React Developer Tools怎么安装
- 藏色散人原创
- 2020-12-18 10:43:422198浏览
React Developer Tools的安装方法:首先依次点击Chrome的“菜单”->“更多工具”->“扩展程序”;然后进入“打开Chrome网上应用店”;最后搜索react developer tools并添加至Chrome即可。

本教程操作环境:Dell G3电脑、Windows7系统、Chrome76.0&&React Developer Tools4.10版本。
推荐:《编程视频》
React Developer Tools 是一款由 facebook 开发的有用的 Chrome浏览器扩展。通过它我们可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
React Developer Tools 插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
React Developer Tools的安装
安装步骤
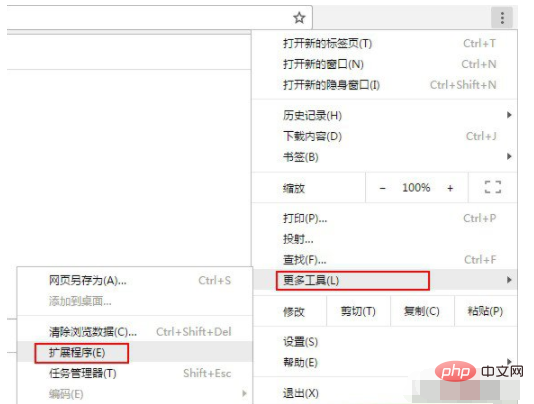
1、点击 Chrome 的“菜单”->“更多工具”->“扩展程序”。

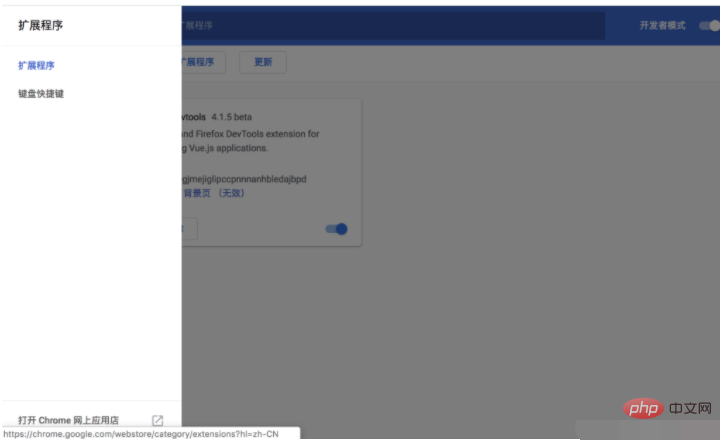
2、在打开的“扩展程序”页面中,点击“打开Chrome网上应用店”,进入Chrome网上应用店

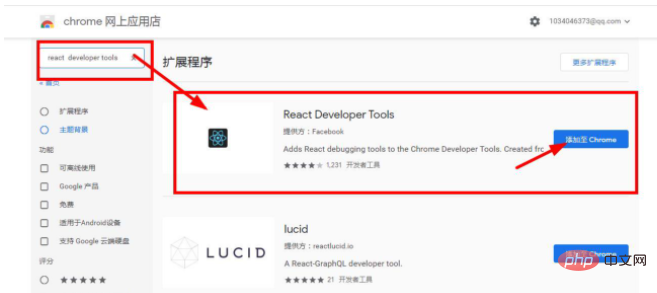
3、搜索react developer tools,选择安装、添加至Chrome 即可。

以上是React Developer Tools怎么安装的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

