js往数组中添加新元素,我们可以使用push方法来实现添加。push()方法可以在数组末尾添加元素,然后返回数组的新长度。

下面我们就结合具体的代码示例,给大家介绍js往数组中添加元素的方法。
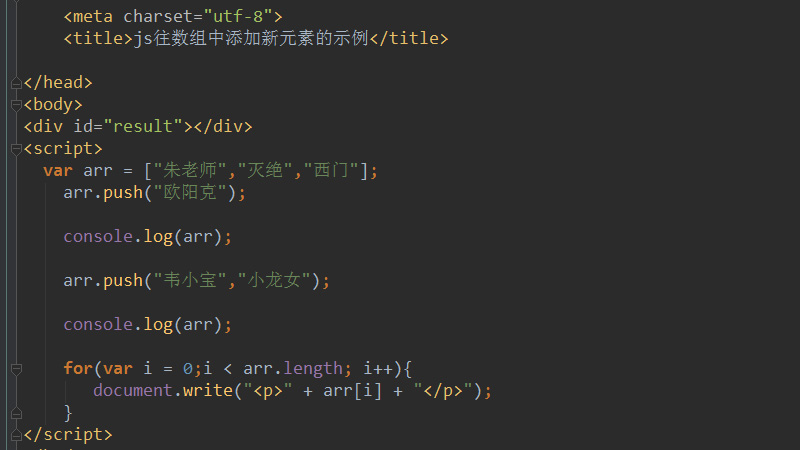
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js往数组中添加新元素的示例</title>
</head>
<body>
<div id="result"></div>
<script>
var arr = ["朱老师","灭绝","西门"];
arr.push("欧阳克");
console.log(arr);
arr.push("韦小宝","小龙女");
console.log(arr);
for(var i = 0;i < arr.length; i++){
document.write("<p>" + arr[i] + "</p>");
}
</script>
</body>
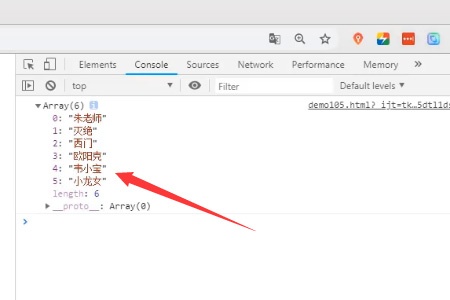
</html>上述代码中,我们先定义了一个含有三个元素的数组,然后通过push方法向原数组中添加一个新元素"欧阳克”,并使用调试命令console.log()向前台控制台输出新数组内容,如下:

再通过push方法向数组中添加两个元素"韦小宝"和"小龙女",检测如下:

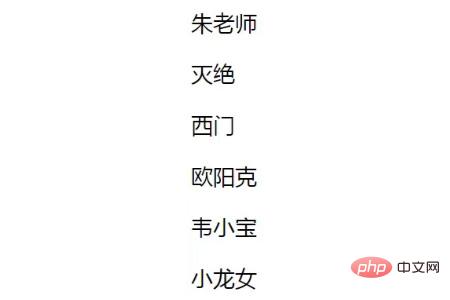
最后我们可以通过for循环,向前台页面输出新数组的所有元素:

push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
push() 方法可把它的参数顺序添加到 arrayObject 的尾部。它直接修改 arrayObject,而不是创建一个新的数组。push() 方法和 pop() 方法使用数组提供的先进后出栈的功能。
注:要想数组的开头添加一个或多个元素,请使用 unshift() 方法。
本篇文章就是关于js往数组中添加新元素的方法介绍,也非常简单希望对需要的朋友有所帮助!
以上是js如何往数组中添加新元素的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。




