JS怎么获取图片当前宽高
- 藏色散人原创
- 2018-12-14 15:16:1415524浏览
JS获取图片当前的宽高,我们可以使用JavaScript clientWidth和clientHeight属性来实现获取。clientWidth、clientHeight属性表示获取图像的当前宽度和高度。

推荐参考:《JavaScript教程》
下面我们就结合具体的代码示例,给大家介绍JS获取图片当前宽高的方法。
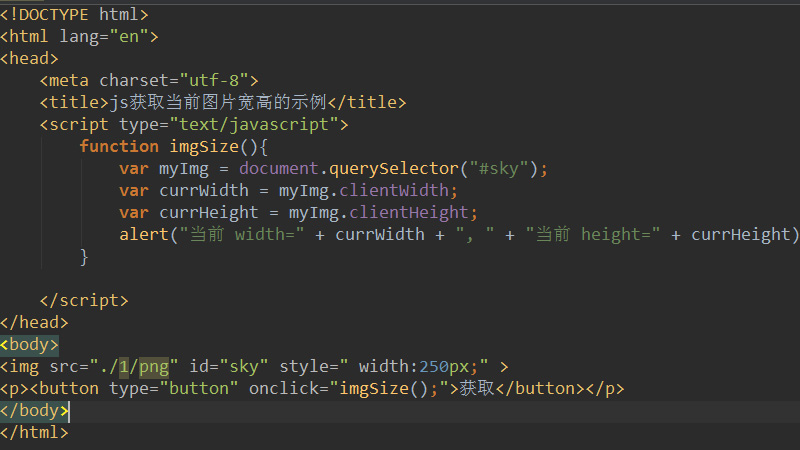
代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
</html>当我们点击获取按钮时,就会调用上述定义的imgSize()方法,其中querySelector() 方法可以获取文档中 id="sky" 的元素,也就是获取的img图片。然后通过.clientWidth 和clientHeight属性来获取元素的当前宽度和高度(单位:像素)。
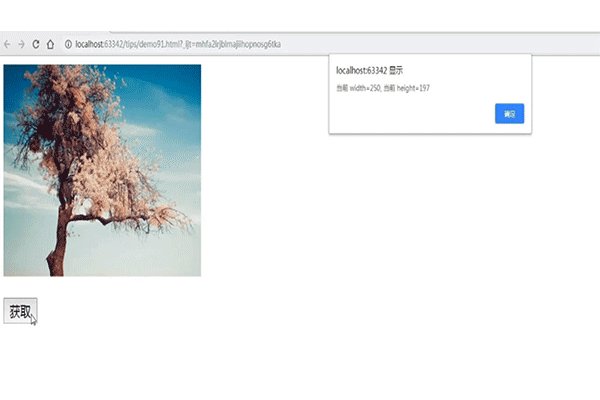
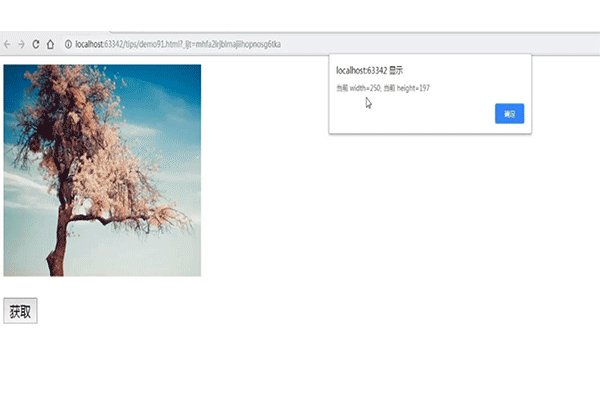
这里的img图片,我们给它添加了一个width属性为250px,高度为自适应。
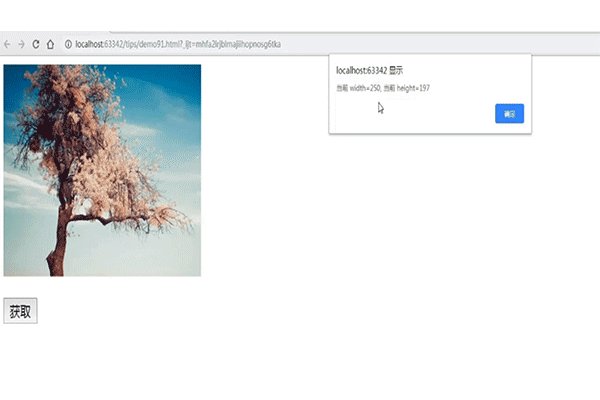
最终效果如下图所示:

注:clientWidth 属性表示元素的内部宽度。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距,其属性值会被四舍五入为一个整数。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算.这个属性是只读属性,对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
本篇文章就是关于JS获取图片当前宽高的具体介绍,简单易懂,希望对需要的朋友有所帮助!
以上是JS怎么获取图片当前宽高的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:JQuery怎么判断元素是否存在下一篇:JS怎么获取图片原始宽高

