CSS3 flexible box
CSS3 Flex Box
Flex Box is a new layout mode of CSS3.
CSS3 Flexible Box (Flexible Box or flexbox) is a layout method that ensures that elements have appropriate behavior when the page needs to adapt to different screen sizes and device types.
The purpose of introducing the flexible box layout model is to provide a more efficient way to arrange, align and allocate empty space to sub-elements in a container.
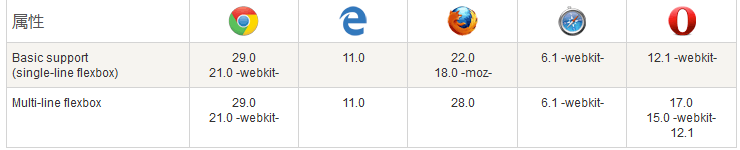
Browser support
The number in the table indicates the version number of the first browser that supports this attribute.
The -webkit- or -moz- immediately following the number is the prefix of the specified browser.

CSS3 flexible box content
The flexible box is composed of a flexible container (Flex container) and a flexible sub-element (Flex item).
A flexible container is defined as a flexible container by setting the value of the display property to flex or inline-flex.
The flexible container contains one or more flexible sub-elements.
Note: The outside of the flexible container and inside the flexible sub-element are rendered normally. The flex box only defines how the flex child elements are laid out within the flex container.
Flexible sub-elements are usually displayed in one line within the flexible box. By default there is only one row per container.
The following elements show the flex child elements displayed in a row, from left to right:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
Of course we can modify the arrangement.
If we set the direction attribute to rtl (right-to-left), the arrangement of the elastic child elements will also change, and the page layout will also change:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
flex-direction
flex-direction The order specifies the position of the flex child elements in the parent container.
Syntax
flex-direction: row | row-reverse | column | column-reverse
flex-directionThe values are:
row: arranged horizontally from left to right (left aligned ), the default arrangement.
row-reverse: Reverse the horizontal arrangement (right aligned, from back to front, with the last item at the front.
column: vertical arrangement.
column-reverse: reverse the vertical arrangement, from back to front, with the last item on top.
The following example demonstrates the use of row-reverse:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Running instance»
Click the "Run Instance" button to view the online instance
The following example demonstrates the use of column:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Running example»
Click the "Run Instance" button to view the online instance
The following example demonstrates the use of column-reverse:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
justify-content attribute
The content alignment (justify-content) attribute is applied to the flexible container to align the flexible items along the main axis of the flexible container.
justify-content syntax is as follows:
justify-content: flex-start | flex-end | center | space-between | space-around
Each value analysis:
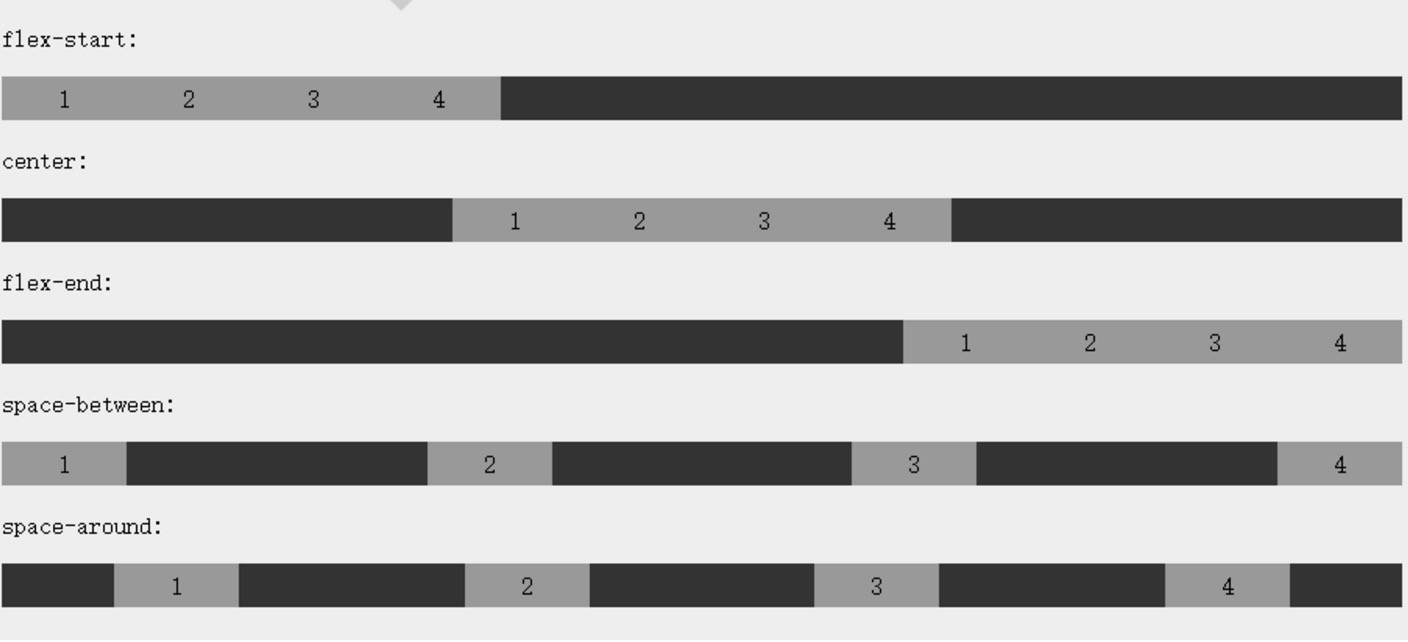
flex-start:
