jquery删除元素节点的方法非常简单,我们可以直接通过remove()方法来进行删除节点操作。

下面我们就结合简单的代码示例,给大家详细介绍jquery删除节点元素的方法。
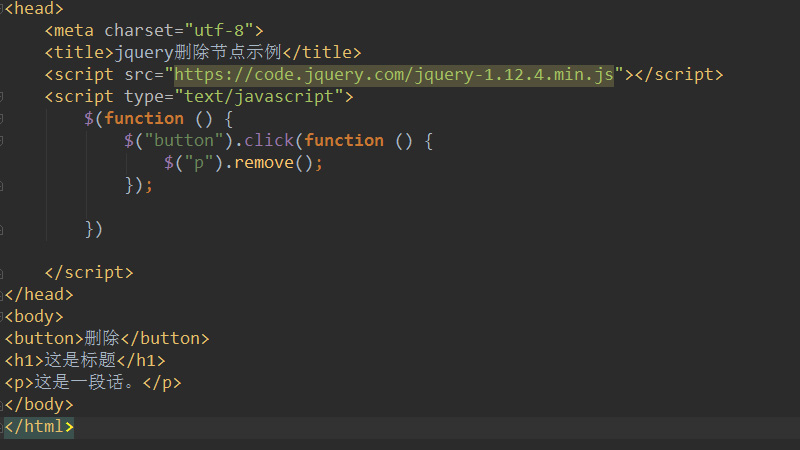
代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除节点示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
$("p").remove();
});
})
</script>
</head>
<body>
<button>删除</button>
<h1>这是标题</h1>
<p>这是一段话。</p>
</body>
</html>这里我们写了一个点击事件click,当点击删除按钮button时,就会触发一个通过remove方法删除p标签的事件。
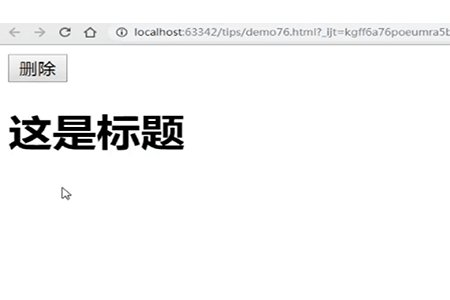
最终效果如下图所示:

.remove([selector]):一个选择器表达式,用于过滤要删除的匹配元素集。
注:该.remove()方法从DOM中获取元素。使用.remove()时要删除它里面的元素本身。除了元素本身之外,还删除了与元素关联的所有绑定事件和jQuery数据。要删除元素而不删除数据和事件,请使用.detach()。
本篇文章就是关于jQuery删除元素节点的具体介绍,也非常简单易懂,希望对需要的朋友有所帮助!
以上是jQuery怎么删除元素节点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




