React Native实现自定义图标
- 零到壹度原创
- 2018-03-28 14:35:322273浏览
本文主要为大家分享一篇React Native实现自定义图标的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
以react-native-vector-icons组件为例
使用Ionicons.ttf字体,该字体文件在
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
引入方法
import Icon from 'react-native-vector-icons/Ionicons';
打开http://fontstore.baidu.com/static/editor/index.html,打开Ionicons.ttf字体

可以去http://www.iconfont.cn/搜索图标并下载svg格式

点击新导入的图标,进行"字形信息"的修改

打开
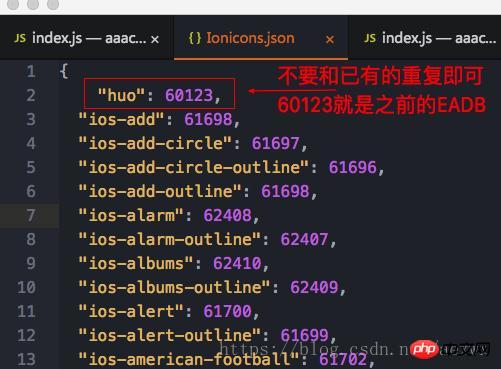
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
添加对应的值,不要和已有的重复即可

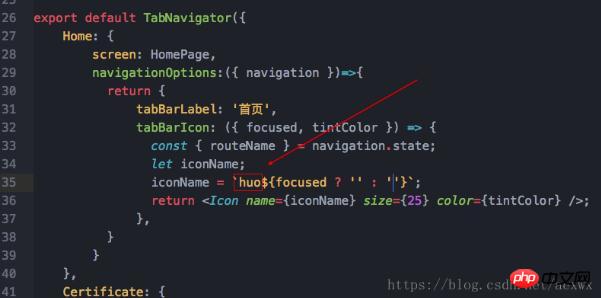
最后在组件中使用

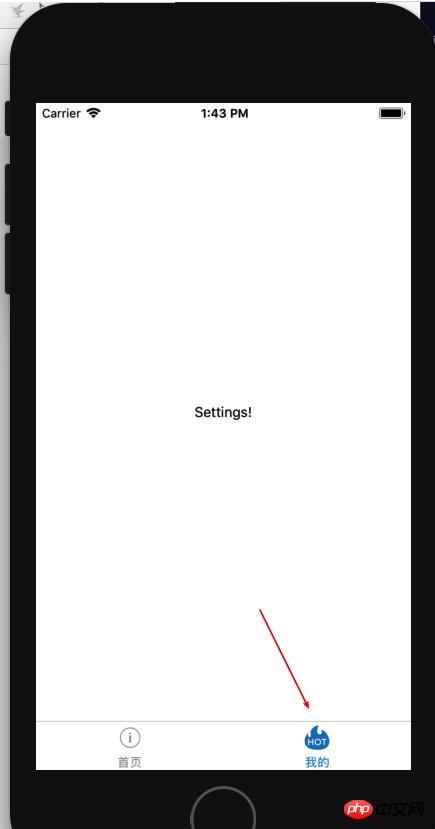
效果如下

以上是React Native实现自定义图标的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

