ThinkPHP和jquery实现加载更多实例讲解
- 小云云原创
- 2018-01-22 16:41:592065浏览
本文主要介绍了ThinkPHP+jquery实现“加载更多”功能代码,以实例代码讲诉了加载更多的代码实现,非常具有实用价值,需要的朋友可以参考下,希望能帮助到大家。
ThinkPHP+jQuery实现“加载更多”
在很多web端界面中都会用到点击按钮加载最新几条数据的demo,下例为使用thinkphp+jquery实现实例:

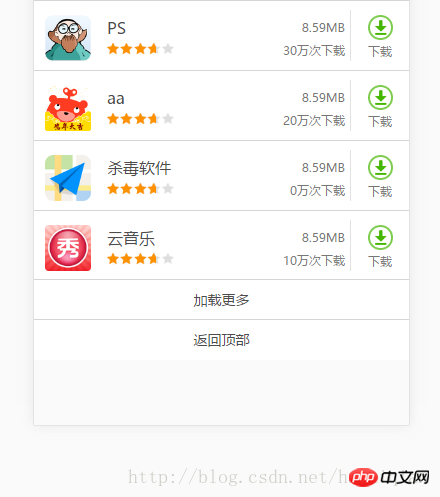
要实现的结果大致如下
第一步
模板文件
<!--软件-->
<p class="lists switcher-panel switcher-panel-cur">
<ul class="xinhao">
{volist name="apps" id="vo"}
<li class="app-item link">
<p class="list-img">
<img src="/public/static/images/{$vo.Pic}" alt=""></p>
<p class="list-cont">
<p class="lt-c-tit">
<h2>
<a href="#nogo" rel="external nofollow" rel="external nofollow" >{$vo.AppName}</a></h2>
<span>8.59MB</span></p>
<p class="lt-c-s-n">
<p class="lt-c-s-n-l">
<p class="star">
<p style="width: 73%;"></p>
</p>
</p>
<span>{$vo.DownloadCount}万次下载</span></p>
</p>
<p class="btns">
<a class="dl-btn js-downloadBtn" href="http://shouji.360tpcdn.com/170214/5aeae868026625e95b389b357fbdd186/com.ss.android.article.video_116.apk" rel="external nofollow" >
<span></span>下载</a>
</p>
</li>
{/volist}
</ul>
<if condition="count($apps) eq 5">
<p class="load-bar" id="loadmore">
<a href="javascript:;" rel="external nofollow" class="user-pl-more-btn loadmore" data-type="1">加载更多</a>
</p>
</if>
<p class="load-bar" id="tip">
</p>
</p>第二步
后台文件
class Index
{
//打印首页
public function index()
{
$total=db('apps')->count();
$apps=db('apps')->where('AppStatus',1)->limit(5)->order("AppID ASC")->select();
//var_dump($apps);
$view = new View();
$view->assign('total',$total);
$view->assign('apps',$apps);
return $view->fetch('index');
}
public function data()
{
$start = Input('post.start');
//echo($start);
$list = db('apps')->limit($start, 5)->order('AppID asc')->select();
return (array( 'result'=>$list,'status'=>1, 'msg'=>'获取成功!'));
}
}第三步
模板中的异步js
<script>
//加载更多
var nStart = 5;
$('#loadmore').click(function() {
var _this = $(".xinhao");
if(nStart >= {$total}) {
//alert('后面没有数据了!');
$("#loadmore").text('没有数据了亲...').css({"border-top":"1px solid #d4d5d6","height":"30px","line-height":"30px"});
return false;
} else {
$.post("{:url('Index/data')}", {start: nStart}, function(res) {
$.each(res['result'], function(i, item) {
_this.append('<li class="app-item link">\
<p class="list-img">\
<img src="/public/static/images/'+item.Pic+'"alt=""/></p>\
<p class="list-cont">\
<p class="lt-c-tit">\
<h2>\
<a href="#nogo" rel="external nofollow" rel="external nofollow" >'+item.AppName+'</a></h2>\
<span>8.59MB</span></p>\
<p class="lt-c-s-n">\
<p class="lt-c-s-n-l">\
<p class="star">\
<p style="width: 73%;"></p>\
</p>\
</p>\
<span>'+item.DownloadCount+'万次下载</span></p>\
</p>\
<p class="btns">\
<a class="dl-btn js-downloadBtn" href="#" rel="external nofollow" >\
<span></span>下载</a>\
</p>\
</li>');
});
});
nStart += 5;
}
});
</script>相关推荐:
以上是ThinkPHP和jquery实现加载更多实例讲解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