Flexible items are filled next to the head of the line. This is the default value. The main-start margin edge of the first flex item is placed on the main-start edge of the row, and subsequent flex items are placed flush in sequence.
flex-end:
Flex items are filled next to the end of the line. The main-end margin edge of the first flex item is placed on the main-end edge of the row, and subsequent flex items are placed flush in sequence.
center:
The flex item is centered next to the padding. (If the remaining free space is negative, the flex items will overflow in both directions).
space-between:
Flex items are evenly distributed on the row. If the remaining space is negative or there is only one flex item, this value is equivalent to flex-start. Otherwise, the margins of the first flex item are aligned with the main-start edge of the row, and the margins of the last flex item are aligned with the main-end edge of the row, and then the remaining flex items are distributed on the row, adjacent to each other. Items are equally spaced.
space-around:
Flex items are evenly distributed on the row, leaving half the space on both sides. If the remaining space is negative or there is only one flex item, this value is equivalent to center. Otherwise, the flex items are distributed along the row with equal intervals between each other (for example, 20px), while leaving half the space between the first and last sides and the flex container (1/2*20px=10px).
Rendering display:

The following example demonstrates the use of flex-end:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
The following example demonstrates the use of center:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
The following example demonstrates the use of space-between:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
The following example demonstrates the use of space-around:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Running Example»
Click the "Run Example" button to view the online example
align-items attribute
align-items Set or retrieve the flexbox element in Alignment along the cross axis (longitudinal axis).
Syntax
align-items: flex-start | flex-end | center | baseline | stretch
Each value analysis:
flex-start: The boundary of the starting position of the side axis (vertical axis) of the flexible box element is tight against the cross-axis starting boundary of the row.
flex-end: The boundary of the starting position of the cross axis (vertical axis) of the flex box element is close to the end boundary of the cross axis of the row.
center: The flexbox element is centered on the cross axis (vertical axis) of the row. (If the size of the row is smaller than the size of the flexbox element, it will overflow the same length in both directions).
baseline: If the inline axis and side axis of the flex box element are the same, this value is equivalent to 'flex-start'. Otherwise, this value will participate in baseline alignment.
stretch: If the attribute value specifying the cross-axis size is 'auto', its value will make the size of the item's margin box as close as possible to the size of the row, but at the same time Follow the constraints of 'min/max-width/height' properties.
