Fastest way to build an HTML string(拼装html字符串的最快方法)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 18:03:161090浏览
Fastest way to build an HTML stringPosted in 'Code Snippets, JavaScript' by James on May 29th, 2009
原文:http://james.padolsey.com/javascript/fastest-way-to-build-an-html-string/
复制代码 代码如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = '';
for (var i = 0, l = arr.length; i list += '
}
list = '
- ' + list + '
var arr = ['item 1', 'item 2', 'item 3', ...], list = [];for (var i = 0, l = arr.length; i ' + arr + '';}list = '
- ' + list.join('') + '
var arr = ['item 1', 'item 2', 'item 3', ...];var list = '
- ' + arr.join('
- ') + '
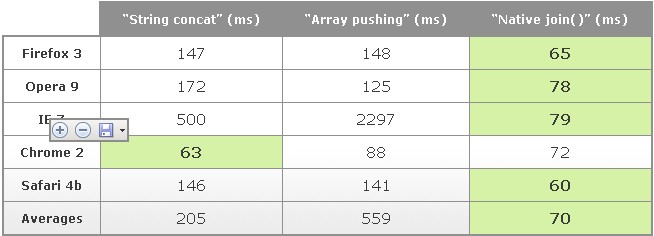
执行1000 次:"String concat"
(ms)
"Array pushing"
(ms)
"Native join()"
(ms)
Firefox 314714865Opera 917212578IE 7500229779Chrome 2638872Safari 4b14614160Averages20555970
只有chrome比较特别,第一种方法反而是最快的。
中文翻译版本
第一种:逐个字符串相加
复制代码 代码如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = '';
for (var i = 0, l = arr.length; i list += '
}
list = '
- ' + list + '
这种最常见的,但是效率最低!代码逻辑相对来说复杂。
第二种:逐个 push 进数组
复制代码 代码如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = [];
for (var i = 0, l = arr.length; i list[list.length] = '
}
list = '
- ' + list.join('') + '
比上一种方法稍微快一些,但还是不够好…
第三种:直接join()
复制代码 代码如下:
var arr = ['item 1', 'item 2', 'item 3', ...];
var list = '
- ' + arr.join('
- ') + '
使用原生的方法(比如 join()),不管它后面是怎么实现的,一般都比其他方法快很多,而且代码非常简洁。
使用原生的方法(比如 join()),不管它后面是怎么实现的,一般都比其他方法快很多,而且代码非常简洁。
浏览器性能
每种方法是使用一个长度为 130 的数组来测试,其中每个元素的长度是多种多样的,防止浏览器对一定长度的字符串做特殊的优化;每种方法测试了 1000 次;下面的结果显示,执行完这 1000 次需要的时间:

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

