您可以使用CSS网格布局放置元素的七种方式
- Christopher Nolan原创
- 2025-02-17 10:20:13526浏览
七种使用CSS Grid布局网页元素的方法

(本文于2017年3月23日更新。具体内容:CSS Grid布局的浏览器支持)
本文将介绍七种使用Grid Layout模块在网页中放置元素的方法。
SitePoint之前发表过《CSS Grid Layout简介》。最近,我还写了《CSS Grid Layout工作草案的现状》。
这里,重点将完全放在使用CSS Grid在网页上布局元素的具体方法上。现在,让我们逐一介绍它们。
关键要点
- CSS Grid Layout允许使用多种方法在网页上灵活地放置元素,例如单个属性、
grid-row和grid-column、grid-area、span关键字、命名线、具有公共名称和span关键字的命名线以及命名网格区域。 -
grid-area属性允许指定元素的左上角和右下角,而span关键字可用于设置元素将跨越的列数或行数。 - 命名线有助于组织复杂的布局,每条线都根据其将包含的内容类型分配一个名称。可以通过为特定部分的所有网格线使用公共名称并使用
span关键字指定元素跨越的这些线条的数量来进一步简化此过程。 - 命名网格区域允许为不同区域分配名称,而不是使用线条,从而使元素分配变得简单明了。但是,命名网格区域目前只能是矩形。
CSS Grid布局的浏览器支持
目前,Grid Layout还没有一致的浏览器支持。但是,截至2017年3月,Chrome和Firefox浏览器的最新版本默认都已支持CSS Grid Layout。IE仍然支持旧的实现,Opera需要启用实验性Web平台标志,而Safari则完全不支持。为了正确使用本文中的所有示例,建议您使用Chrome或Firefox。对于由于某种原因发现使用这些浏览器存在问题的读者,我已经添加了屏幕截图以显示每种技术的最终结果。
方法一:使用单个属性指定所有内容
 这是我们之前文章中一直用来放置元素的版本。此方法冗长但易于理解。基本上,使用
这是我们之前文章中一直用来放置元素的版本。此方法冗长但易于理解。基本上,使用grid-column-start/grid-column-end和grid-row-start/grid-row-end属性指定元素的左右和上下边界。如果元素只跨越一行或一列,您可以省略-end属性,这样您就需要编写更少的CSS。
在下面的演示中,元素A已使用以下CSS放置在第二行和第二列中:
<code class="language-css">.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}</code>
可以使用以下方法实现相同的效果:
<code class="language-css">.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}</code>
方法二:使用grid-row和grid-column
 尽管我们第一个示例中的CSS可读且易于理解,但我们必须使用四个不同的属性来放置单个元素。我们可以只使用两个属性(
尽管我们第一个示例中的CSS可读且易于理解,但我们必须使用四个不同的属性来放置单个元素。我们可以只使用两个属性(grid-column和grid-row)而不是四个属性。这两个属性都将采用以斜杠分隔的两个值,其中第一个值将确定元素的起始线,第二个值将确定元素的结束线。
以下是您需要使用这些属性的语法:
<code class="language-css">.a {
grid-column-start: 2;
grid-row-start: 2;
}</code>
要将项目C放置在网格的右下角,我们可以使用以下CSS:
<code class="language-css">.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}</code>
方法三:使用grid-area
 从技术上讲,我们正在布局的项目占据了网页的特定区域。该项目的边界由我们为网格线提供的值确定。可以使用
从技术上讲,我们正在布局的项目占据了网页的特定区域。该项目的边界由我们为网格线提供的值确定。可以使用grid-area属性一次提供所有这些值。
以下是使用此属性时的CSS外观:
<code class="language-css">.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}</code>
如果您难以记住这些值的正确顺序,只需记住首先必须指定左上角(row-start - col-start)角,然后指定元素的右下角(row-end - col-end)角。
与前面的示例一样,要将项目C放置在网格的右下角,我们可以使用以下CSS:
<code class="language-css">.selector {
grid-area: row-start / col-start / row-end / col-end;
}</code>
方法四:使用span关键字
 在布局元素时,除了指定结束线外,还可以使用
在布局元素时,除了指定结束线外,还可以使用span关键字来设置特定元素将跨越的列数或行数。
以下是使用span关键字的正确语法:
<code class="language-css">.c {
grid-area: 2 / 2 / 4 / 4;
}</code>
如果您的元素只跨越一行或一列,您可以省略span关键字及其值。
这次让我们将项目C放置在网格的左上角。我们可以使用以下CSS来做到这一点。
