事件捕获和冒泡以及事件委托对比分析
- 小云云原创
- 2018-02-22 13:07:162050浏览
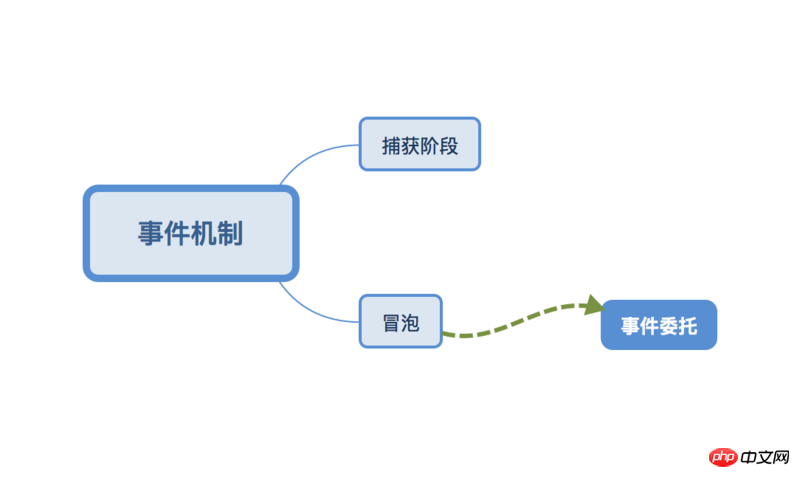
三者的关系是怎样的呢
一、事件捕获和冒泡是现代浏览器的执行事件的两个不同阶段
二、事件委托是利用冒泡阶段的运行机制来实现的

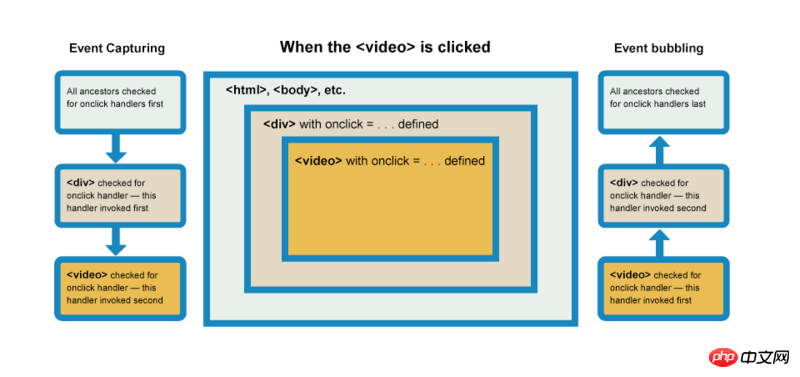
事件冒泡和捕获的运行图

运行条件:当一个事件发生在具有父元素的的元素上时,现代浏览器根据事件添加时的设置来执行(冒泡或者捕获)
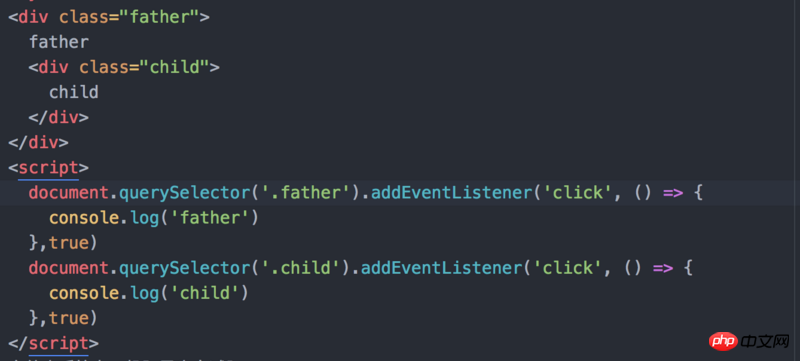
通过 addEventListener() 的第三个属性来设置事件是通过捕获阶段注册的(true),还是冒泡阶段注册的(false)。默认情况下是false。
事件冒泡
从实际操作的元素(事件)向上级父元素一级一级执行下去,直到达到
有些时候父元素和子元素都定义了click事件,但是不希望点击子元素的时候执行父元素的click事件(例如dialog弹窗的遮罩层如果是父元素,而dialog弹窗内容层是子元素,同时可以通过点击遮罩层来关闭弹窗,但是点击内容层不关闭弹窗),可以通过stopPropagation()在子元素上阻止冒泡。
事件捕获(一般不会用到)
浏览器检查元素的最外层祖先,是否在捕获阶段中注册了一个onclick事件处理程序,如果是,则运行它。
然后,它移动到中的下一个元素(点击的元素的父元素),并执行相同的操作,然后是下一个元素(点击的元素的父元素),依此类推,直到到达实际点击的元素。
事件捕获和冒泡的区别
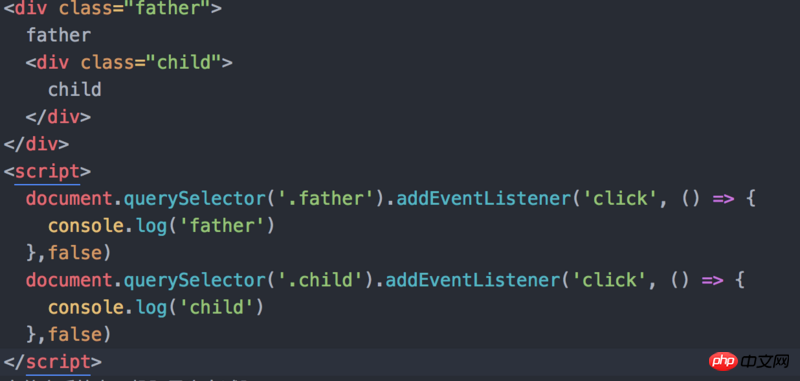
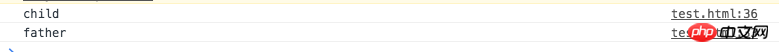
执行顺序的不同
冒泡:


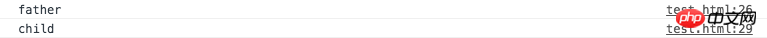
捕获:


事件委托使用场景
如果你想要在大量子元素(包括动态添加的)中单击任何一个就可以运行一段代码,这个时候可以把事件监听器设置在父节点上。
实现方式 jquery 中的 on
相关推荐:
以上是事件捕获和冒泡以及事件委托对比分析的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

