本篇文章讲述了JavaScript中的作用域与变量,大家对JavaScript中的作用域与变量不了解的话或者对JavaScript中的作用域与变量感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
变量作用域
作用域:就是变量声明的区域,也是变量和函数的可访问范围。在全局声明的变量为全局可见可访问的就是全局变量,如果在函数内部声明的变量只能在函数内部可访问,可称为局部变量。
几个注意点:
1.JavaScript中没有块级作用域(在ES5和ES6之前),只有函数作用域和全局作用域。for循环内部定义的变量是函数级别的作用域。
2.变量没有在函数内声明或者声明的时候没有带var就是全局变量,拥有全局作用域。特殊:var a = b = c = 0; b与c是全局变量。
3.变量的作用域是以它声明时为准的,因为变量的作用域在js代码的解析阶段就已经完成规则的制定。
简单案例:
//变量的作用域
var t = 90; //全局作用域,在js代码中任何一个地方都可以访问
function f1(){ //f1函数 在全局作用域中
var t2 = 10; //t2是f1函数内部变量,只有在f1内可访问
console.log(t2);
function f2(){ //f2函数 在f1函数的作用域中
var t3 = 20;//只能在f2函数内部才能访问
console.log(t3);
return t2*t3; // 访问了父级作用域中的t3
}
return f2();
}
var m = f1();
console.log(m);2.没有块级作用域
前面我说到JavaScript中没有块级作用域,这是对于es5 es6之前来说9(let const等)。for循环,while循环中定义的变量的作用域是函数级别的作用域。
例如:
//没有块级作用域
function f1(){
for(var i=0;i<10;i++){//i变量是在for中定义的
console.log(i);//打印1-9
}
console.log(i);//可以访问到i变量 打印10 而在c++ Java等语言中是不行的
}
f1();
3.变量提升 (hositing)
js引擎在执行js代码的时候,首先会先创建全局的EC(上下文)和函数的EC(如果有函数),在创建EC的时候已经把当前作
用域里面声明的变量初始化为undefined,怎么初始化呢?js引擎首先会在当前作用域去找var这个变量定义,发现有这个定义,那么就
把它提升到作用域的最前面,并且保存在内存中(即EC中的变量对象VO),设为undefined。
案例:
var a = 10;
function f1(){
//在这里首先会创建f1的执行上下文 并把里面的变量初始化为undefined
console.log(a); //代码执行到这里的时候, js引擎会去当前作用域内存中问有没有这个变量的声明,发现有,那么就给他初始的undefined
//假如说下面没有var变量进行定义a,那么js就会向父级作用域中去找这个变量,直到找到为止
var a = 19; //在这里给a赋值了19
console.log(a); // 打印了19
}
f1();
console.log(a); //这里无疑是10 没什么问题所以,js引擎在创建上下文的时候,就会对有需要的变量进行变量提升,可以说是一种安全保护机制,ES6中对其进行了详细讨论。
注意:当变量声明和函数声明 为同一个名字的时候,函数的优先级高。
console.log(b); //打印b(){}
var b = 9;
function b(){
}
console.log(b); //打印9
由于函数被提升到最前面,那么一开始打印的无疑是b(){} ,因为js是动态语言,把b重新赋值为9,覆盖掉之前的function。
案例一:
if ("a" in window) {
var a = 1;
}
console.log(a);
首先看到你段代码,你的答案是什么?会不会是Uncaught ReferenceError: a is not defined?
告诉你,答案是1
首先,你要清楚var a = 1其实是定义了一个全局变量(属于window对象下的属性),因为if并不是块作用域,JavaScript中es5之前没有块作用域。所以这个条件判断是成立的。
再来看:
if (!("a" in window)) {
var a = 1;
}
console.log(a);
那么这个应该是什么呢?答案是undefined,因为条件不成立,没有给a赋值成功,默认为undefined
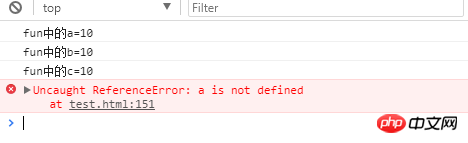
案例二:
fun();
console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
}你得答案是什么?
答案是:

由于a没有定义,所以直接报错,下面的两行代码被阻止执行了,假如把外面的console.log(a)注释掉呢?
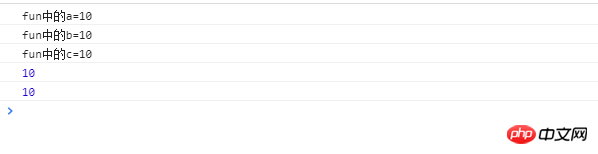
fun();
//console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
}输出的是:

为什么外面b c都会是10呢? 原因就是var a = b = c = 10 ;其中b c就是全局变量,如果你想定义三个内部变量,那么应该这样定义:
var a = 10 ,b = 10, c = 10;
弄懂了以上这些区别,基本上变量提升就没什么大问题了。以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
以上是细说JavaScript中的作用域与变量的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






