Jquery :eq(index)的使用与定义
- 黄舟原创
- 2018-05-16 15:36:283340浏览
jQuery的:eq(index)选择器用于获取匹配的元素中指定索引的元素,将其封装为jQuery对象并返回。
注意:
eq(index)选择器与:nth-child(n)选择器的不同之处在于:
:eq(index)选择器只匹配一个元素,并且是所有匹配到的元素中的第index + 1个元素(索引index从0开始算起);
:nth-child(n)选择器则需要判断匹配到的元素是否是其父元素的第n个子元素或符合特定要求(序号n从1开始算起),如果是就保留,否则将被舍弃。
语法
// 这里的selector表示具体的选择器 // 这里的index表示指定的索引值 jQuery( "selector:eq(index)" )
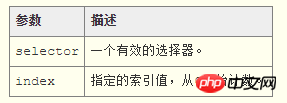
参数

1.8 新增支持参数index可以为负数。如果index为负数,则将其视作length + index,这里的length指的是匹配到的元素的个数(也可以理解为从后往前计数)。
返回值
返回封装了匹配选择器selector的DOM元素中指定索引index处的元素的jQuery对象。
如果索引值超出有效范围,则返回空的jQuery对象。
示例&说明
以下面这段HTML代码为例:
<p id="n1">
<p id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</p>
<p id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</p>
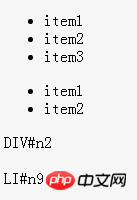
</p>现在,我们想要查找第2个p标签,则可以编写如下jQuery代码:
// 选择了id为n2的一个元素
$("p:eq(1)");接着,获取匹配ul li选择器的元素中的第4个元素,则可以编写如下jQuery代码:
// 选择了id为n9的一个元素
$("ul li:eq(3)");
概述
匹配一个给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
描述:
查找第二行
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:eq(1)")结果:
[ <tr><td>Value 1</td></tr> ]
以上是Jquery :eq(index)的使用与定义的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