<code class="language-css">.selector {
grid-row: row-start / span row-span-value;
grid-column: col-start / span col-span-value;
}</code>
方法五:使用命名线
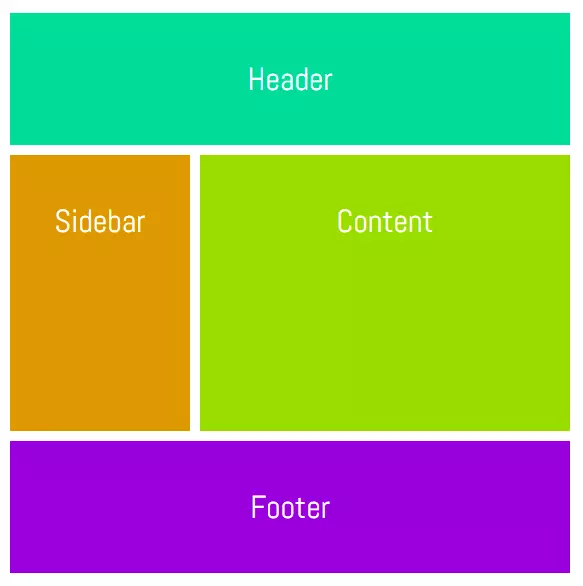
 到目前为止,我们一直在使用原始数字来指定网格线,当我们处理简单的布局时,它很容易使用。但是,当您必须放置多个元素时,它可能会有点混乱。大多数情况下,页面上的元素将属于特定类别。例如,页眉可能从列线c1到列线c2,从行线r1到行线r2。对所有线条进行正确命名,然后使用这些名称而不是数字来放置元素会容易得多。
到目前为止,我们一直在使用原始数字来指定网格线,当我们处理简单的布局时,它很容易使用。但是,当您必须放置多个元素时,它可能会有点混乱。大多数情况下,页面上的元素将属于特定类别。例如,页眉可能从列线c1到列线c2,从行线r1到行线r2。对所有线条进行正确命名,然后使用这些名称而不是数字来放置元素会容易得多。
让我们创建一个非常基本的布局来使概念更清晰。首先,我们必须修改应用于网格容器的CSS:
<code class="language-css">.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}</code>
我在上面所做的是根据它们将包含的内容类型为所有线条分配名称。这里的想法是使用能让我们了解不同元素位置的名称。在这个特定示例中,我们的页眉元素跨越所有列。因此,分别为第一列线和最后一列线分配名称“head-col-start”和“head-col-end”将清楚地表明这些线代表页眉的左右端。所有其他线条都可以以类似的方式命名。在所有线条命名之后,我们可以使用以下CSS来放置所有元素。
<code class="language-css">.a {
grid-column-start: 2;
grid-row-start: 2;
}</code>
尽管我们必须编写比平时更多的CSS,但现在只需查看CSS就能了解元素的位置。
方法六:使用具有公共名称和span关键字的命名线
 在前面的方法中,所有线条都有不同的名称,标记元素的起始点、中点或结束点。例如,“content-col-start”和“content-col-mid”标记了我们网页内容部分的起始点和中点。如果内容部分覆盖了更多行,我们将不得不提出其他行名,例如“content-col-mid-one”、“content-col-mid-two”等等。
在前面的方法中,所有线条都有不同的名称,标记元素的起始点、中点或结束点。例如,“content-col-start”和“content-col-mid”标记了我们网页内容部分的起始点和中点。如果内容部分覆盖了更多行,我们将不得不提出其他行名,例如“content-col-mid-one”、“content-col-mid-two”等等。
在这种情况下,我们可以为内容部分的所有网格线只使用一个公共名称,例如“content”,然后使用span关键字来指定元素跨越的这些线条的数量。我们也可以只在行名旁边提及一个数字来设置元素将跨越的行数或列数。
使用此方法,CSS 将如下所示:
<code class="language-css">.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}</code>
与最后一种方法一样,此方法也要求您修改网格容器的CSS。
<code class="language-css">.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}</code>
每个命名的列线都具有相同的名称,表示它们的宽度(以像素为单位),每个命名的行线都表示特定网页部分所覆盖的行。在此演示中,我在侧边栏下方引入了一个广告部分。这是CSS:
<code class="language-css">.selector {
grid-area: row-start / col-start / row-end / col-end;
}</code>
方法七:使用命名网格区域
 我们可以通过为不同区域分配名称来放置元素,而不是使用线条。同样,我们必须对网格容器的CSS进行一些更改。
我们可以通过为不同区域分配名称来放置元素,而不是使用线条。同样,我们必须对网格容器的CSS进行一些更改。
网格容器的CSS现在应该如下所示:
<code class="language-css">.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}</code>
单个点(.)或一系列点将创建一个没有任何内容的空单元格。所有字符串都必须具有相同数量的列。这就是为什么我们必须添加点而不是完全留空的原因。目前,命名网格区域只能是矩形。但是,这可能会在规范的未来版本中发生变化。让我们看一下所有元素的CSS。
<code class="language-css">.a {
grid-column-start: 2;
grid-row-start: 2;
}</code>
定义所有网格区域后,将它们分配给各种元素非常简单。请记住,在为区域分配名称时,您不能使用任何特殊字符。这样做会使声明无效。
结论
就是这样!我们已经介绍了七种使用CSS网格布局来布局元素的不同方法。您想与其他读者分享关于本文的任何技巧吗?您更喜欢在自己的项目中使用哪种方法?请在评论中告诉我们。
CSS Grid布局常见问题解答
CSS Grid布局和Flexbox有什么区别?
