Mip中弹出层组件是什么
- 藏色散人原创
- 2018-11-06 17:02:144764浏览
本篇文章主要给大家介绍MIP中弹出层组件的使用。
在我们前端页面开发中,弹出层的提示效果,想必前端学习的朋友们都有接触并使用过。
那MIP(移动网页加速器)中的弹出层组件是什么?
简单的说,就是由用户控制展现或关闭的全屏浮层组件,组件全屏覆盖,组件里的元素超出屏幕会被隐藏,不能滑动。
下面我们通过简单的mip弹出层组件代码为大家介绍其基本用法。
<button on="tap:my-lightbox.toggle" id="btn-open" role="button" tabindex="0">
Open lightbox
</button>
<mip-lightbox id="my-lightbox"
layout="nodisplay"
class="mip-hidden">
<div class="lightbox">
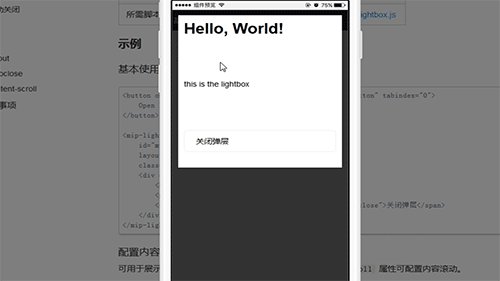
<h1>Hello, World!</h1>
<p> this is the lightbox</p>
<span on="tap:my-lightbox.toggle" class="lightbox-close">关闭弹层</span>
</div>
</mip-lightbox>注意,在我们mip文件中使用此组件需要引入以下js脚本:
<script src="https://c.mipcdn.com/static/v1/mip-lightbox/mip-lightbox.js"> </script>
基本效果如下图:

当然除了基本使用的弹出层效果,还可以通过添加 content-scroll 属性配置内容区可滚动,用于展示搜索结果,用户协议等长内容。
也可以通过autoclose属性设置弹出层自动倒计时关闭效果,自定义倒计时自动关闭,需要与 class="mip-lightbox-seconds" 的标签配套使用,class="mip-lightbox-countdown" 的标签可自定义倒计时样式及文字内容
更多mip弹出层组件的使用效果,推荐参考学习《MIP文档手册》
本篇文章就是关于MIP中弹出层组件的简单使用介绍,希望对需要的朋友有一定的帮助!
以上是Mip中弹出层组件是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:Mip中无限滚动组件是什么下一篇:Mip中列表组件怎么用

