详细讲述JavaScript执行上下文
- 韦小宝原创
- 2018-03-14 16:02:491465浏览
本篇文章讲述了JavaScript如何执行上下文,大家对JavaScript执行上下文不了解的话或者对JavaScript执行上下文感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
背景:在面试中经常会遇到函数和变量提升,作用域等问题,如果想深入理解其原理,那么首先要弄清楚函数执行上下文和执行上下文栈这两个概念。
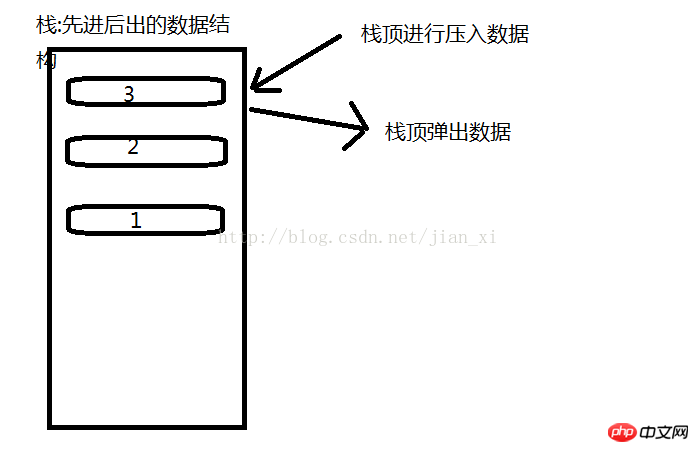
再次之前先介绍下栈的数据结构:

总结起来一句话:新的数据从栈顶压入,弹出数据也是从栈顶进行弹出,也就是我们所说的弹夹原理。
1.执行上下文(Excution Context)
执行上下文可以理解为当前代码的执行环境,它会形成一个作用域。JavaScript中的运行环境大概包括三种情况。
全局环境:JavaScript代码运行起来会首先进入该环境
函数环境:当函数被调用执行时,会进入当前函数中执行代码
eval(不建议使用,可忽略)
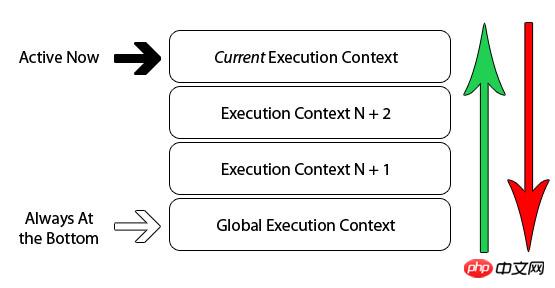
2.执行环境栈(执行上下文栈Excution Context Stack)
JavaScript执行在单线程上,所以的代码都是排队执行.栈底永远都是全局上下文,而栈顶就是当前正在执行的上下文。当一开始浏览
器执行全局的代码时,首先创建唯一的一个全局的执行上下文,并将其压入执行栈的顶部(在浏览器关闭的时候出栈).当没进入一个函数
的执行就会创建新的函数执行上下文,并相应的压入执行栈的顶部.当前函数完成之后,当前函数的执行上下文从栈顶出栈,等待垃圾回
收。

