如何使用Arcgis进行画线与面并计算大小?
- 青灯夜游转载
- 2018-11-10 16:06:268331浏览
本篇文章给大家来了的内容是介绍如何使用Arcgis进行画线与面并计算大小?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在使用Arcgis API for JavaScript进行做地图开发的过程中,在地图进行画线、画面是经常使用的功能。本文主要介绍这一功能。
本文适用Arcgis API版本:Arcgis API for JS 4.x以上。
方案分析:
1、首先要初始化 map 和 mapView(2D map);
2、再使用Draw进行画线、画面操作;
3、最后把线、面添加到 Graphic 上,完成操作。
步骤
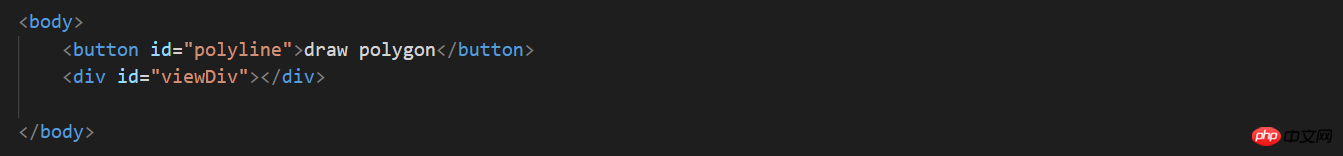
1、首先在html中设置放map的容器。

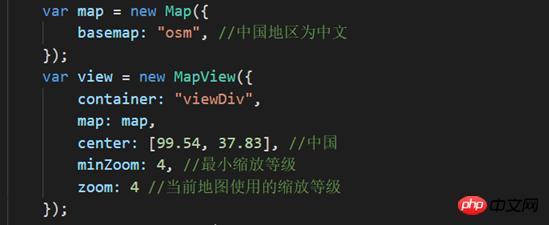
2、初始化map和mapView;

3、在画线还是画面都需要使用到一个类:Draw;

4、在画面的过程中需要指定要使用的坐标参考系:spatialReference ;
开始画面 geometryEngine,计算面的大小:
html部分:

