深入分析js的冒泡事件_基础知识
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 16:29:011705浏览
在javascript的dom操作做肯定会遇到js的冒泡事件,最常见的是div弹窗事件如图解

当点击灰色部分是弹窗消失,点击黑色部分时没有效果。
通过下面一段代码来分析js的冒泡事件
html代码:
复制代码 代码如下:
js冒泡事件分析
<script><br /> var box=document.querySelector(".box"),<br /> btn=document.querySelector(".btn");<br /> box.onclick=function(event){<br /> alert("我是div");<br /> }<br /> btn.onclick=function(event){<br /> alert("我是button");<br /> }<br /> </script>
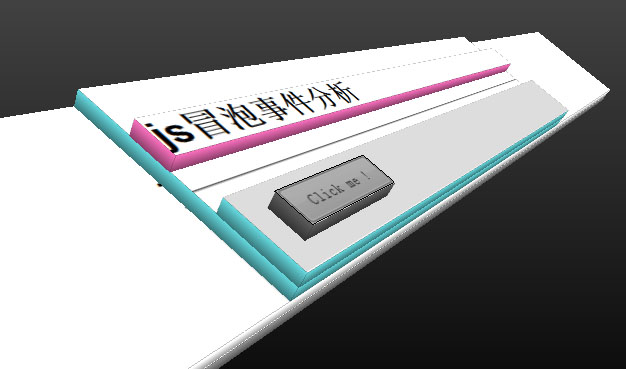
使用firefox浏览器的默认开发者工具的3d视图可以清晰的看出div层的先后顺序

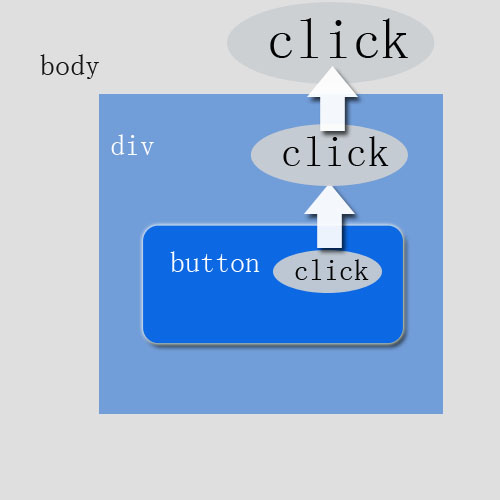
图解:

当点击按钮时会弹出“我是button”再弹出“我是div”,因为先触发按钮事件之后触发下一层div点击事件,
事件的触发是先进先出原则。
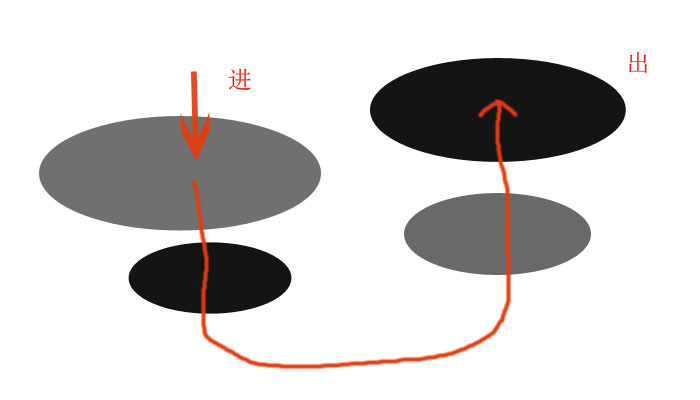
图解:

那么有些时候我们并不想多个事件的触发而导致冲突,所以event有stopPropagation();方法来阻止冒泡
还有一个event的方法也是比较常用的比如一个链接,点击链接时我不想跳转,则使用event.preventDefault();方法
实例代码如下
复制代码 代码如下:
<script><br /> var box=document.querySelector(".box"),<br /> btn=document.querySelector(".btn");<br /> box.onclick=function(event){<br /> alert("我是div");<br /> }<br /> btn.onclick=function(event){<br /> alert("我是button");<br /> event.stopPropagation();<br /> }<br /> document.getElementById('link').onclick=function(event){<br /> alert("我是link");<br /> event.preventDefault();<br /> }<br /> /*区分event.stopPropagation();和event.preventDefault();<br /> 前者使用stopPropagation()方法阻止事件冒泡<br /> 后者是阻止默认的行为比如阻止超链接<br /> */<br /> </script>
小伙伴们是否能够全面理解js的冒泡事件了呢,有疑问就给我留言吧
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