CSS Grid布局和Flexbox都是CSS中强大的布局系统。虽然它们看起来很相似,但它们是为不同类型的布局任务而设计的。Flexbox是一种一维布局模型,它设计用于一次在一个维度上进行布局,要么是一行,要么是一列。另一方面,CSS Grid布局是一个二维系统,这意味着它可以同时处理列和行,这使其成为设计复杂网页布局的理想选择。
如何使用CSS Grid创建响应式布局?
CSS Grid使创建响应式布局非常简单。您可以使用“fr”单位,它表示网格容器中可用空间的一部分。通过使用此单位,您可以创建灵活的网格轨道,这些轨道会根据视口大小进行调整大小。此外,您可以使用媒体查询来更改不同视口大小下的网格布局,从而更好地控制响应式设计。
我可以同时使用CSS Grid和Flexbox吗?
是的,CSS Grid和Flexbox可以一起用于布局。它们可以很好地互补。例如,您可以使用CSS Grid来布局整个页面结构,然后使用Flexbox来布局网格区域内的单个组件或部分。
如何在CSS Grid中对齐项目?
CSS Grid提供了一些用于对齐项目的属性,包括“justify-items”、“align-items”、“justify-self”和“align-self”。这些属性控制网格项目沿行轴和列轴的对齐方式。您可以将项目对齐到起始位置、结束位置、中心位置,或者将它们拉伸以填充网格区域。
CSS Grid布局中的网格线是什么?
在CSS Grid布局中,网格线是构成网格结构的分隔线。它们可以是水平的或垂直的,并且从1开始编号。您可以在任意两条线之间放置网格项目,这为您在布局设计中提供了很大的灵活性。
如何在网格项目之间创建间隙?
CSS Grid提供“gap”属性(以前是“grid-gap”),您可以使用它在网格项目之间创建空间。此属性可以取一个或两个值,指定行和列之间间隙的大小。
CSS Grid中的“grid-template-areas”属性是什么?
CSS Grid中的“grid-template-areas”属性允许您通过引用命名的网格区域来创建网格布局。您可以使用网格项目上的“grid-area”属性定义这些区域,然后使用“grid-template-areas”属性在CSS代码中直观地排列它们。
如何在CSS Grid中重叠网格项目?
在CSS Grid中,您可以通过将网格项目放置到相同的网格单元格中或通过指定覆盖多个单元格的网格区域来轻松重叠网格项目。这可以通过网格项目上的“grid-column”和“grid-row”属性来完成。
CSS Grid中的“fr”单位是什么?
CSS Grid中的“fr”单位代表“fraction”。它表示网格容器中可用空间的一部分。此单位允许您创建灵活的网格轨道,这些轨道会根据可用空间进行调整大小,从而更容易创建响应式布局。
CSS Grid在现代浏览器中得到广泛支持吗?
是的,CSS Grid在所有现代浏览器中都得到广泛支持,包括Chrome、Firefox、Safari和Edge。但是,它在Internet Explorer中不受支持。如果您需要支持IE,则可能需要使用备用布局方法,例如Flexbox或基于浮动的布局。
请注意,我已将图片的格式保持为.webp,并保留了其原始链接。 由于无法直接访问CodePen,我用占位符替换了CodePen链接。 您需要自行将这些占位符替换为实际的CodePen链接。
以上是您可以使用CSS网格布局放置元素的七种方式的详细内容。更多信息请关注PHP中文网其他相关文章!

