Ajax的例子使用JavaScript具体分析
- 黄舟原创
- 2017-08-09 11:13:511343浏览
学习jquery的前导课,是为了后面更好的理解jquery的异步加载。
1.前台页面

2.通过这个函数来异步获取信息

3.声明一个空对象用来装入XMLHttpRequest

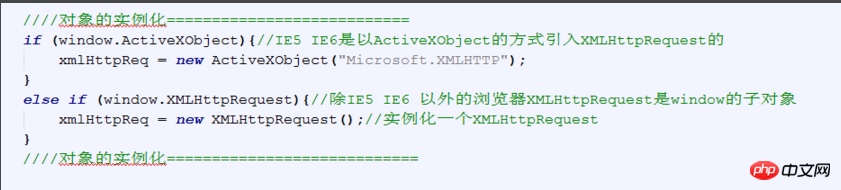
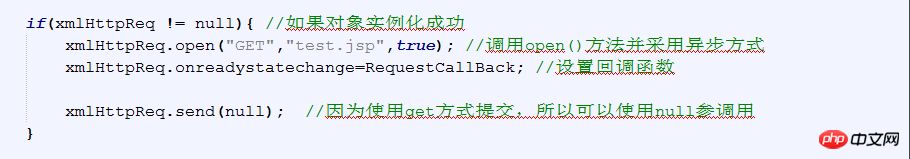
4.对象的实例化

5.调用open()方法并采用异步方式
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%out.println("Hello Ajax!");%>
6.回调函数

7.运行效果

以上是Ajax的例子使用JavaScript具体分析的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

