搜索关键词的智能提示是怎么实现的?
- 零下一度原创
- 2017-07-21 09:42:313128浏览
一,背景
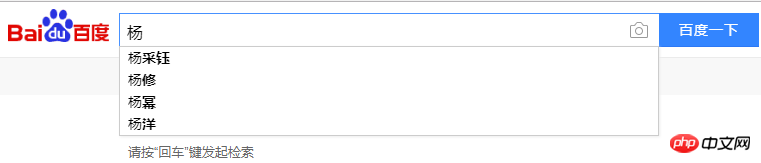
搜索的智能提示是一个搜索应用的标配,主要作用是避免用户输入错误的搜索词,并将用户引导到相应的关键词上,提升用户体验。
由于中文的特点,如果搜索自动提示可以支持拼音的话会给用户带来更大的方便,免得切换输入法。
目前大多数的电子商务网站都支持拼音提示功能。
二,目标
基于用户的历史搜索关键字进行提示
同时支持汉字,拼音输入
支持前缀匹配,比如输入“CH”可能提示出“重庆”
支持缩写输入,比如输入“CQ”能提示出“重庆”
多音字支持,比如输入“重庆”或者“中青”都能提示出“重庆”
输出结果,根据用户查询关键字的频率进行排序,暂时不考虑个性化需求
比如 我输入杨字,他会给我提示以下搜索提示

我尝试着用JavaScript做了一个类似的练习,以下是我用VS2013写的代码,有不对的地方,请不吝赐教。
1 <!DOCTYPE html> 2 <html xmlns=""> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 8 onload = function () { 9 10 function handle() {11 var keyWords = {
12 "杨忠科": ["杨忠科的视频", "杨忠科的微博", "杨忠科的邮箱"],13 "杨": ["杨利伟", "杨振宇", "杨过"],14 "杨忠": ["杨忠科", "杨忠学", "杨忠爱国"],15 "杨忠科爱":["杨忠科爱祖国","杨忠科爱首都","杨忠科爱学习"]16 };17 if (keyWords[this.value]) {18 //判断body中是否有这个层,如果有就删掉了19 if (document.getElementById('dv')) {20 document.body.removeChild(document.getElementById('dv'));21 }22 //开始创建层23 var dvObj = document.createElement('div');24 dvObj.id = 'dv';25 dvObj.style.width = '300px';26 //dvObj.style.height = '200px'; //将来可以不要27 dvObj.style.border = '1px solid red';28 document.body.appendChild(dvObj);29 //脱离文档流30 dvObj.style.position = 'absolute';31 dvObj.style.left = this.offsetLeft + 'px';32 dvObj.style.top = this.offsetHeight + this.offsetTop + 'px';33 //循环创建34 for (var i = 0; i < keyWords[this.value].length; i++) {35 //创建一个可以存文本的标签36 var pObj = document.createElement('p');37 pObj.innerText = keyWords[this.value][i];38 39 //p标签要有小手,还有高亮显示40 pObj.style.cursor = 'pointer';41 pObj.style.margin = '5px';42 pObj.onmouseover = function () {43 this.style.backgroundColor = 'red';44 };45 pObj.onmouseout = function () {46 this.style.backgroundColor = '';47 }48 dvObj.appendChild(pObj); //把p标签加到层中49 }50 //创建可以显示文件的标签51 52 53 54 55 }56 }57 //firefox下检测状态改变只能用oninput,且需要用addEventListener来注册事件。 58 if (/msie/i.test(navigator.userAgent)) //ie浏览器 59 {60 document.getElementById('txt').onpropertychange = handle61 }62 else {//非ie浏览器,比如Firefox 63 document.getElementById('txt').addEventListener("input", handle, false);64 }65 };
66 </script>67 </head>68 <body>69 <span id="msg"></span>70 请输入搜索关键字<input type="text" name="name" value="" style="width:300px;height:30px;font-size:25px; border:1px solid green" id="txt"/>百度一下71 </body>72 </html>
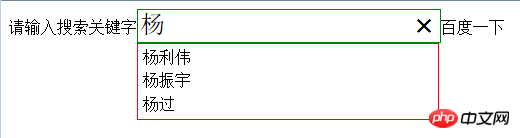
效果展示:

关于这个练习我有以下几点思索
1.因为搜索热词提前被设定好,放在键值对里面,所以搜索的范围也就被限定了,这个可以再被加深,和数据库中的数据连接起来,搜索的的关键词直接从数据库中查询,这个具体怎么写我还没研究透,希望有经验的前辈可以指教。
2.关于这个代码的应用我觉得可以应用在用户查询搜索上,百度搜索就是一个很好的实例
3.代码毕竟是JS写的,如果用户的电脑将JS控件阻止了,效果也就不行了。
以上是搜索关键词的智能提示是怎么实现的?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

