CSS3 box size
CSS3 box-sizing The width and height properties can be set. The width and height properties include padding (inner margin) and border (border).
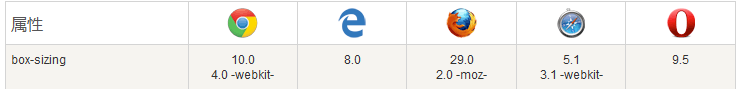
Browser support
The number in the table indicates the version number of the first browser that supports this attribute.
The -webkit- or -moz- immediately following the number is the prefix of the specified browser.

Do not use the CSS3 box-sizing property
By default, the width and height of an element are calculated as follows:
width(width) + padding(padding) + border(border) = actual width of element
height(height) + padding(padding) + border(border) ) = actual height of the element
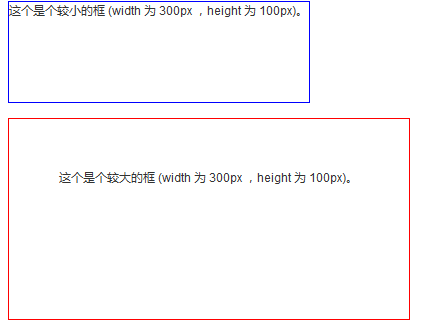
This means that when we set the width/height of the element, the actual displayed height and width of the element will be greater (because the border and padding of the element will also be calculated in width/height). 
Although the width and height of the above two <div> elements are set the same, the actual displayed sizes are inconsistent because div2 specifies inner margins:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">这个是个较小的框 (width 为 300px ,height 为 100px)。</div>
<br>
<div class="div2">这个是个较大的框 (width 为 300px ,height 为 100px)。</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
Use this method if you want to get a smaller If the box contains padding, you have to consider the width of the border and padding.
CSS3’s box-sizing property solves this problem very well.
Use the CSS3 box-sizing property
CSS3 box-sizing The property includes padding (padding) and border() in the width and height of an element. frame).
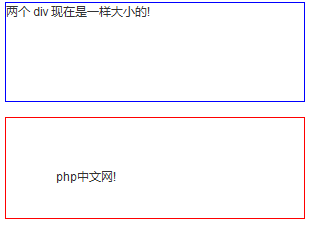
If box-sizing: border-box; is set on the element, padding (padding) and border (border) are also included in width and height: 
The following is a simple example of adding the box-sizing: border-box; attribute to two <div> elements.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">两个 div 现在是一样大小的!</div>
<br>
<div class="div2">php中文网!</div>
</body>
</html>Run instance »
Click the "Run instance" button to view the online instance
Judging from the results, box-sizing: border-box; has a better effect, which is exactly what many developers need.
The following code can display the size of all elements in a more intuitive way. Many browsers already support box-sizing: border-box; (but not all - here's why
The input and text elements have different widths after setting width: 100%;).
It is recommended to use box-sizing for all elements:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>Run Example»
Click the "Run Instance" button to view the online instance








