jQuery EasyUI 教程-SearchBox(搜索框)
- 黄舟原创
- 2016-12-27 16:42:492442浏览
前端开发的程序员们,你们在工作过程中是否会用到jQuery-SearchBox(搜索框)呢?SearchBox(搜索框)是jQuery EasyUI 教程的最基本的插件,接下来给大家详细的介绍一下这款插件。
使用$.fn.searchbox.defaults重写默认值对象。
搜索框提示用户需要输入搜索的值。它可以结合一个菜单,允许用户选择不同的搜索类别。在用户按下回车键或点击组件右边的搜索按钮的时候会执行搜索操作。

使用案例:
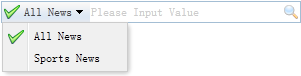
创建查询框
通过标签和Javascript两种方法来创建。
1、使用标签创建。添加’easyui-searchbox’类ID到0f0306f9b187f2e363126bc29c8b1420标签。
<script type=”text/javascript”>
function qq(value,name){
alert(value+”:”+name)
}
</script>
<input id=”ss” class=”easyui-searchbox” style=”width:300px”
data-options=”searcher:qq,prompt:’Please Input Value’,menu:’#mm'”></input>
<div id=”mm” style=”width:120px”>
<div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div>
<div data-options=”name:’sports'”>Sports News</div>
</div>2、使用Javascript创建程序。
<input id=”ss”></input> <div id=”mm” style=”width:120px”> <div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div> <div data-options=”name:’sports'”>Sports News</div> </div>
$(‘#ss’).searchbox({
searcher:function(value,name){
alert(value + “,” + name)
},
menu:’#mm’,
prompt:’Please Input Value’
});下面是jQuery-SearchBox(搜索框)的属性和方法。
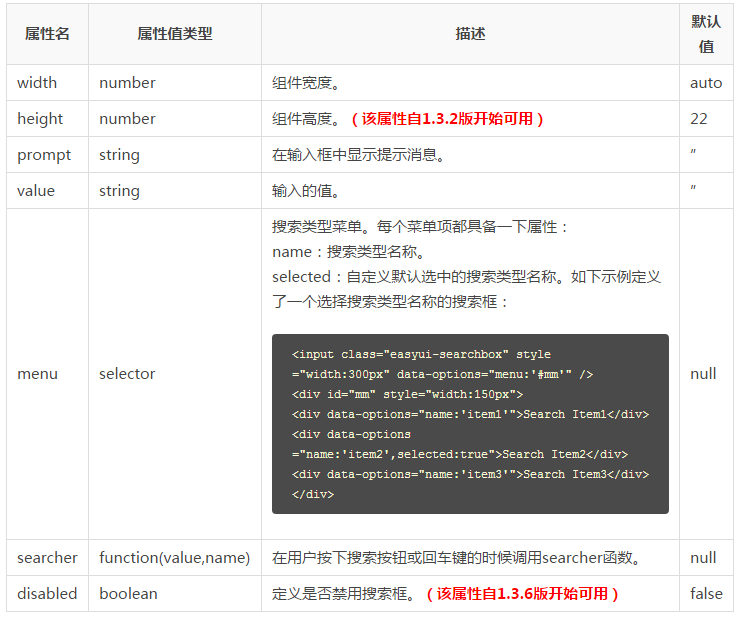
属性:

方法:

以上就是jQuery EasyUI 教程-SearchBox(搜索框)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

