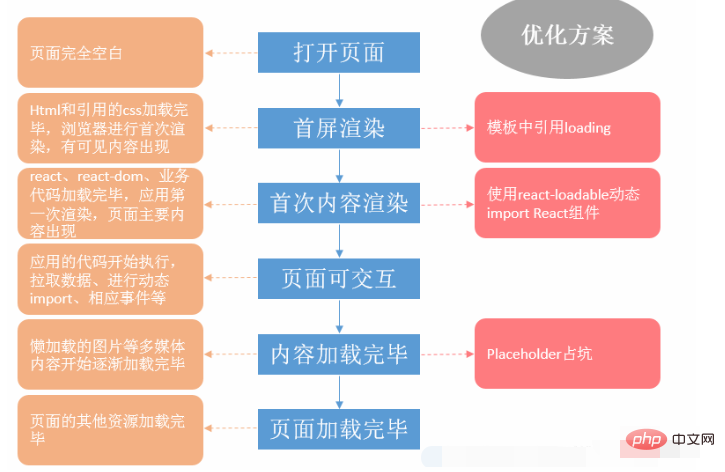
下面是react页面加载过程及优化方案

通过下面这些方法来实现优化:
通过webpack的UglifyJsPlugin插件对代码进行压缩
提取第三方库
通过webpack实现按需加载
通过服务器对代码进行gzip压缩
服务器端渲染首屏
以上是react如何提高首屏加载速度的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

