jquery :even和:odd选择器的区别
- 黄舟原创
- 2017-06-23 09:56:095841浏览
:even 页面范围内偶数的匹配元素
那么:nth-child(even) 的意思就是从第1开始的偶数元素,:even的意思是指从第0开始的偶数元素
在实际中一个常见的例子就是,当给表格的偶数行设置变色时,可以跳过表头行,而从第1行开始设置
让我们看一个实际的例子,把表格的偶数行的背景色设置为红色,看一下两种写法的不同结果
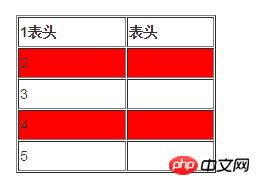
用:nth-child(even)
代码:
$('table tr:nth-child(even)').css('background-color','red');
效果如下图:

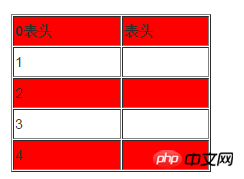
用:even
代码:
$('table tr:even').css('background-color','red');
效果如下图:

jquery 怎样使用变量的odd, even选择器
$(function(){
$("#cate_list:odd").addClass('single');
$("#cate_list:even").addClass('double'); });怎样将.cate_list改为变量?
试过
$(function(){
var id="cate_list";
$("#"+id).addClass('single');
});jquery中odd和even选择器的用法说明
:odd 选择器选取每个带有奇数 index 值的元素(比如 1、3、5)。
index 值从 0 开始,所有第一个元素是偶数 (0)。
最常见的用法:与其他元素/选择器一起使用,来选择指定的组中奇数序号的元素(如上面的例子)。
语法
$(":odd")比如:$("tr:odd")表示获取奇数行
类似地有
$("tr:even")表示获取偶数行。
even:控制单数行样式。
举例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<script type="text/javascript" src="Script/jQuery-1.3.2.min.js"></script>
<style type="text/css">
.old
{
background-color: red;
}
.even
{
background-color: Fuchsia;
}
</style>
<script type="text/javascript">
$(document).ready(
function(){
$("tr:old").addClass("old");
$("tr:even").addClass("even");
//$("td:contains('第五学期')").addClass("tdfont");
}
);
</script>
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
第一学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第二学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第三学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第四学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第五学期
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</body>
</html>以上是jquery :even和:odd选择器的区别的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

