Chrome如何调试JavaScript的示例
- 黄舟原创
- 2017-08-09 11:17:131968浏览
在网站和前端的开发中,javascript是一个强大的脚本语言,但是很多人对他是又爱又恨, 有的时候直接忽略了他的重要性。当然调试js的方法很多,ff下面的firebug,ie也有很强大的调试工具,在这里我向大家展示一个如何在chrome如何调试js。
1.用chrome浏览器打开demo

2.按下f12键
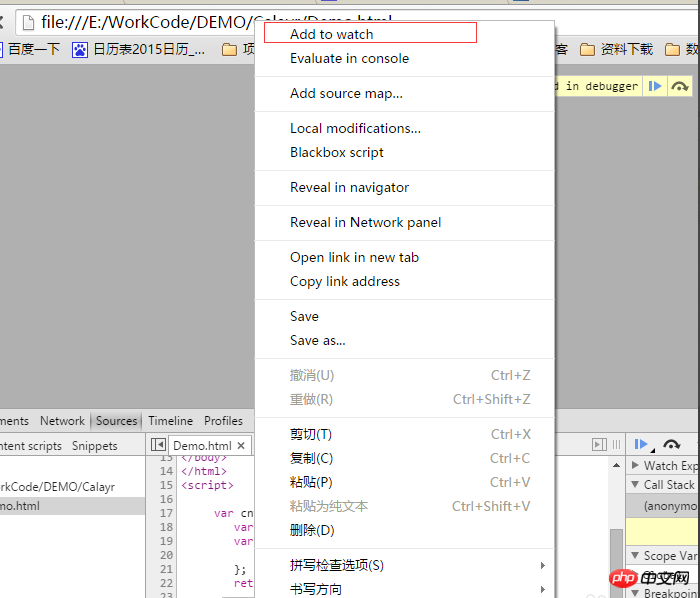
3.添加断点
4.监视变量


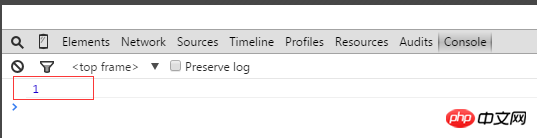
5.查看控制台输入的日志

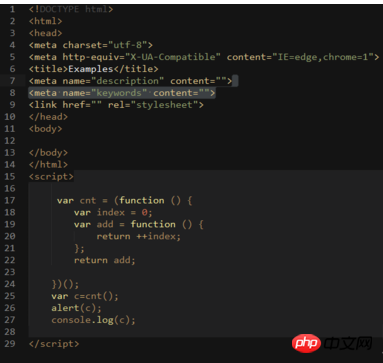
6.demo 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
</body>
</html>
<script>
var cnt = (function () {
var index = 0;
var add = function () {
return ++index;
};
return add;
})();
var c=cnt();
alert(c);
console.log(c);
</script>以上是Chrome如何调试JavaScript的示例的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn



