本篇文章主要给大家介绍MIP中快速回到顶部组件的使用。
MIP即移动网页加速器。MIP中快速回到顶部组件也就是mip-gototop 快速回顶,添加快速回顶按钮,点击回到页面顶部。
关于快速回到顶部的效果,我们之前也介绍过用jQuery实现回到顶部效果,感兴趣的朋友也可以简单的了解下。
更多mip内容详情推荐参考手册:《MIP文档手册》
快速回到顶部的组件(mip-gototop 快速回顶)代码示例如下:
<mip-fixed type="gototop">
<mip-gototop threshold='300'>
</mip-gototop>
</mip-fixed>注意,我们需要在mip文件中引入以下js脚本。
<script src="https://c.mipcdn.com/static/v1/mip-gototop/mip-gototop.js"> </script>
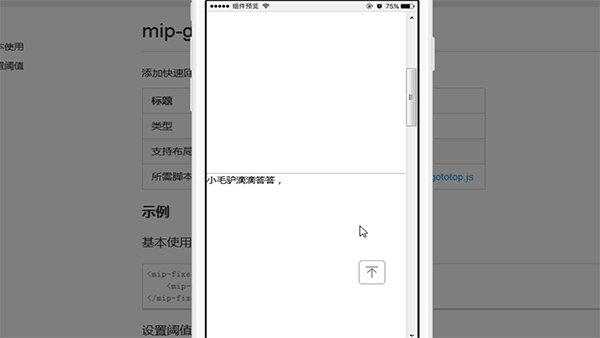
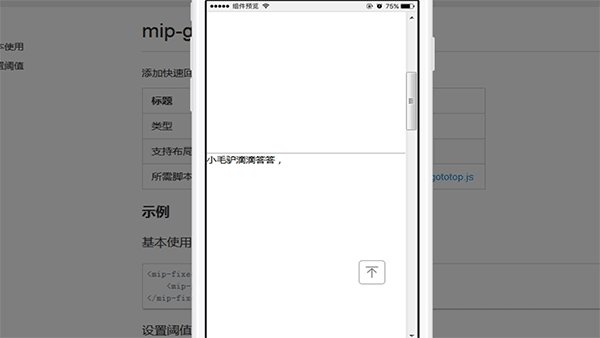
预览效果如下图所示:

其中threshold属性,表示显示按钮时页面已经滚动的高度。这里的值我们设置为300,也就是说当页面滚动到300的高度时,回到顶部的按钮才会出现。
而threshold属性不设置特定高度数值的话,默认情况下值为200.
本篇文章就是关于MIP中快速回到顶部组件基础使用介绍,非常简单易懂,希望对需要的朋友有所帮助!那么更多常见的MIP组件,如轮播图组件、内联框架组件、折叠菜单组件、App推广下载组件、Mip表单组件等,也有给大家介绍过,可供大家参考学习。
以上是Mip中快速回顶组件怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),




