本篇文章主要给大家介绍MIP中表单组件怎么用。
Mip即移动网页加速器,在之前的文章已经给大家介绍过MIP中几个比较常用的组件,如轮播图组件、内联框架组件、折叠菜单组件、App推广下载组件等。
推荐参考手册:《MIP文档手册》
本节内容继续给大家介绍表单组件的使用。
表单组件(mip-form 表单,表单提交)基础代码示例如下:
<mip-form method="get" url="http://www.php.cn?we=123">
<input type="text" name="username" validatetarget="username" validatetype="must" placeholder="姓名">
<div target="username">姓名不能为空</div>
<input type="number" name="age" validatetarget="age" validatetype="must" placeholder="年龄">
<div target="age">年龄不能为空</div>
<input type="submit" value="提交">
</mip-form>注意,需要在mip文件body中引入以下脚本。
<script src="https://c.mipcdn.com/static/v1/mip-form/mip-form.js"> </script>
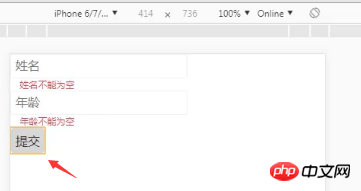
通过浏览器访问,效果如下图:

当我们为空点击提交时,就出现上图中提示。
其中,一些重要属性介绍:
method:表示表单提交方法。表单提交方法如果为 post,应使用 HTTPS 地址。
url:必须是 HTTP(S) 或 // 开头的地址
validatetarget:表示验证提示对应 tag,用于对应错误时的提示显示元素的查找
validatetype:表示验证类型, 用于支持简单的验证。目前提供 email, phone, idcar, custom。当为 custom 时则需要填写 validatereg
必选项:否
validatereg:表示自定义验证,补充站长个性化的验证规则。如果 validatetype 为 custom 时需填写相应验证规则
clear:表示表单中 d5fd7aea971a85678ba271703566ebfd 清空按钮开关
fetch-url:有此属性则可以开启异步请求数据逻辑,组件会并根据数据返回状态来按submit-success,submit-error块中的模板刷新局部信息。
本篇文章就是关于MIP中表单组件的基本使用介绍,简单易学,希望对需要的朋友有所帮助!
以上是Mip中表单组件怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