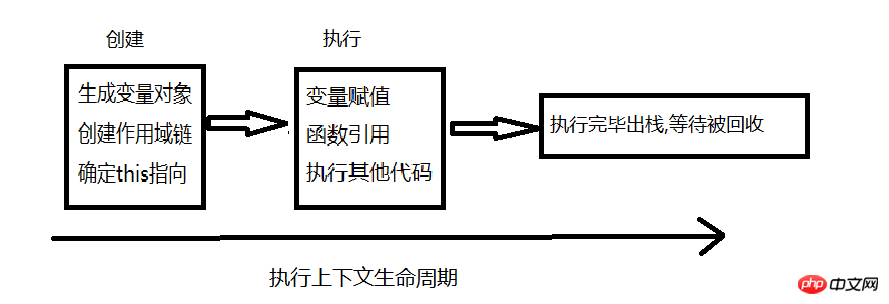
3.执行上下文的生命周期

总的生命周期:创建-->执行-->出栈等待销毁
创建阶段:
A 创建变量对象:首先初始化函数的参数arguments,初始化函数声明,初始化变量(undefined)。函数的优先级要高于变量,如果变
量和函数名重名,变量会被忽略。
a 创建arguments对象,检查上下文,初始化参数名称和值并创建引用的复制。
b 扫描上下文的函数声明(而非函数表达式)
1.每找到一个函数,在变量对象variableObject上创建一个属性-----切确的说是函数的名字---属性值就是指向该函数在内存中的地址的一个引用。
2.如果上述函数名已经存在于variableObject下,那么对应的属性值会被新的引用所覆盖。
c 扫描上下文的变量声明
1.每找到一个变量声明,就会在变量对象上创建一个属性---就是变量名字,并且将变量的值初始化为undefined
d.确定上下文内部this的指向
B 创建作用域链
执行阶段:
执行变量赋值,代码执行
回收阶段:
执行上下文栈等待垃圾回收机制回收上下文
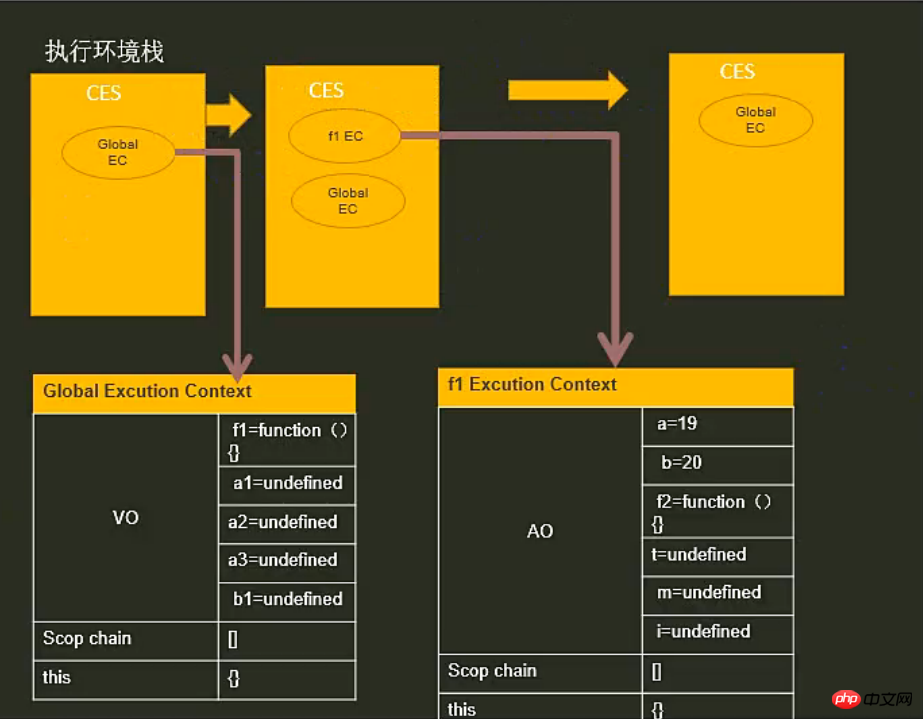
案例:(下面代码用来说明执行上下文栈的工作原理)
//变量声明
var a1 = 9,
a2 = 8,
a3 = "sss",
b1 = {name:"xixi"};
//函数调用
a1 = f1(a1,a2);
//函数声明
function f1(a,b){
//f1函数的执行上下文
/*
1.扫描参数: a = 9 b = 8
2.扫描函数声明 f2 = function(){}
3.扫描变量声明 t = undefined , m = undefined , i = undefined
*/
var t = 0,
m = 10;
for(var i=0;i<a;i++){
console.log(i);
}
function f2(){
console.log("f2");
}
return a+b;
}环境栈示意图:

大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
以上是详细讲述JavaScript执行上下文的详细内容。更多信息请关注PHP中文网其他相关文章!

