【js运算性能系列】拼接字符串的方法及性能比较
- 高洛峰原创
- 2016-11-15 14:09:451371浏览
将多个字符串拼接在一起,通常有以下三种方法,在实践中都是经常用到的。
使用字符串连接符 ‘+’, 'string1' + 'string2' + ...
使用数组的join函数。先把字符串写入临时数组中,然后调用数组的join方法,将其中的字符串元素连接起来。
使用字符串的concat函数。
方法一: 使用字符串连接符 ‘+’
var concat1 = function(str1, str2){
return str1 + str2;
};方法二: 使用数组的join函数
var concat2 = function(str1, str2){
var arr = [];
arr.push(str1);
arr.push(str2);
return arr.join();
};方法三: 使用字符串的concat函数
var concat3 = function(str1, str2){
return str1.concat(str2);
};性能总结
我在本地用Benchmark对上述两种方法做了性能对比,测试环境为Testing in Chrome 46.0.2490 / Mac OS X 10.10.4,结果如下:
concat#+ x 90,483,047 ops/sec ±2.06% (84 runs sampled) concat#array-jion x 12,303,912 ops/sec ±0.90% (82 runs sampled) concat#string-concat x 40,845,196 ops/sec ±0.83% (89 runs sampled) Fastest is concat#+
也就是说在chrome 46下,使用字符串连接符‘+’的效率要高很多。
当然这只是在chrome 46环境下的测试,并不能代表所有的浏览器平台。
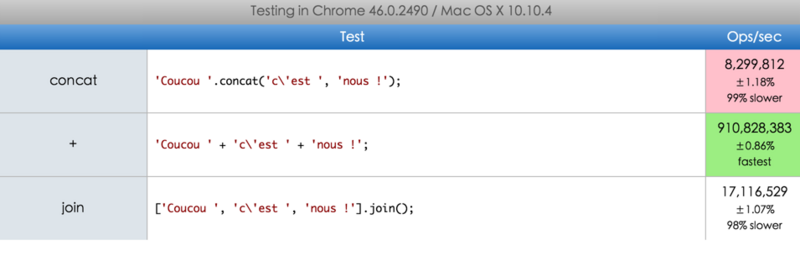
在jsPerf也有类似的性能测试 https://jsperf.com/concat-vs-...
测试效果如下:

在旧浏览器(ie7-)下用 join 会更高效。
在现代浏览器,尽量用"+",更高效。
当然,在少数现代浏览器里 “+” 不一定会比 join 快(如,safari 5.0.5,opera 11.10)
本身是字符串数组的,直接 join 会更好。
在"+"与concat之间,当然是优选使用"+",方便又直观又高效。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

