我为 JavaScript 和 TypeScript 制作了一个依赖图库
- Susan Sarandon原创
- 2024-11-07 03:34:02586浏览
您好!我想介绍一下我的项目,DecodeDeps。是一款提升JavaScript和TypeScript开发效率的开发工具。
什么是 DecodeDeps?
DecodeDeps 是一个用于分析和可视化 JavaScript、JSX、TypeScript 和 TSX 项目中的模块依赖关系的工具。它通过 import 和 require 语句识别模块,并以图形方式表示模块之间的关系,帮助您构建更加结构化的代码库。
预览
第 1 步。 准备您的项目并安装库。

步骤 2. 输入命令。

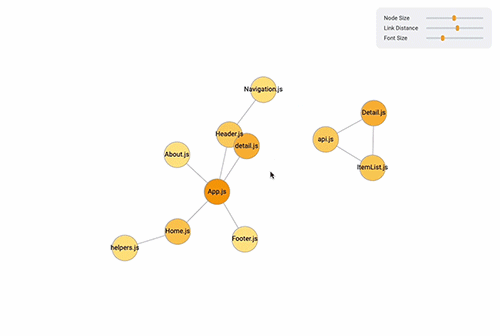
步骤 3. 在 localhost5001 上检查结果。

主要特点
- JS、JSX、TS、TSX 支持:分析和可视化 JavaScript、JSX、TypeScript 和 TSX 文件的依赖关系。
- Import & Require Support:通过 import 和 require 语句捕获 ES 模块和 CommonJS 模块之间的依赖关系。
- 灵活的文件夹输入:允许您以数组形式输入多个文件夹,轻松分析整个项目或特定子文件夹。
- 动态节点颜色:节点颜色因模块尺寸而异,提供模块重量的快速概览。将鼠标悬停在节点上可查看精确的模块大小。
- 交互式图定制:调整节点大小和链接距离、放大/缩小以及使用拖放功能自由探索依赖图。
谁应该使用这个工具?
- 重构团队:轻松识别重构过程中的优化点。
- 大型代码库管理器:高效处理复杂的模块依赖关系。
- 初级开发者:快速理解整体代码结构。
- 性能关键项目团队:通过优化捆绑来提高构建和加载性能。
这个项目是开源的,我们随时欢迎您的反馈和贡献。我不断努力通过添加新功能并提供定期更新来将 DecodeDeps 开发为更高效的工具。
如果您想尝试使用此库,请访问 GitHub。
https://github.com/jnoncode/decode-deps
谢谢!
以上是我为 JavaScript 和 TypeScript 制作了一个依赖图库的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