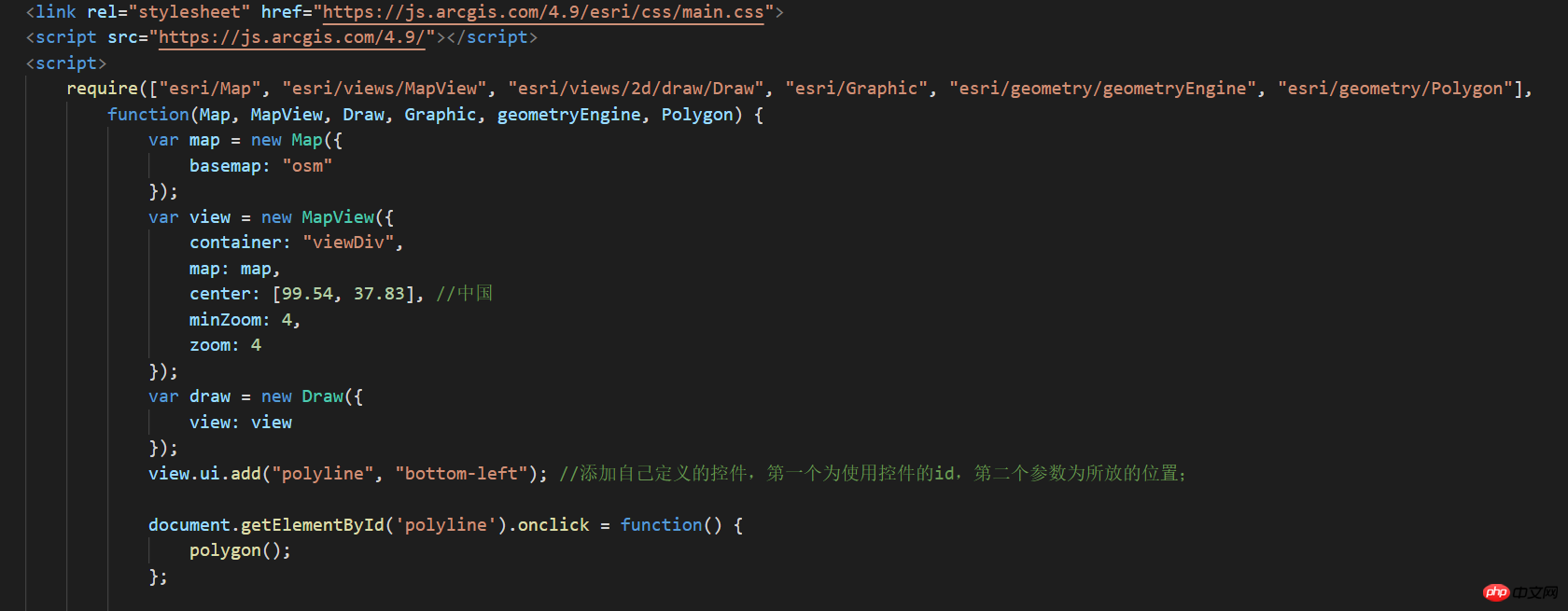
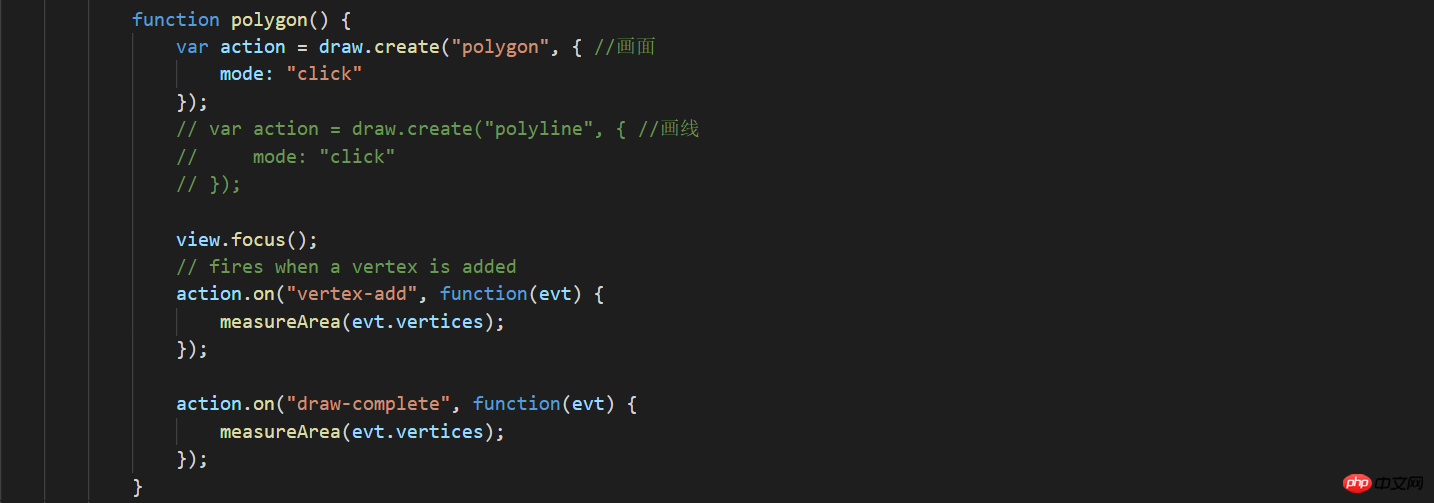
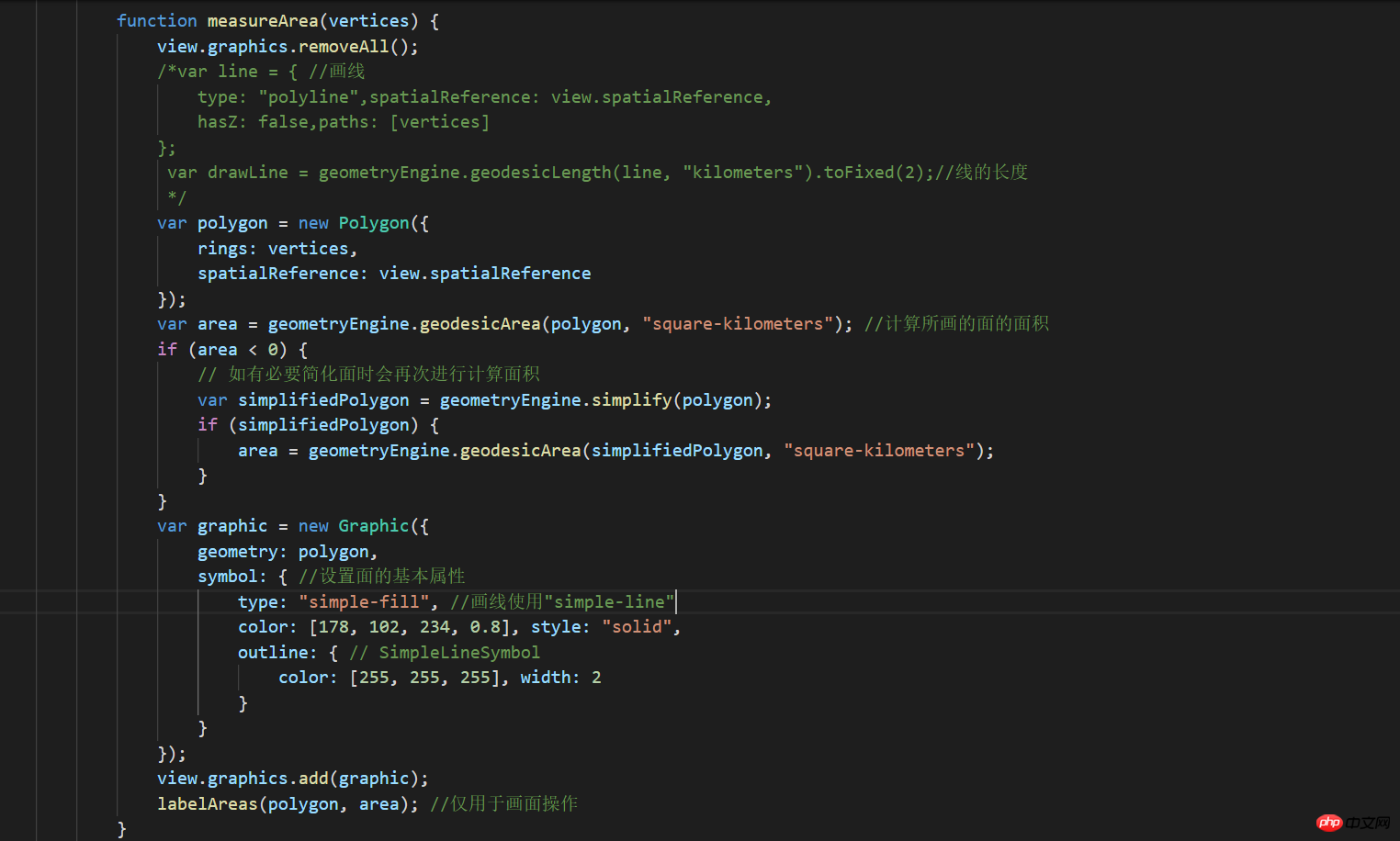
JS部分:




