这一款js分页使用起来很爽,我自己经常用,做项目时总是要翻以前的项目看,由于不方便,就把他写出来方便自己,方便他人。
使用$.fn.pagination.defaults重写默认值对象。
该分页控件允许用户导航页面的数据。它支持页面导航和页面长度选择的选项设置。用户可以在分页控件上添加自定义按钮,以增强其功能。

使用案例:
通过标签和Javascript两种方法来创建分页控件。
1、使用标签创建分页控件。
<div id=”pp” class=”easyui-pagination” data-options=”total:2000,pageSize:10″ style=”background:#efefef;border:1px solid #ccc;”></div>
2、使用Javascript创建分页控件。
<div id=”pp” style=”background:#efefef;border:1px solid #ccc;”></div>
$(‘#pp’).pagination({
total:2000,
pageSize:10
});让我们使用面板和分页插件来创建一个ajax分页。当用户选择一个新页面的时候,面板将显示指定页面的内容。
<div id=”content” class=”easyui-panel” style=”height:200px” data-options=”href:’show_content.php?page=1′”> </div> <div class=”easyui-pagination” style=”border:1px solid #ccc;” data-options=” ).panel(‘refresh’, ‘show_content.php?page=’+pageNumber); }”> </div>
面板上默认显示第一页的内容。当用户导航页面的时候,’onSelectPage’事件将被触发,将会根据一个新的URL参数获取对应页面的新内容,并通过’refresh’方法将内容刷新到内容面板上。
属性:
| 属性名 | 属性值类型 | 描述 |
| total | number | 总记录数,在分页控件创建时初始的值。 |
| pageSize | number | 页面大小。 |
| pageNumber | number | 在分页控件创建的时候显示的页数。 |
| pageList | array | 用户可以改变页面大小。pageList属性定义了页面导航展示的页码。代码示例:$('#pp').pagination({
pageList: [10,20,50,100]
}); |
| loading | boolean | 定义数据是否正在载入。 |
| buttons | array | 自定义按钮,可用值有: ①. 每个按钮都有2个属性: iconCls:显示背景图片的CSS类ID handler:当按钮被点击时调用的一个句柄函数。 ②. 页面已存在元素的选择器对象(例如:buttons:’#btnDiv’)(该属性值自1.3.4版开始可用)自定义按钮可以通过标签创建: <div class="easyui-pagination" style
="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>自定义按钮也可以通过Javascript创建: $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
}); |
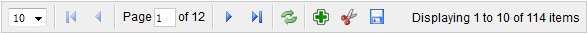
| layout | array | 分页控件布局定义。(该属性值自1.3.5版开始可用) 布局选项可以包含一个或多个值: 1) list:页面显示条数列表。 2) sep:页面按钮分割线。 3) first:首页按钮。 4) prev:上一页按钮。 5) next:下一页按钮。 6) last:尾页按钮。 7) refresh:刷新按钮。 8) manual:手工输入当前页的输入框。 9) links:页面数链接。 示例代码: $('#pp').pagination({
layout:['first','links','last']
}); |
| showPageList | boolean | 定义是否显示页面导航列表 |
| showRefresh | boolean | 定义是否显示刷新按钮 |
| beforePageText | string |
在输入组件之前显示一个label标签 |
| afterPageText | string | 在输入组件之后显示一个label标签 |
| displayMsg | string | 显示页面信息。 |
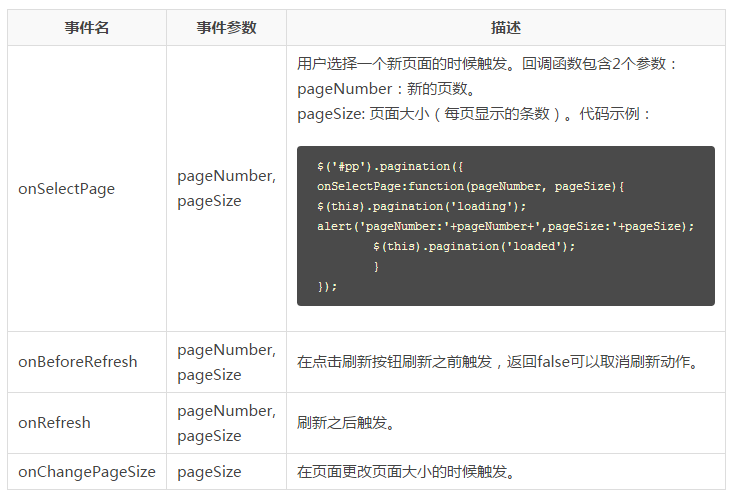
事件:

方法:

以上就是jQuery EasyUI 教程-Pagination(分页)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





