怎样修改Nodejs内置npm默认配置
- php中世界最好的语言原创
- 2018-05-30 09:57:492389浏览
这次给大家带来怎样修改Nodejs内置npm默认配置,修改Nodejs内置npm默认配置的注意事项有哪些,下面就是实战案例,一起来看一下。
Nodejs 内置的npm默认会把模块安装在c盘的用户AppData目录下(吐槽一下:不明白为啥现在的软件都喜欢把资源装在这里)

C盘这么小,肯定是不行的,下面一步步修改到D盘
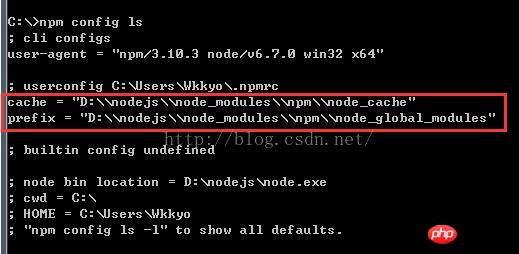
1.打开cmd命令行,查看当前配置
输入 npm config ls
先看一下当前npm的配置环境,由于我已经修改过,所以可以看到修改后的路径

2.修改路径
这里需要修改两个路径,module路径和cache路径
module对应prefix
cache对应cache
首先在别的盘新建两个目录
D:\nodejs\node_modules\npm\node_global_modules D:\nodejs\node_modules\npm\node_cache
然后依次执行
npm config set prefix"D:\nodejs\node_modules\npm\node_global_modules" npm config set cache"D:\nodejs\node_modules\npm\node_cache"
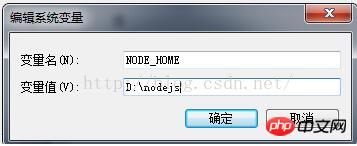
3.修改环境变量
新增环境变量 NODE_HOME

修改Path,追加 %NODE_HOME%\;%NODE_HOME%\node_modules;%NODE_HOME%\node_modules\npm\node_global_modules\;
4.测试一下
重新打开一个cmd命令行,安装一个插件试试
执行
npm install cordova -g// -g意思是安装到全局目录下
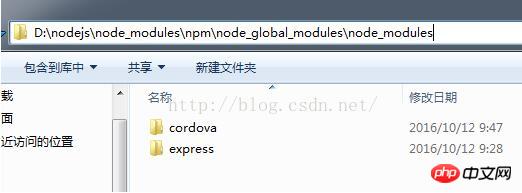
安装完毕后打开设置的安装路径看下是否成功

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样修改Nodejs内置npm默认配置的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:如何使用nodeJs爬虫下一篇:怎样操作nodejs取得当前执行路径

