AngularJS监听ng-repeat渲染是否完成?这里有问题的过程详情
- 寻∝梦原创
- 2018-09-07 16:57:441205浏览
本篇文章为介绍一个问题的,当然可能解决一些问题,介绍的是angularjs监听ng-repeat渲染完成的实例,有兴趣的朋友的可以一起来看看。
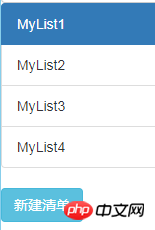
某个项目,我的网页中有一个列表<ul>元素,样式如下:

实际上它是通过Angular的ng-repeat形成的,html中的代码是:
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>
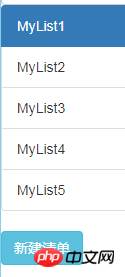
图中下方的新建清单button,点击之后就往lists数组中push了一个新的list对象,此时页面会自动渲染,也对应增加一个<li>,如下:

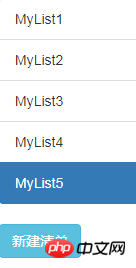
注意MyList1一直是active状态的(class="active"),我的需求是新增list后,把新增的list设置为active,即在新增后就变成下面这种样式:

刚开始我尝试在button对应的函数中,往lists数组中push了新的list对象后,使用document.getElementById获取到新增的<li>对象,然后为其添加一个class="active",结果发现获取到的DOM对象为null,经过搜索发现原因是:往lists数组push对象后,数组发生改变,所有的<li>都会重新渲染,在push完成之后马上去找新增的DOM对象,DOM还没渲染好,因此是获取不到的。解法是:使用AngularJS的指令去监听ng-repeat是否渲染完成,在渲染完成后,再去取新增的<li>对象,(想看更多就到PHP中文网AngularJS开发手册中学习)这个网上有很多相关的内容了,代码如下:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});
上述代码建立了一个名为repeatFinish的指令,restrict: "C"表示指令放在DOM的class中(驼峰形式,即class="repeat-finish"),scope.$last === true表示已经渲染到了最后一个对象,此时执行change_list函数(定义在控制器中,功能是把当前active的对象取消active,然后设置传入的DOM对象为active),element[0]可以直接取到当前渲染的DOM元素。注意我使用了$timeout,10ms后执行change_list,我发现直接使用change_list还是会找不到DOM,原因不明。会有大神来解答吗?
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是AngularJS监听ng-repeat渲染是否完成?这里有问题的过程详情的详细内容。更多信息请关注PHP中文网其他相关文章!

