区别:内链式是指使用style属性在HTML标签中写css样式;外链式是指将css样式单独写在一个以“.css”为扩展名的文件中,使用link标签引用;嵌入式使用style标签引用,在“”中单独写css样式。

【推荐教程:CSS视频教程 】
在HTML中引用css的方法有三种:内链式、外链式和嵌入式。
从功能上来说,这3个实现的功能是一样的,都能够达到对内容进行排版修饰。但是,从用法上来说,他们的使用方式是不同的,下面我们来一一区分:
(1)内链式引入
内链式css样式表就是把css代码直接写在现有的HTML标签中,具体的使用方法如下面所示:
<div style="color:red;">设置文字的颜色为红色</div>
这里要注意:样式的内容写在元素的开始标签里,并且css样式代码要写在双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。多个css样式写在一起的效果如下面所示:
<div style="color:red;font-size:14px;">>设置字体颜色为红色,并且字体大小为14px</div>
(2)嵌入式引入
嵌入式样式表与内链式不同的是可以很方便的同时修改多个相同元素的样式属性,比如我们想要将某个标签内的内容字体都调整为红色,并且加粗,字体大小都调整为14px;
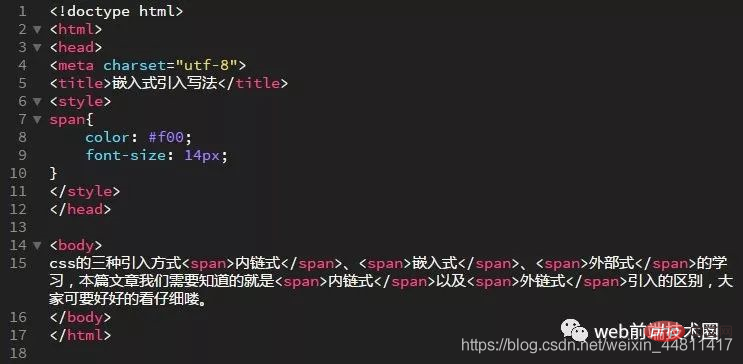
我们如果使用内链式的方式,我们需要在每个标签上都要加上样式,代码就如下图所示:

从上边可以看出,内链式会产生一堆的冗余代码,而使用我们的嵌入式就比较简单了,代码如下图所示:

由上图可以看出,嵌入式我们只需要修改span标签,那么所有的span标签内内容的样式都会跟着修改。
(3)外部式引入
外部式css样式就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,一般放在93f0f5c25f18dab9d176bd4f6de5d30e内(不是在c9ccee2e6ea535a969eb3f532ad9fe89标签内)使用2cdf5bf648cf2f33323966d7f58a7f3f标签将css样式文件链接到HTML文件内。
使用语法:
<link href="style.css" rel="stylesheet" type="text/css" />
详细讲解:
1、href=""内部的就为css文件的地址一般以英文命名,比如 base.css或者style.css等等。
2、rel="stylesheet" type="text/css" 这是w3c的标准,固定写法不可修改。
3、2cdf5bf648cf2f33323966d7f58a7f3f标签位置一般写在93f0f5c25f18dab9d176bd4f6de5d30e标签之内。
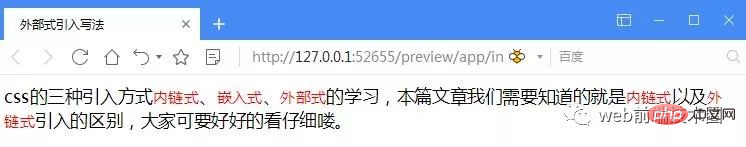
我们在网站建设中,一般都会使用外部式写法,一来可以做到代码分离,有助于后期的修改维护;二来可以减少页面代码的冗余,有助于优化。具体的页面代码就如下图所示:
我们以上三种写法,最后所得到的结果都是一样的,在网页中呈现的效果都如下图所示:

更多编程相关知识,请访问:编程学习!!
以上是css内链式、外链式和嵌入式之间有什么区别?的详细内容。更多信息请关注PHP中文网其他相关文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版






