jquery怎么实现点击刷新当前页面
- 藏色散人原创
- 2018-12-08 15:36:2527804浏览
jquery实现点击刷新当前页面的效果,也非常简单。我们可以直接通过location.reload()方法来实现,即重新载入当前文档。

下面我们就通过简单的代码示例给大家介绍jquery实现点击刷新当前页面的方法。
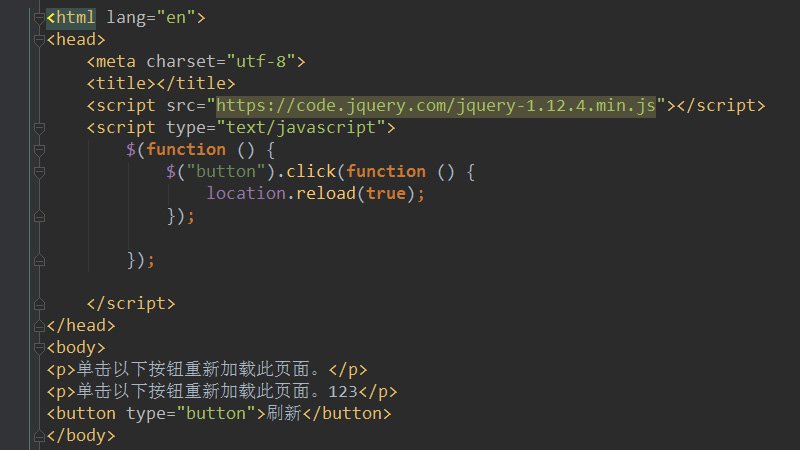
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
</html>前台效果如下:

这里我们点击刷新,看似是没有任何反应的。
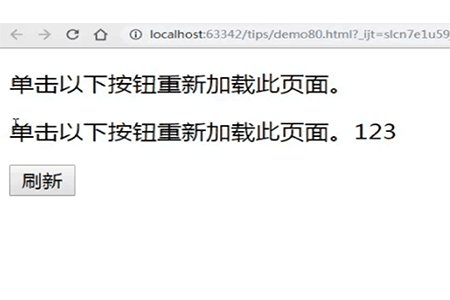
我们再在上述代码的基础上,在body中添加一点新内容:
<p>单击以下按钮重新加载此页面。123</p>
那么此时再点击刷新,就可看到效果如下:

注:
reload()方法用于刷新当前文档,类似于你浏览器上的刷新页面按钮。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
本篇文章就是关于jquery实现点击刷新当前页面的方法介绍,通俗易懂,希望对需要的朋友有所帮助!
以上是jquery怎么实现点击刷新当前页面的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jQuery怎么删除元素节点下一篇:jQuery如何实现定时重定向

