css怎么设置字体倾斜样式
- 王林原创
- 2020-11-17 14:36:154958浏览
css设置字体倾斜样式的方法,可以利用font-style属性来进行设置,如【font-style:oblique;】。font-style属性指定文本的字体样式,属性值oblique指定倾斜样式。

相关属性介绍:
font-style属性指定文本的字体样式。
(视频教程分享:css视频教程)
属性值:
normal 默认值。浏览器显示一个标准的字体样式。
italic 浏览器会显示一个斜体的字体样式。
oblique 浏览器会显示一个倾斜的字体样式。
inherit 规定应该从父元素继承字体样式。
代码示例:
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
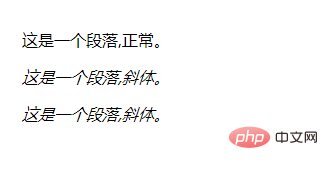
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>效果:

相关推荐:CSS教程
以上是css怎么设置字体倾斜样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何实现不显示元素下一篇:css怎么把字体加粗加大

