JS中常见的Bom对象
- 一个新手原创
- 2017-10-20 09:59:352228浏览
BOM(Browser Object Mode)浏览器对象模型,是Javascript的重要组成部分。它提供了一系列对象用于与浏览器窗口进行交互,这些对象通常统称为BOM。
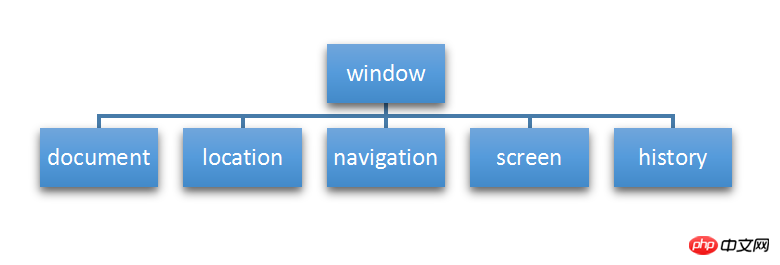
一张图了解一下先

1、window 对象——BOM核心
window,顾名思义,窗口对象。它表示整个浏览器窗口,主要用来操作浏览器窗口。同时, window对象还是 ECMAScript 中的 Global 对象,因而所有全局变量和函数都是它的属性,且所有原生的构造函数及其他函数也都存在于它的命名空间下。
弹框类的方法。前面省略window
alert('提示信息')
confirm("确认信息")
prompt("弹出输入框")
open("url地址",“_black或_self”,“新窗口的大小”)
close() 关闭当前的网页定时器,清除定时器。
setTimeout(函数,时间) 只执行一次 clearTimeout(定时器名称) 清除定时器,用于停止执行setTimeout()方法的函数代码。 setInterval(函数,时间) 无限执行 clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
Cookies 用于存储 web 页面的用户信息。
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookies。document.cookie 将以字符串的方式返回所有的 cookies,类型格式: cookie1=value; cookie2=value; cookie3=value;
2、document 对象
它是window对象的一个属性,可以用来处理页面文档
3、location 对象
对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location 对象在编写时可不使用 window 这个前缀。 一些例子:
location.herf = 'url地址' location.hostname 返回 web 主机的域名 location.pathname 返回当前页面的路径和文件名 location.port 返回 web 主机的端口 (80 或 443) location.portocol 返回页面使用的web协议。 http:或https:
4、navigator 对象
对象提供了与浏览器有关的信息。userAgent是最常用的属性,用来完成浏览器判断。
window.navigator 对象在编写时可不使用 window 这个前缀。
5、screen 对象
主要用来获取用户的屏幕信息。
window.screen对象在编写时可以不使用 window 这个前缀 height: 获取整个屏幕的高。 width : 获取整个屏幕的宽。 availHeight: 整个屏幕的高减去系统部件的高( 可用的屏幕宽度 ) availWidth : 整个屏幕的宽减去系统部件的宽(可用的屏幕高度 )
6、history 对象
对象包含浏览器的历史。
window.history对象在编写时可不使用 window 这个前缀。 back() 返回上一页。 forward() 返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
以上是JS中常见的Bom对象 的详细内容。更多信息请关注PHP中文网其他相关文章!