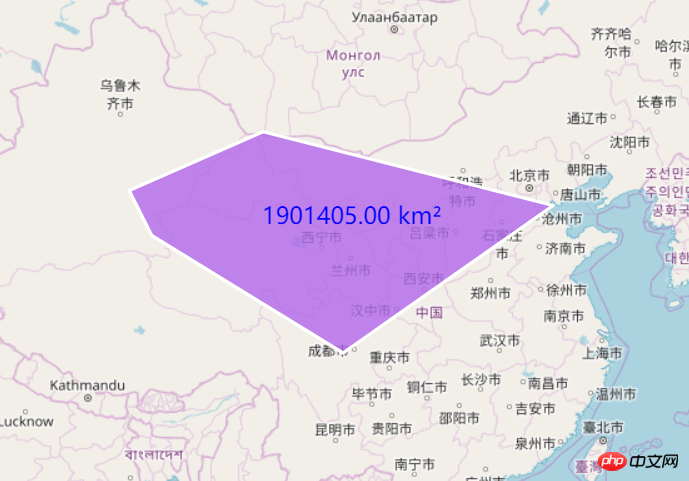
画线效果展示:

因为画线和画面的逻辑是一样的,只是某些值不一样而已,就不多开篇幅了。
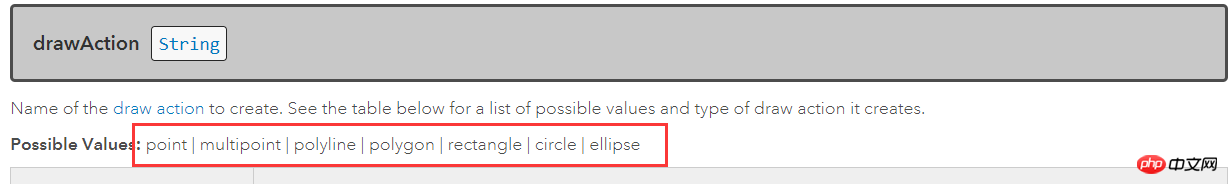
我在多啰嗦两句吧。虽然一直在说画线、画面,其实 draw.create(drawAction,drawOption?); 还能画其他的形状;

红框里的都是可以画的,点/多点/线/面/矩形/圆/椭圆,都是可以画的,样式还是蛮多的。<br>
drawOption是可选参数,可以不写。从官网来看,drawOption暂时只有一个属性mode,mode有三个值:hybrid,freehand,click。
| hybrid | 可以Click或者拖拽动态可以生成指定的图形。目前支持的图形有polyline和polygon。<br> |
| freehand | 指定只有拖拽动作才能生成图形(想像按住鼠标左键一直不松手进行鼠标拖拽。)。目前支持的图形有polyline和polygon。 |
| click | 点击生成指定的图形。适用于目前支持的所有图形。 |
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是如何使用Arcgis进行画线与面并计算大小?的详细内容。更多信息请关注PHP中文网其他相关文章!

