好用的js插件分享
- 小云云原创
- 2018-03-14 15:58:313613浏览
从一些开源网站上下载下来的 后台管理系统模板一般会有很多的js ,其js 的功能是什么呢?这里随手查询了一下,记录下来,希望本文能帮助到大家。
正文:
1.zDialog.js
各种弹窗插件
详细案例:http://www.2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
2.基于Bootstrap Ace模板的菜单和Tab页效果,ace.min.js,ace-element.min.js
一款漂亮的后台模板(html/js)可直接部署于项目中
详细介绍:http://www.tuicool.com/articles/aiiQFjb
3.jquery.flot.js Jquery的图表插件float
Flot是一个Jquery下图表插件,具有简单使用,交互效果,具有吸引力外观特点。目前支持 Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+ 等浏览器,是一个基于Javascript和Jquery纯客端户的脚本库
4.jquery.easypiechart.js
主要是用来统计新的访问、跳出率、服务器负载、使用的RAM等,功能很强大,带有HTML5的动画效果,效果非常炫。
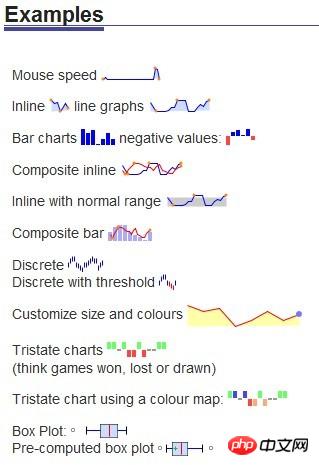
5. jquery画小图插件-jquery.sparkline.js
基本的线图,柱图,饼图等等
官网链接:http://omnipotent.net/jquery.sparkline/#s-feedback
6.jquery.slimscroll.js jQuery的内容滚动插件
可以定义高度、宽度,还可以定义位置、滚动条大小、尺寸、颜色以及众多参数自定义
7.jquery.ui.touch.js jQuery触摸效果
结决触摸事件,提供IPhone的滑动效果
8.camera.min.js 幻灯片播放插件
图片轮播效果,幻灯片播放效果
官网地址:http://www.pixedelic.com/plugins/camera/#download_anchor
9.templatemo-script.js自适应屏幕分辨路大小
一般用来实现自适应屏幕的代码
10.jQuery Easing插件
是一款比较老的jQuery插件,在很多网站都有应用,尤其是在一些页面滚动、幻灯片切换等场景应用比较多。它非常小巧,且有多种动画方案供选择,使用简单,而且免费
11.jquery.cookie.js
一个轻量级的cookie 插件,可以读取、写入、删除 cookie。
portal系统
门户,原意是指正门、入口,现多用于互联网的门户(入口)网站和企业应用系统的门户系统.
Spin.js是一个用于创建过程进度提醒控件的框架
ace.min.js 模板的菜单和Tab页效果

Bootbox.js 是一个小型的 JavaScript 库用来创建简单的可编程对话框,基于 Twitter 的 Bootstrap 开发。

chosen.jquery.min.js
http://www.oschina.net/p/jquery-chosen-plugin/
Query Chosen Plugin 是一个 jQuery 插件,用来将网页中的下拉框进行功能扩展和美化。可实现对下拉框的搜索,多个标签编辑等功能,如下图所示:

prettify.js
语法高亮着色器prettify
prettify是Google提供的一款源代码语法高亮着色器,它提供一种简单的形式来着色HTML页面上的程序代码,最值得亮点的地方是不需要指明代码的语言类型,它会自动进行判断。
jquery.ui.touch-punch.min.js
Touch Punch jQuery UI这个jQuery控件库,附带不支持触摸事件。
Touch Punch插件刚好为这个控件库添加触摸事件支持。通过模拟事件将触摸事件映射到相似的鼠标事件上。使用非常简单,只要将文件引到网页就可以,无需编码。
项目主页: http://touchpunch.furf.com/
下载地址: https://github.com/furf/jquery-ui-touch-punch
jquery.sparkline.min.js 线状图插件

官网地址:http://omnipotent.net/jquery.sparkline/
文档地址:http://omnipotent.net/jquery.sparkline/#docs
下载地址:http://omnipotent.net/jquery.sparkline/#download
相关推荐:
以上是好用的js插件分享的详细内容。更多信息请关注PHP中文网其他相关文章!

