ComfyUI 是一个用于构建响应式 Web 应用程序的 JavaScript 库,提供独特的功能,包括用于高效应用程序创建的基于组件的架构、自动数据更新的反应性以及自定义的可扩展性。以其莫

如何编写comfyui节点
1. comfyui 和其他 javascript 库有什么区别?
ComfyUI 是一个用于构建快速、响应式 Web 应用程序的 JavaScript 库。它与其他 JavaScript 库在以下方面有所不同:
- ComfyUI 是基于组件的。 这意味着它由您预先构建的组件的集合组成。可以用来构建您的应用程序。这使得快速轻松地创建复杂的应用程序变得容易。
- ComfyUI 是响应式的。 这意味着它会自动响应应用程序中数据的更改。这使得您可以轻松地使您的应用程序保持最新状态,而无需编写大量代码。
- ComfyUI 是可扩展的。这意味着您可以添加自己的自定义组件和功能到它。这使其成为想要创建自定义应用程序的开发人员的绝佳选择。
2.如何创建 comfyui 节点项目?
要创建 comfyui 节点项目,您需要:
- 使用 npm 安装 comfyui 包:
<code>npm install --save comfyui</code>
- 创建一个新的 JavaScript 文件并添加以下代码:
import * as comfyui from 'comfyui';
- 创建一个新的 HTML 文件并添加以下代码:
<html> <head> <script src="comfyui.js"></script> </head> <body> <comfyui-button>Hello, world!</comfyui-button> </body> </html>
- 在网络浏览器中打开 HTML 文件即可看到 comfyui 按钮。
3. comfyui为node.js开发提供了哪些模块和功能?
ComfyUI为node.js开发提供了很多模块和功能,包括:
- comfyui-core: 该模块提供 ComfyUI 的核心功能,包括创建和管理组件的能力。
- comfyui-react: 该模块为 ComfyUI 提供 React 包装器,使 ComfyUI 与 React 应用程序一起使用变得容易。
- comfyui-vue: 该模块为 ComfyUI 提供了 Vue 包装器,使 ComfyUI 与 Vue 应用程序一起使用变得容易。
- comfyui-angular:该模块为 ComfyUI 提供了 Angular 包装器,使得 ComfyUI 与 Angular 应用程序一起使用变得容易。
除了这些模块之外,ComfyUI 还提供了许多Node.js 开发的功能,包括:
- 路由: ComfyUI 提供了一个路由系统,可以轻松地在应用程序中的不同页面之间导航。
- 状态管理:ComfyUI 提供了一个状态管理系统,可以轻松管理应用程序的状态。
- 事件处理:ComfyUI 提供了强大的事件处理系统这使得您可以轻松处理应用程序中的事件。
以上是如何编写comfyui节点的详细内容。更多信息请关注PHP中文网其他相关文章!
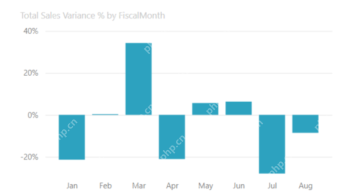
 大多数使用的10个功率BI图 - 分析VidhyaApr 16, 2025 pm 12:05 PM
大多数使用的10个功率BI图 - 分析VidhyaApr 16, 2025 pm 12:05 PM用Microsoft Power BI图来利用数据可视化的功能 在当今数据驱动的世界中,有效地将复杂信息传达给非技术观众至关重要。 数据可视化桥接此差距,转换原始数据i
 AI的专家系统Apr 16, 2025 pm 12:00 PM
AI的专家系统Apr 16, 2025 pm 12:00 PM专家系统:深入研究AI的决策能力 想象一下,从医疗诊断到财务计划,都可以访问任何事情的专家建议。 这就是人工智能专家系统的力量。 这些系统模仿Pro
 三个最好的氛围编码器分解了这项代码中的AI革命Apr 16, 2025 am 11:58 AM
三个最好的氛围编码器分解了这项代码中的AI革命Apr 16, 2025 am 11:58 AM首先,很明显,这种情况正在迅速发生。各种公司都在谈论AI目前撰写的代码的比例,并且这些代码的比例正在迅速地增加。已经有很多工作流离失所
 跑道AI的Gen-4:AI蒙太奇如何超越荒谬Apr 16, 2025 am 11:45 AM
跑道AI的Gen-4:AI蒙太奇如何超越荒谬Apr 16, 2025 am 11:45 AM从数字营销到社交媒体的所有创意领域,电影业都站在技术十字路口。随着人工智能开始重塑视觉讲故事的各个方面并改变娱乐的景观
 如何注册5天ISRO AI免费课程? - 分析VidhyaApr 16, 2025 am 11:43 AM
如何注册5天ISRO AI免费课程? - 分析VidhyaApr 16, 2025 am 11:43 AMISRO的免费AI/ML在线课程:通向地理空间技术创新的门户 印度太空研究组织(ISRO)通过其印度遥感研究所(IIR)为学生和专业人士提供了绝佳的机会
 AI中的本地搜索算法Apr 16, 2025 am 11:40 AM
AI中的本地搜索算法Apr 16, 2025 am 11:40 AM本地搜索算法:综合指南 规划大规模活动需要有效的工作量分布。 当传统方法失败时,本地搜索算法提供了强大的解决方案。 本文探讨了爬山和模拟
 OpenAI以GPT-4.1的重点转移,将编码和成本效率优先考虑Apr 16, 2025 am 11:37 AM
OpenAI以GPT-4.1的重点转移,将编码和成本效率优先考虑Apr 16, 2025 am 11:37 AM该版本包括三种不同的型号,GPT-4.1,GPT-4.1 MINI和GPT-4.1 NANO,标志着向大语言模型景观内的特定任务优化迈进。这些模型并未立即替换诸如
 提示:chatgpt生成假护照Apr 16, 2025 am 11:35 AM
提示:chatgpt生成假护照Apr 16, 2025 am 11:35 AMChip Giant Nvidia周一表示,它将开始制造AI超级计算机(可以处理大量数据并运行复杂算法的机器),完全是在美国首次在美国境内。这一消息是在特朗普总统SI之后发布的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





