本篇文章给大家带来的内容是关于JavaScript中深拷贝和浅拷贝的深入理解(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
对于 数字,boolean 和 字符串 等基本类型 而言,赋值、浅拷贝和深拷贝无意义,因为每次都会在堆中开辟一块新的空间,指向新的地址。
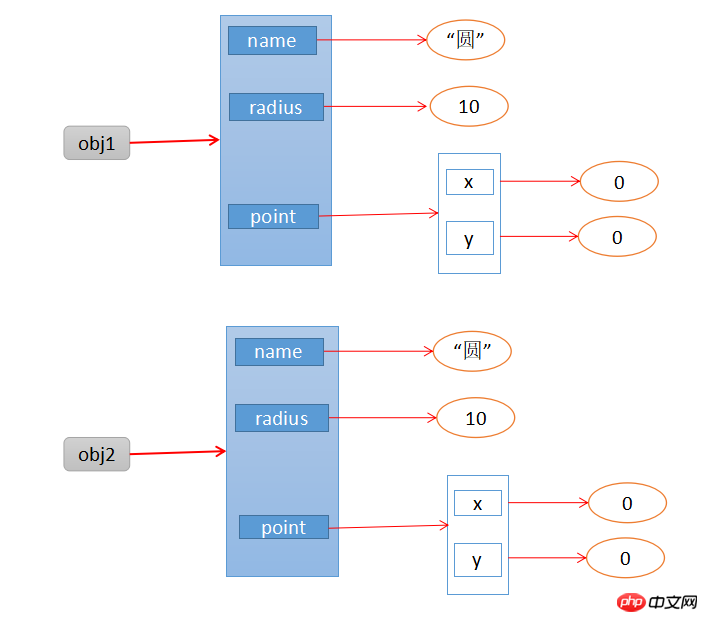
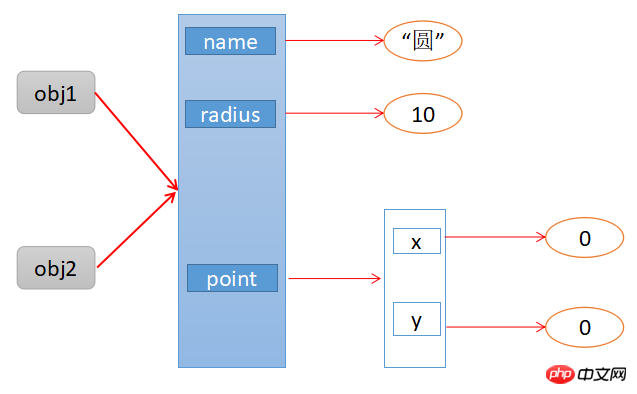
一、赋值:
指向同一个地址,不拷贝。
var obj1 = {name:'圆', radius:10, point:{x:0,y:0}};
var obj2 = obj1;
obj2.name = "圆2"; //obj1中的name也会变
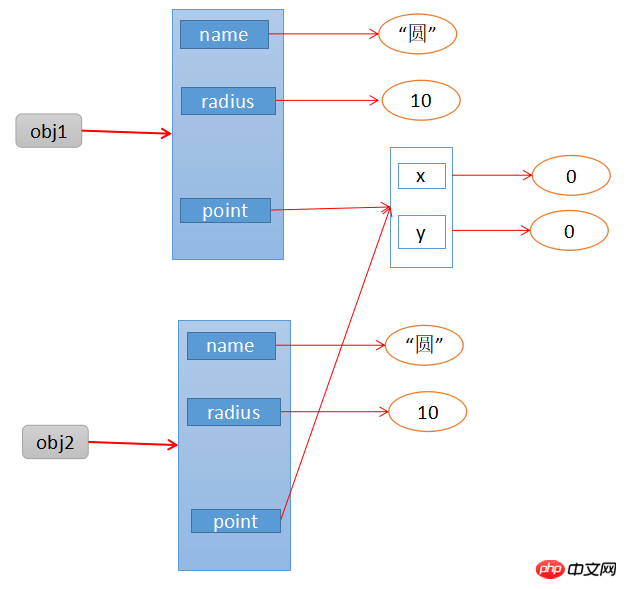
二、浅拷贝:

var obj1 = {name:'圆', radius:10, point:{x:0,y:0}};
var obj2 = Object.assign({},obj1);
obj2.name="圆2" // obj1.name不会变
obj2.point.x = 2 //obj1.point.x 改变,因为只拷贝到point一层
同样,解构赋值也是如此
var obj1 = {name:'圆', radius:10, point:{x:0,y:0}};
var obj2 = {…obj1}
三、深拷贝:
方法1
JSON.stringify(obj) 先将对象转换为字符串
JSON.parse(str) 然后再将字符串转为对象。
var obj1 = {name:'圆', radius:10, point:{x:0,y:0}};
var obj2 = JSON.stringify(obj1 );
var obj1 = JSON.parse(obj2);
obj2.name = "圆2"; // obj1 不变
obj2.point.x = 3; // obj1 不变
但JSON.stringify在转换Date,RegExp对象及function时会出现问题,同时也会忽略undefined、function。
//date 类型 var o = new Date(); console.log(o.toString()); // Mon Nov 06 2017 11:23:35 GMT+0800 (China Standard Time) 本地标准时间 console.log(JSON.stringify(o)); // "2017-11-06T03:23:35.547Z" 国际标准时间
因为stringify默认调用的是Object的toJSON方法,所以重写Date的toJSON,然后stringify就是ok的。
Date.prototype.toJSON = function () {
return this.toLocaleString();
}
console.log(JSON.stringify(o)); // "11/6/2017, 11:23:35 AM"
同理RegExp
//RegExp类型
r1 = /\d+/;
console.log(JSON.stringify(r1)); // {}
RegExp.prototype.toJSON = function(){
return this.toString();
}
console.log(JSON.stringify(r1)); // "/\\d+/"
方法2
类库的方式。jquery,lodash等库//jquery
let y = $.extend(true,{},x) //第一个参数 必须为true
//lodash库
let y = _.cloneDeep(x);
以上是JavaScript中深拷贝和浅拷贝的深入理解(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM
20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM本篇文章整理了20+Vue面试题分享给大家,同时附上答案解析。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),