Webstorm支持react吗
- 青灯夜游原创
- 2020-12-18 16:00:454248浏览
Webstorm支持react。WebStorm为React和JSX提供高级支持,并提供React Native应用程序的核心编码协助;配置react的方法:1、下载并激活React Library;2、在JS中设置支持JSX语法。

本教程操作环境:windows7系统、webstorm2020.3&&react16版,Dell G3电脑。
(相关推荐:webstorm教程)
Webstorm支持react。
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
WebStorm 建立在开源 IntelliJ 平台之上,JetBrains 已经开发和完善了15多年。它提供与 VSC、本地历史功能的紧密集成,具有充满活力的插件生态系统,是完全可配置的,还提供大量其他的功能。
WebStorm 为 React 和 JSX 提供高级支持,并提供 React Native 应用程序的核心编码协助。
只需在webstorm中配置一下react即可使用、开发react。
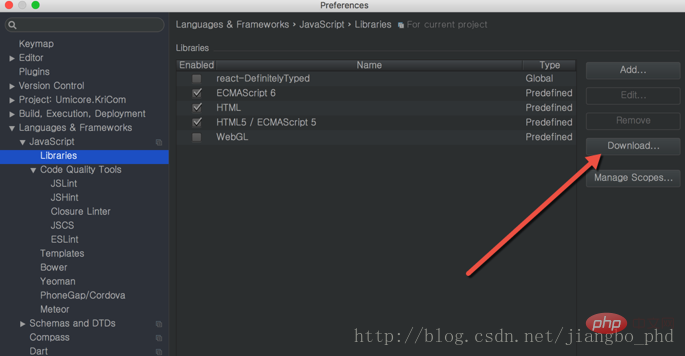
React Library支持

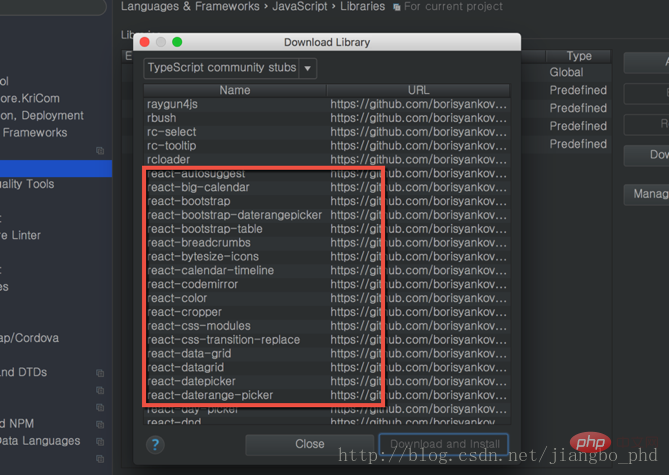
点击下载按钮,下载所需要的react library:

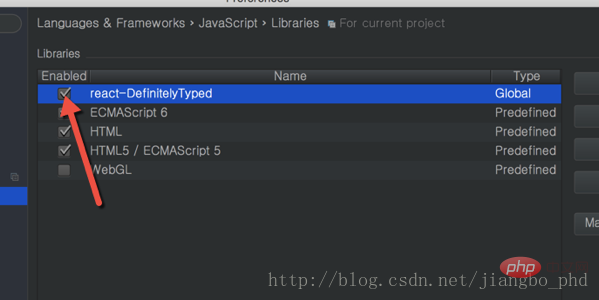
激活所选library, 应用即可

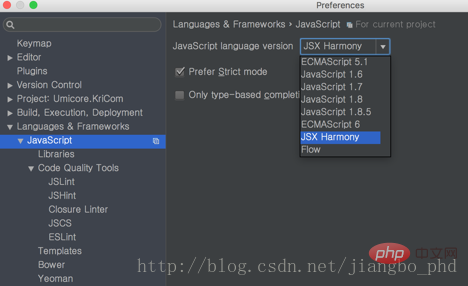
支持JSX语法
上截图:

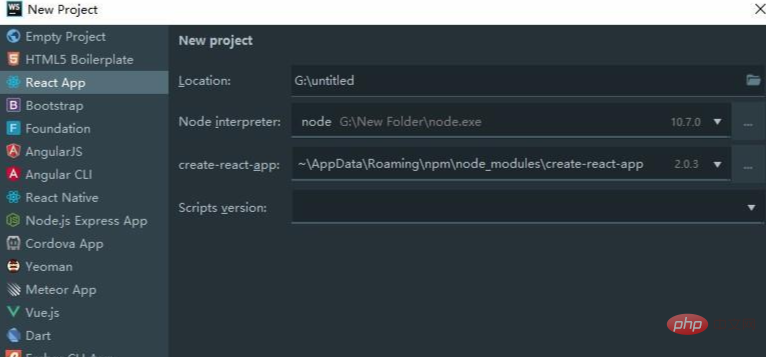
开始创建React项目,进行开发即可

更多编程相关知识,请访问:编程入门!!
以上是Webstorm支持react吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

