jquery怎么实现点击隐藏显示效果
- 藏色散人原创
- 2018-12-20 14:34:035787浏览
用jquery实现点击按钮时显示内容,再次点击按钮时隐藏内容的效果。我们可以使用toggle() 方法来实现此效果。

下面我们就结合具体的代码示例,给大家介绍jquery实现点击隐藏显示内容的效果方法。
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击显示隐藏内容示例</title>
</head>
<body>
<button type="button">显示公告</button>
<p style="display: none">
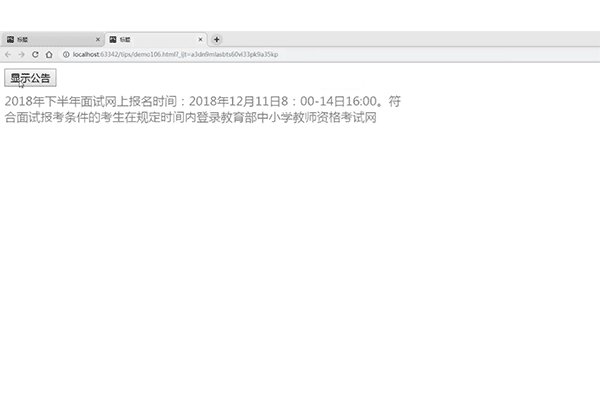
2018年下半年面试网上报名时间:2018年12月11日8:00-14日16:00.
符合面试报考条件的考生在规定时间内登录教育部中小学教师资格网(http://ntce.neea.edu.cn),按照栏目指引进行网
上报名,北京师范大学四年级公费师范生选择“北京师范大学在校师范生考区”,其他考生选择“北京考区”,再选择面试类别、面试科目等,
完成其他信息录入。
请准确选择考区。报名时间截止后,报名系统将关闭,考区信息也将无法修改,未能在规定时间报名或报名时选择考区错误的不
能参加考试。
</p>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$("button").click(function () {
$("p").toggle("slow",function () {
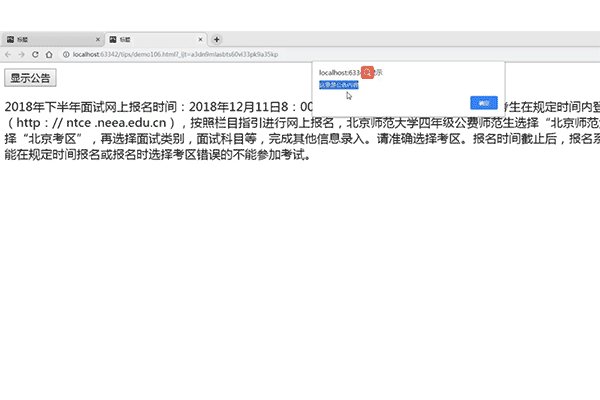
if($("p").is(":visible")){
alert("这里是公告内容");
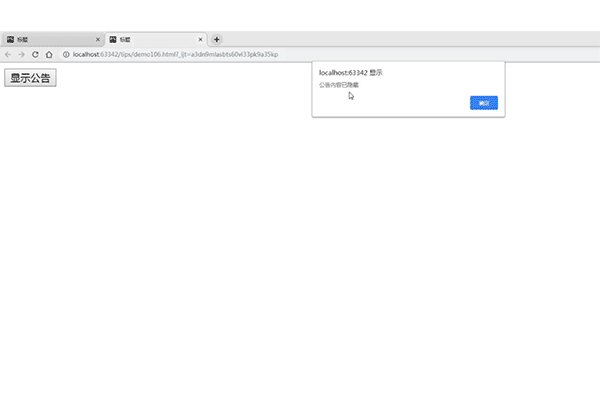
}else {
alert("公告内容已隐藏");
}
});
});
</script>
</body>
</html>这里我们给button按钮添加了一个点击事件,当我们点击按钮时,就会调用上述代码中一系列函数方法操作。首先获取了p标签,并通过toggle方法设置判断p标签的内容显示与否。
toggle() 方法切换元素的可见状态。如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
最终效果如下所示:

注:该效果适用于通过 jQuery 隐藏的元素,或在 CSS 中声明 display:none 的元素(但不适用于 visibility:hidden 的元素)。
本篇文章就是关于jquery实现点击显示隐藏内容的效果方法介绍,也很简单,希望对需要的朋友有所帮助!
以上是jquery怎么实现点击隐藏显示效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:js如何往数组中添加新元素下一篇:jquery怎么删除样式属性

