CSS 分页
本章节我们将为大家介绍如何通过使用 CSS 来创建分页的实例。
简单分页
如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航。
以下实例演示了如何使用 HTML 和 CSS 来创建分页:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
</style>
</head>
<body>
<h2>简单的分页</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
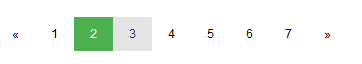
点击及鼠标悬停分页样式

如果点击当前页,可以使用 .active 来设置当期页样式,鼠标悬停可以使用 :hover选择器来修改样式:.active 来设置当期页样式,鼠标悬停可以使用 :hover选择器来修改样式:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>点击及鼠标悬停分页样式</h2>
<p>移动鼠标的分页的数字上。</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>点击及鼠标悬停分页样式</h2>
<p>移动鼠标的分页的数字上。</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
圆角样式
可以使用 border-radius 属性为选中的页码来添加圆角样式:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius: 5px;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
border-radius: 5px;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>圆角样式</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
鼠标悬停过渡效果
我们可以通过添加 transition 属性来为鼠标移动到页码上时添加过渡效果 to the page links to create a transition effect on hover:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>鼠标悬停过渡效果</h2>
<p>鼠标移动到分页码上。</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
带边框分页
我们可以使用 border
实例
运行实例 »点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>带边框分页</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>运行实例 »点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.pagination li:first-child a {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pagination li:last-child a {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>圆角边框</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>运行实例 »🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>分页间隔</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>🎜🎜🎜运行实例 »🎜🎜点击 "运行实例" 按钮查看在线实例🎜🎜🎜鼠标悬停过渡效果🎜🎜我们可以通过添加 transition 属性来为鼠标移动到页码上时添加过渡效果 to the page links to create a transition effect on hover:🎜🎜🎜实例🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
font-size: 22px;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>分页字体大小</h2>
<p>我们可以使用 font-size 属性来设置分页的字体大小:</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>🎜🎜🎜运行实例 »🎜🎜点击 "运行实例" 按钮查看在线实例🎜🎜🎜🎜带边框分页🎜🎜我们可以使用 border 属性来添加带边框分页:🎜🎜🎜实例🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
div.center {text-align: center;}
</style>
</head>
<body>
<h2>分页居中</h2>
<div class="center">
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</body>
</html>🎜🎜🎜运行实例 »🎜🎜点击 "运行实例" 按钮查看在线实例🎜🎜🎜圆角边框🎜🎜🎜提示:🎜 在第一个分页链接和最后一个分页链接添加圆角:🎜🎜🎜实例🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/rrreeea0";
}
ul.breadcrumb li a {color: green;}
</style>
</head>
<body>
<h2>面包屑导航</h2>
<ul class="breadcrumb">
<li><a href="#">首页 </a></li>
<li><a href="#">前端 </a></li>
<li><a href="#">HTML 教程 </a></li>
<li>HTML 段落</li>
</ul>
</body>
</html>🎜🎜🎜运行实例 »🎜🎜点击 "运行实例" 按钮查看在线实例🎜🎜分页间隔
提示: 你可以使用 margin 属性来为每个页码直接添加空格:margin 属性来为每个页码直接添加空格:
分页字体大小
我们可以使用 font-size
分页字体大小我们可以使用
font-size 属性来设置分页的字体大小:







