推荐10个2014年最佳的jQuery视频插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 16:31:281626浏览
在这篇文章中已经收集了10个最佳的jQuery视频插件,帮助开发人员容易地实现网站播放影片功能。可以显示视频和视频播放列表。
1. Bigvideo.js

BigVideo.js 是一个jQuery插件能够,让你很方便将视频作为网站的背景。
它可以默默地播放一个视频,或用一个列表让用户选择他们喜欢的进行播放。
这个插件基于Video.js构建。此外如果有些设备不支持自动播放支持显示成图片。
2. jPlayer

jPlayer是一个可定制和更换皮肤的开源JQuery的播放器,允许在网页中播放音频和视频。jPlayer是跨浏览器兼容的播放器,可以播放多种文件格式,如MP3,MP4,WMV,FLV和OGG。
jPlayer非常小只有8kb左右,并且提供一些流行CMS平台的相关插件如WordPress, Joomla。
经测试支持 Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9。
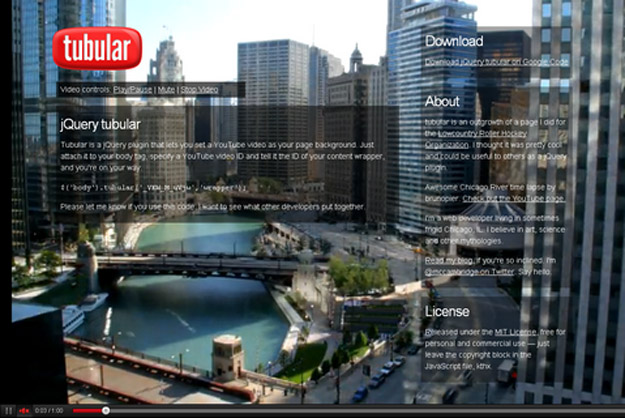
3. Tubular

tubular是一个强大的jQuery插件,可以让你设定一个YouTube视频作为你的网页背景。
4. FitVids.js

FitVids.js是一个轻量级,易于使用的 jQuery 插件,用于在页中插入响应式视频。
5. BigScreen

BigScreen是一个使用 JavaScript Full Screen API 的简单JS库。BigScreen能够很方便实现网站全屏功能。它支持Chrome 15 , Firefox 10 , Safari 5.1 。
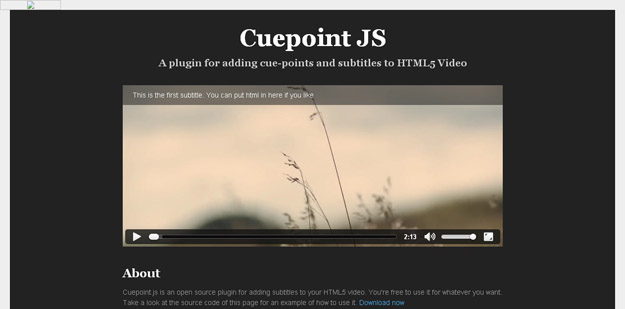
6. Cuepointjs

Cuepoint.js是一个开源的jQuery插件用于在HTML5视频中创建提示点和处理字幕。
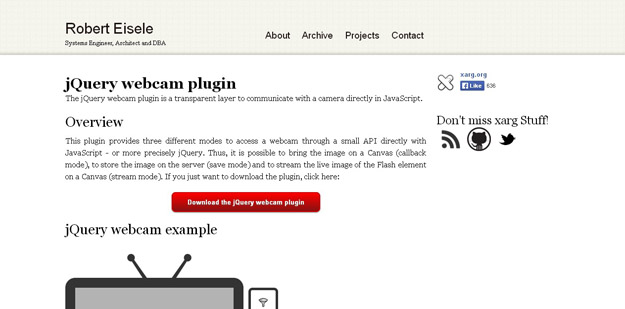
7. jQuery Webcam Plugin

jQuery Webcam这个插件为直接在JavaScript中与摄像头通信提供了一个透明的访问层。它通一个SW文件与摄像头交互,可以显示Webcam输出和捕捉图象。如果有多个摄像头,它可以显示可用的摄像头列表,然后供用户选择其中任意一个。
这个插件提供了三种不同的模式:
我们可以使用JavaScript来调用一个轻量级API直接访问摄像头 – 或更确切地说使用jQuery。
这样,就可以把图像传输到画布上(回调模式),也可以将图像存储在服务器(存储模式),
还能够以流媒体的形式实时传输Flash画布上的图像(流媒体模式)。
8. Video Lightbox

Video LightBox JS是一个免费的向导程序,她只需要你点击几下,就能帮助您轻松地将视频添加到您的网站或博客并且不需要编写任何代码。
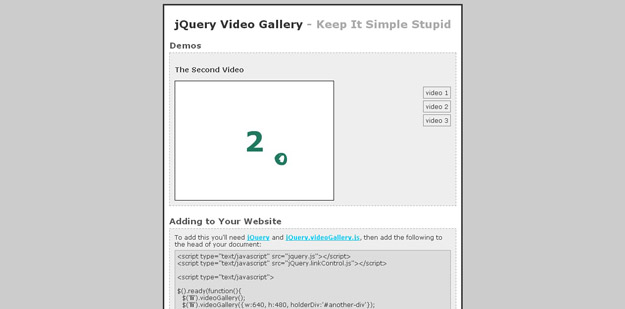
9. jQuery Video Gallery

一个简单和轻量级的视频画廊,用于展示.swf视频在一个窗口中。当选中一个缩略图时。
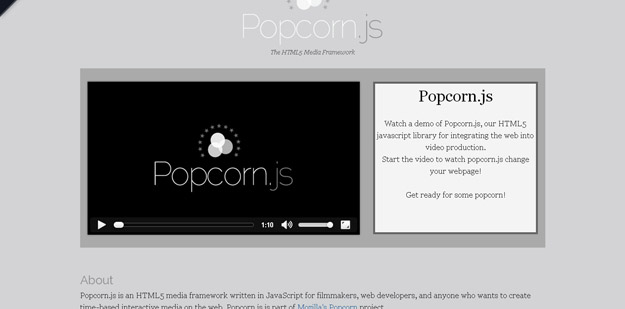
10. Popcorn.js

Popcorn.js 是 HTML5 中的
这是由 Mozilla 赞助的项目。
Popcorn.js利用原生HTMLMediaElement属性,方法和事件,它们归成一个简单易学的API,并提供一个插件来扩展功能。
以上10款插件都很不错,大家根据自己的项目要求自由选择吧

