微信小程序组件解读和分析:button按钮实例代码
- 高洛峰原创
- 2017-03-19 17:36:342179浏览
button按钮组件说明:
button,顾名思义,按钮,类似于html的button标签。我们可以设置按钮的属性,比如字体颜色大小,背景颜色等,可以给按钮绑定事件,用户点击时会触发事件。
button按钮组件示例代码运行效果如下:

下面是WXML代码:
<!--index.wxml-->
<view class="content">
<text class="con-text">怎么飞?点击【按钮】即飞</text>
<button class="con-button">Fly</button>
</view>下面是JS代码:
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})下面是WXSS代码:
.content{
padding-top: 20px;
}
.con-text{
display: block;
padding-bottom: 10px;
}
.con-button{
margin-top: 10px;
color: black;
background-color: lightgreen
}
下面是WXML代码:
<!--index.wxml-->
<view class="content">
<view class="con-top">
<text class="text-decoration">#按钮尺寸#</text>
<text class="con-text">mini:</text>
<button class="con-button" size="mini">Fly</button>
<text class="con-text">default:</text>
<button class="con-button" size="default">Fly</button>
</view>
<view class="con-bottom">
<text class="text-decoration">#按钮类型#</text>
<text class="con-text">primary:</text>
<button class="con-button" type="primary">Fly</button>
<text class="con-text">default:</text>
<button class="con-button" type="default">Fly</button>
<text class="con-text">warn:</text>
<button class="con-button" type="warn">Fly</button>
</view>
</view>下面是JS代码:
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})下面是WXSS代码:
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-text{
display: block;
padding-bottom: 10px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 10px;
}
.con-bottom{
padding-top: 20px;
}
.con-top{
padding-bottom: 20px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
}
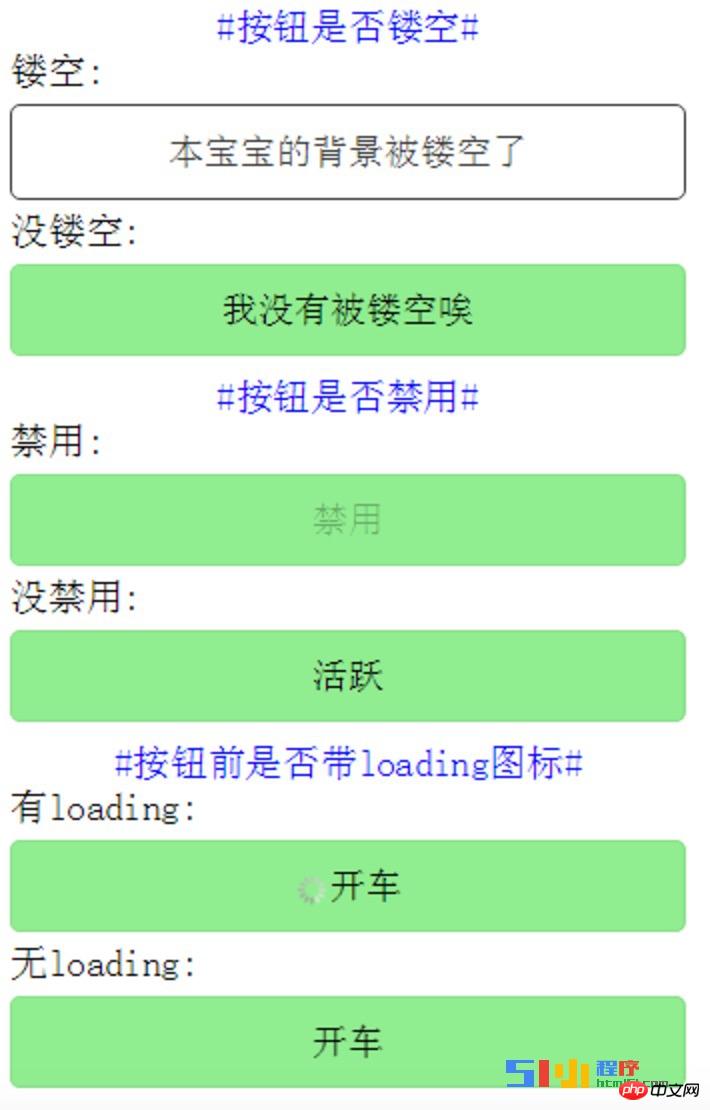
下面是WXML代码:
<!--index.wxml-->
<view class="content">
<view class="con-top">
<text class="text-decoration">#按钮是否镂空#</text>
<text class="con-text">镂空:</text>
<button class="con-button" plain>本宝宝的背景被镂空了</button>
<text class="con-text">没镂空:</text>
<button class="con-button">我没有被镂空唉</button>
</view>
<view>
<text class="text-decoration">#按钮是否禁用#</text>
<text class="con-text">禁用:</text>
<button class="con-button" disabled>禁用</button>
<text class="con-text">没禁用:</text>
<button class="con-button">活跃</button>
</view>
<view class="con-bottom">
<text class="text-decoration">#按钮前是否带loading图标#</text>
<text class="con-text">有loading:</text>
<button class="con-button" loading>开车</button>
<text class="con-text">无loading:</text>
<button class="con-button">开车</button>
</view>
</view>下面是JS代码:
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})下面是WXSS代码:
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-text{
display: block;
padding-bottom: 5px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 5px;
}
.con-bottom{
