Python如何爬取网页中js添加的内容 (代码)
- 不言转载
- 2018-09-28 14:14:578372浏览
本篇文章给大家带来的内容是关于Python如何爬取网页中js添加的内容 (代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
当我们进行网页爬虫时,我们会利用一定的规则从返回的 HTML 数据中提取出有效的信息。但是如果网页中含有 JavaScript 代码,我们必须经过渲染处理才能获得原始数据。此时,如果我们仍采用常规方法从中抓取数据,那么我们将一无所获。那么,通过Web kit可以简单解决这个问题。Web kit 可以实现浏览器所能处理的任何事情。对于某些浏览器来说,Web kit就是其底层的网页渲染工具。Web kit是QT库的一部分,因此如果你已经安装QT和PyQT4库,那么你可以直接运行之。
1、环境准备
Linux:sudo apt-get install python-qt4
Windows:
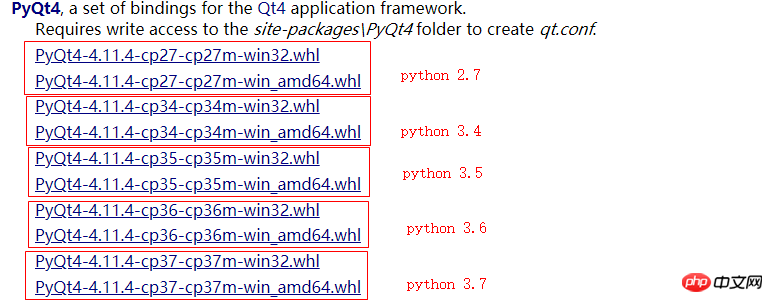
第一步:下载.whl,地址:https://www.lfd.uci.edu/~gohlke/pythonlibs/#pyqt4,这里可以下载不同的python版本对应的包。

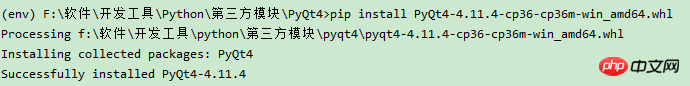
第二步:选择一个目录,将下载好的文件放到该目录下,然后cmd下,cd进入该目录,执行命令:pip install PyQt4-4.11.4-cp36-cp36m-win_amd64.whl,完成安装。

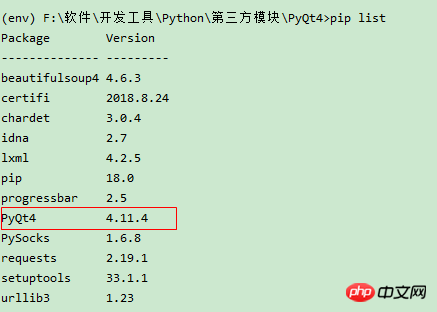
第三步:校验是否安装成功。


2、解决方案
首先通过 Web kit 发送请求信息,然后等待网页被完全加载后将其赋值到某个变量中。接下来我们利用lxml从 HTML 数据中提取出有效的信息。这个过程需要一点时间。
import sys
from PyQt4.QtWebKit import *
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Render(QWebPage): # 用来渲染网页,将url中的所有信息加载下来并存到一个新的框架中
def __init__(self,url):
self.app = QApplication(sys.argv)
QWebPage.__init__(self)
self.loadFinished.connect(self._loadFinished)
self.mainFrame().load(QUrl(url))
self.app.exec_()
def _loadFinished(self, result):
self.frame = self.mainFrame()
self.app.quit()
url = 'http://jandan.net/ooxx'
r = Render(url)
html = r.frame.toHtml()
print(html)那么,后面的工作就是解析HTML代码了,这里不做讲解。
以上是Python如何爬取网页中js添加的内容 (代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:cnblogs.com。如有侵权,请联系admin@php.cn删除

