JS对象的使用
- php中世界最好的语言原创
- 2018-05-24 14:14:481405浏览
这次给大家带来JS对象的使用,JS对象使用的注意事项有哪些,下面就是实战案例,一起来看一下。
1.对象的定义
对象:
- 是复合类型,由简单数据类型和复合数据类型组成的。
- 由一对{ }包起来的,
- 0对或者多对 键名和键值 组成的对,
- 每对键值对 之间用","隔开,最后一个不要加","
2.对象的创建
new Object();
方式二:对象字面量创建对象
{ };
3.为对象添加或者修改属性
方式一:通过“.”
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.a=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.a=2;
console.log(t);//{a: 1}
</script>
方式二:“[ ]”
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.["a"]=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.["a"]=2;
console.log(t);//{a: 1}
</script>
方式三:直接写在里面
<script>
var obj= {
name: "k",
age: 12,
gender: "male"
}
console.log(obj);//{name: "k", age: 12, gender: "male"}
</script>
4.属性值的获取
对象值的获取
- 方式一:对象.键名(属性名); - 方式二:对象["键名"];
5.in 和 for in的使用
in的使用:
属性名 in 对象名 检测 在 对象中 是否 含有此属性名。
eg:
<script>
var obj={
name:"L";
age:22;
};
console.log(age in obj);//true
console.log(gender in obj);//false
</script>
for in的使用:
遍历对象内的所有属性,感觉相当于一个循环。
<script>
var obj={
name:"k",
age:21,
gender:"women"
};
// i是指对象的属性名,会遍历对象的属性值。
for (var i in obj){
console.log("第"+i+"项的属性值为:"+obj[i]);
}
var attr=[1,2,3,4];
for (var i in attr){
console.log("第"+i+"项值为:"+attr[i]);
}
</script>
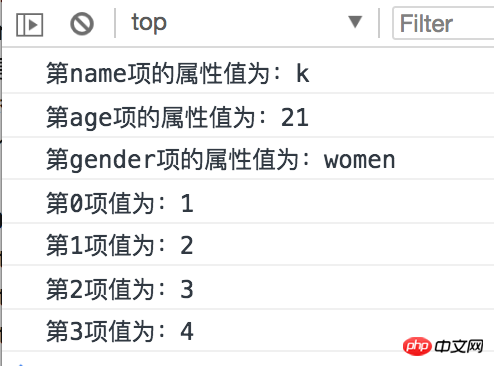
结果截图为:
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS对象的使用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

