关于vue打包后字体和图片资源失效(详细教程)
- 亚连原创
- 2018-06-01 10:09:132384浏览
下面我就为大家分享一篇基于vue打包后字体和图片资源失效问题的解决方法,具有很好的参考价值,希望对大家有所帮助。
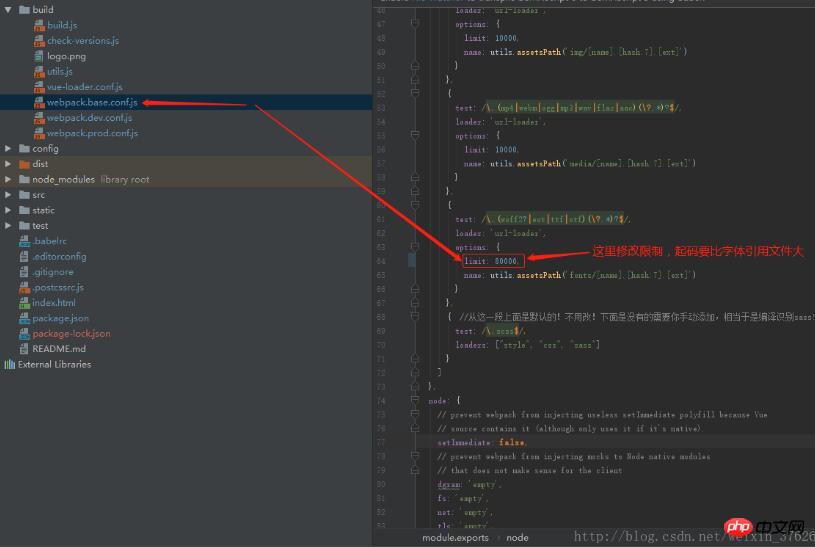
1. vue打包后font-awesome字体失效
解决方案:

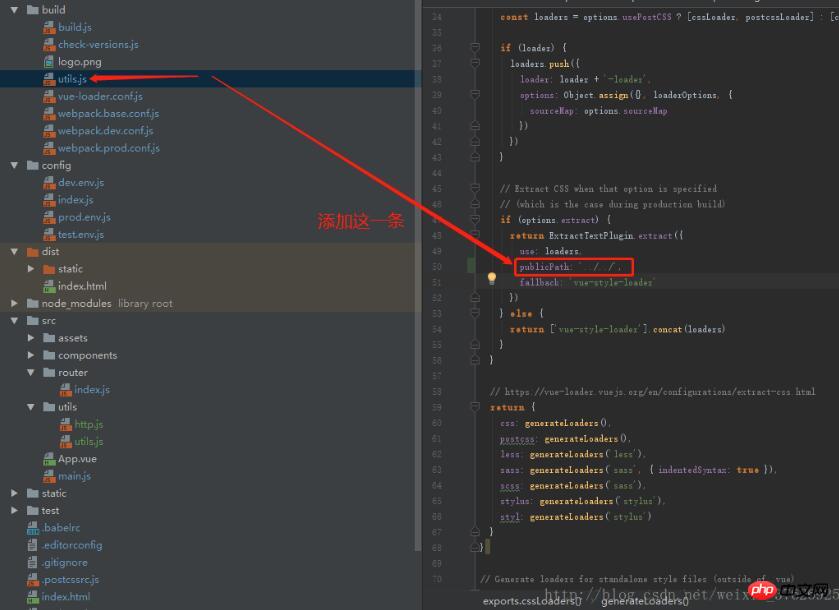
2. 打包后图片资源失效
解决方案:
针对html中引用的图片

针对css添加的背景中引用的图片

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
vue.js的computed,filter,get,set的用法及区别详解
以上是关于vue打包后字体和图片资源失效(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

