CSS布局的实用小技巧:margin负值
- 青灯夜游转载
- 2020-11-17 17:51:374293浏览

负边距即margin属性的值设为负值,在CSS布局中时一个很有用的技巧。值为正的场景很常见,大家都很熟悉其表现
当margin-top、margin-left为负值的时候,会把元素上移、左移,同时文档流中的位置也发生相应变化,这点与position:relative的元素设置top、left后元素还占据原来位置不同
当margin-bottom、margin-right设为负值的时候,元素本身没有位置变化,后面的元素会下移、右移
看几个应用场景
绝对定位元素
当元素被设置为绝对定位的时候其top、right、bottom、left值是指离最近的非static元素的距离,经典的垂直居中的一种方式正是利用的绝对定位元素的负边距实现的
<style>
.wrap4{
position:relative;
margin:10px;
width:200px;
height:200px;
border:dashed 1px orange;
}
.wrap4 .content{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
margin-top:-50px;
margin-left:-50px;
background:orange;
}
</style>
<div class="wrap4">
<div class="content"></div>
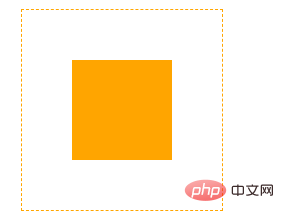
</div>把元素设置为绝对定位,然后设置top和left为50%,这时候元素的上边、左边就到了父元素的50%处,再对元素设置其自身高度、长度一般的负边距,使元素中心移动到父元素中心,实现居中对齐

float元素
负边距对float元素的影响也是按照上面说的,不过有其特殊性,我们看个例子就很清楚了
浮动元素负边距
<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
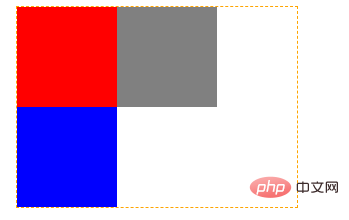
</div>在一个宽度为280px的div中右3个float:left的子元素,宽度为100px,由于一排放不下,最后一个陪移动到了下一行

我们对代码稍作修改
<style>
.float{
overflow:hidden;
width:280px;
border:dashed 1px orange;
}
.float .item{
width:100px;
height:100px;
float:left;
}
.float .item:nth-child(1){
background:red;
}
.float .item:nth-child(2){
background:grey;
}
.float .item:nth-child(3){
background:blue;
margin-left:-20px;
}
</style>
<div class="float">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
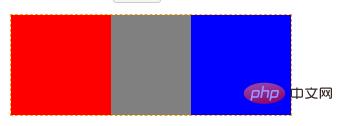
</div>第三个元素添加-20px的负边距

这时候发现第三个元素移上去了,并且覆盖了第二个元素20px,经典的多列布局正是利用此原理
多列布局
<style>
.body{
width:500px;
margin:10px;
border:dashed 1px orange;
overflow:hidden;
}
.wrap3{
float:left;
width:100%;
}
.wrap3 .content{
height:200px;
margin-right:100px;
background:rgba(255,0,0,0.5);
}
.body .right{
width:100px;
height:200px;
float:left;
margin-left:-100px;
background:rgba(0,255,0,0.5)
}
</style>
<div class="body">
<div class="wrap3">
<div class="content">
Content Content Content Content Content Content Content
Content Content Content Content Content Content Content Content
</div>
</div>
<div class="right">Right</div>
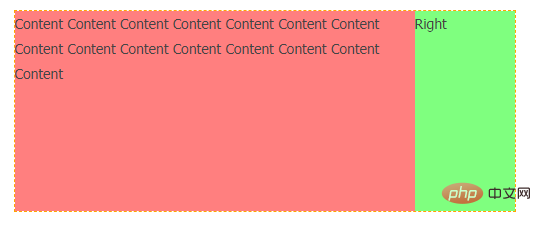
</div>代码很简单
为content元素添加父元素,设置左浮动,宽度100%
content元素设置右边距,值等于right的宽度
right左浮动,然后设置其宽度的负边距
本来right应该在第二行显示了,但是其宽度的左浮动使它到了第一行的最右边,覆盖了wrap的一部分,但是content有right宽度的右边距,覆盖区域没有内容,这样就实现了两列布局

普通元素
负边距对不同块元素的影响很有意思,我们通过几个例子来看一下
多列列表
<style>
li{
line-height:2em;
}
.col2{
margin-left:150px;
}
.col3{
margin-left:300px;
}
li.top{
margin-top:-9em;
}
</style>
<ul>
<li class="col1">aaa</li>
<li class="col1">bbb</li>
<li class="col1">ccc</li>
<li class="col2 top">ddd</li>
<li class="col2">eee</li>
<li class="col2">fff</li>
<li class="col3 top">ggg</li>
<li class="col3">hhh</li>
<li class="col3">iii</li>
</ul>普通的做法我们肯定是通过浮动实现,通过刚才介绍的知识应该不难理解为什么这样也行。看起来在普通元素上没什么稀奇的
放大元素
什么?负边距还可以放大元素!!!
<style>
.wrap{
width:300px;
border:dashed 5px orange;
}
.wrap .inner{
height:50px;
margin:0 -50px;
background:blue;
opacity:0.5;
}
</style>
<div class="wrap0">
<div class="inner0">
inner inner inner inner inner inner inner inner inner inner inner inner
</div>
</div>这个例子看起来平淡无奇,效果却很惊人,内层的div设置了水平的负边距后竟然变大了

PS. 效果能实现的前提是元素的宽度不能设置为auto以外的值
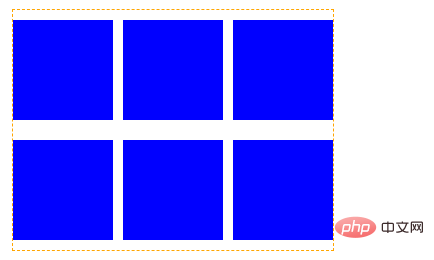
带有右边距的浮动子元素列表

看到这种效果你第一想法是什么?会不会是子元素设置margin-right,在遍历的时候nth-child(3n)还要设置为0,看看利用上面知识我们可以怎样处理
<style>
.wrap2{
width:320px;
border:dashed 1px orange;
}
.wrap2 .inner{
overflow:hidden;
margin-right:-10px;
}
.wrap2 .item{
float:left;
width:100px;
height:100px;
margin:10px 10px 10px 0;
background:blue;
}
</style>
<div class="wrap2">
<div class="inner">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>我们没有设置nth-child(3n)的边距为0,而是通过负边距使父元素“变大”。
负边距是不是很有意思,不很了解的少年们学起来吧!
更多编程相关知识,请访问:编程学习!!
以上是CSS布局的实用小技巧:margin负值的详细内容。更多信息请关注PHP中文网其他相关文章!

