微信小程序组件解读和分析:checkbox复选项介绍
- 高洛峰原创
- 2017-03-19 17:32:042280浏览
checkbox复选项组件说明:
checkbox是小程序表单组件中的一个组件,作用是在表单中引导用户做出选择。
要使用checkbox组件,还需要在同组中所有的checkbox标签外使用checkbox-group标签。
checkbox-group标签的作用是可以为其中的checkbox标签绑定onchange事件,当用户做出选择的时候可以引导用户。
单独的checkbox标签不会触发onchange事件,只有在checkbox-group上绑定才会触发。
checkbox复选项组件示例代码运行效果如下:

下面是WXML代码:
<view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
</view>下面是JS代码:
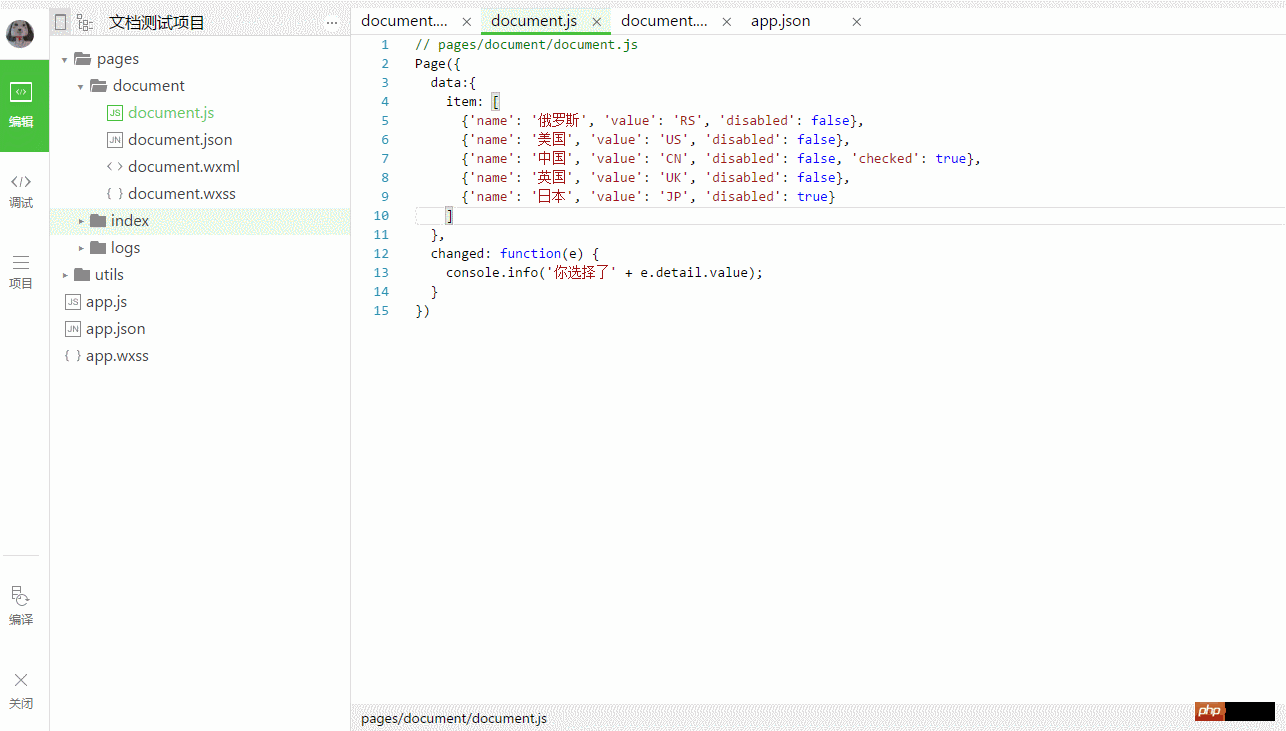
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
})下面是WXSS代码:
.items {
display: block;
margin: 30rpx;
}checkbox复选项的主要属性:
checkbox-group
属性名称 |
数据类型 |
描述 |
|
bindchange |
EventHandle |
f40c9b9d2e8a72c8df488dd6c09a1160中选中项发生改变是触发 change 事件,detail = {value:[选中的checkbox的value的数组]} |
|
checkbox
属性名称 |
数据类型 |
描述 |
默认值 |
value |
String |
a2f269297782d34318beedfba321faa2 标识,选中时触发 f40c9b9d2e8a72c8df488dd6c09a1160 的 change 事件,并携带 a2f269297782d34318beedfba321faa2 的value值 |
|
checked |
Boolean |
是否使 a2f269297782d34318beedfba321faa2 默认被选中 |
false |
disabled |
Boolean |
是否使 a2f269297782d34318beedfba321faa2 被禁用 |
false |
以上是微信小程序组件解读和分析:checkbox复选项介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