padding-top: 5px;
}
.con-top{
padding-bottom: 5px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
}
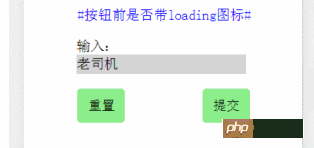
下面是WXML代码:
<!--index.wxml-->
<view class="content">
<text class="text-decoration">#按钮前是否带loading图标#</text>
<form class="formstyle" bindsubmit="formSubmit" bindreset="formReset">
<view class="shurustyle">
输入:
<input name="username" class="inputstyle" />
</view>
<view class="buttonstyle">
<button form-type="reset" class="con-button" hover-class="hoverbutton">重置</button>
<button form-type="submit" class="con-button" hover-class="hoverbutton">提交</button>
</view>
</form>
</view>下面是JS代码:
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
formSubmit:function(e){
console.log(e.detail.value);
},
formReset:function(e){
console.log(e.detail.value);
}
})下面是WXSS代码:
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 5px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
padding-bottom: 20px;
}
.buttonstyle{
display: flex;
flex-direction: row;
padding-top: 20px;
}
.inputstyle{
background-color: lightgray;
width: 80%;
}
.shurustyle{
padding-left: 15%;
}
.hoverbutton{
background-color: lightgray;
}
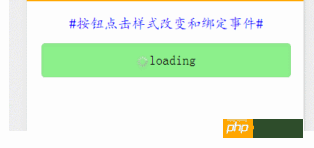
下面是WXML代码
<view class="content">
<view class="con-top">
<text class="text-decoration">#按钮点击样式改变和绑定事件#</text>
<button class="con-button" hover-class="hoverclass" loading="{{isloading}}" bindtap="changeLoading">loading</button>
</view>
</view>下面是JS代码:
Page({
data:{
isloading:true
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
changeLoading:function(){
console.log("loading status:"+this.data.isloading);
var loadingstatus=this.data.isloading;
this.setData({
isloading:!loadingstatus
})
}
})下面是WXSS代码:
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-top: 15px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
font-family: "KaiTi"
}
.hoverclass{
background-color: orange;
color: green;
font-size: 25px;
}button按钮的主要属性:
属性 |
类型 |
默认值 |
描述 |
| size | String | default | 表示按钮的大小,有两个值:default和mini |
| type | String | default | 表示按钮的样式类型,有三个值:default、primary和warn |
| plain | Boolean | false | 表示按钮是否镂空,即背景是否被抹去,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| disabled | Boolean | false | 表示按钮是否被禁用,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| loading | Boolean | false | 表示按钮名称前是否有loading图标,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| form-type | String | 无 | 与form表单组件一起使用时,reset表示清空form表单内容事件,submit表示提交form表单内容事件,即有两个值:reset和submit |
| hover-class | String | button-hover | 表示按钮被点击时的样式,可以自定义一个css,然后将hover-class指向这个css |
以上是微信小程序组件解读和分析:button按钮实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