The following example demonstrates the use of stretch(default value):
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: stretch;
align-items: stretch;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
The following example demonstrates the use of flex-start:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
The following example demonstrates the use of flex-end:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Running Example»
Click the "Run Example" button to view the online example
The following example demonstrates the use of center:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
The following example demonstrates the use of baseline:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
flex-wrap attribute
flex-wrap The attribute is used to specify the wrapping method of the sub-elements of the flex box.
Syntax
flex-flow: ||
Each value parsing:
nowrap - Default, Flex containers are single row. In this case the flex item may overflow the container.
wrap - Flex containers are multi-line. In this case, the overflowing part of the elastic child will be placed on a new line, and line breaks will occur inside the child
wrap-reverse - Reverse the wrap arrangement.
The following example demonstrates the use of nowrap:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
The following example demonstrates the use of wrap:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
The following example demonstrates wrap-reverse Usage:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run instance»
Click "Run" Example" button to view online examples
align-content property
align-content property is used to modify flex-wrap attribute behavior. Similar to align-items, but instead of setting the alignment of flex child elements, it sets the alignment of individual rows.
Syntax
align-content: flex-start | flex-end | center | space-between | space-around | stretch
Each value parsing:
stretch- Default. The rows will stretch to take up the remaining space.flex-start- Rows are stacked towards the start of the flex container.flex-end- Rows are stacked towards the end of the flex container.#center- Rows are stacked toward the center of the flex container.space-between- Rows are evenly distributed within the flexbox container.space-around- Each row is evenly distributed in the flex container, leaving half the space between child elements at both ends.
The following example demonstrates the use of center:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
width: 300px;
height: 300px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
Elastic child element attributes
Sort
Grammar
order:
Each value analysis:
<integer>: Use integer values to define the sort order, with smaller values listing first. Can be negative.
order Attributes set the attributes of elastic child elements in the elastic container:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item first">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
Alignment
Set the "margin" value to the "auto" value , automatically obtain the remaining space in the elastic container. Therefore, setting the vertical margin value to "auto" can make the elastic sub-elements completely concentrated in both upper axis directions of the elastic container.
The following example sets margin-right: auto; on the first flex child element. It places the remaining space to the right of the element:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>Run Example»
Click "Run" Example" button to view online examples
Perfect Centering
The following examples will perfectly solve the centering problems we usually encounter.
Using a flexible box, centering becomes very simple. You only need to set margin: auto; to make the elastic sub-element completely centered in the two upper axis directions:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Perfect centering!</div>
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
align-self
align-self attribute is used to set the alignment of the elastic element itself in the cross-axis (vertical axis) direction.
Syntax
align-self: auto | flex-start | flex-end | center | baseline | stretch
Each value analysis:
auto: If the value of 'align-self' is 'auto', its calculated value is The 'align-items' value of the element's parent, or 'stretch' if it has no parent.
flex-start: The boundary of the starting position of the cross axis (vertical axis) of the flex box element is close to the starting boundary of the cross axis of the row.
flex-end: The boundary of the starting position of the cross axis (vertical axis) of the flex box element is close to the end boundary of the cross axis of the row.
center: The flexbox element is centered on the cross axis (vertical axis) of the row. (If the size of the row is smaller than the size of the flexbox element, it will overflow the same length in both directions).
baseline: If the inline axis and side axis of the flex box element are the same, this value is equivalent to 'flex-start'. Otherwise, this value will participate in baseline alignment.
stretch: If the attribute value specifying the cross-axis size is 'auto', its value will make the size of the item's margin box as close as possible to the size of the row, but at the same time Follow the constraints of 'min/max-width/height' properties.
The following examples demonstrate the application effects of different values of align-self on elastic child elements:
Examples
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex-start</div>
<div class="flex-item item2">flex-end</div>
<div class="flex-item item3">center</div>
<div class="flex-item item4">baseline</div>
<div class="flex-item item5">stretch</div>
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
flex
flex attributes are used to specify How flex child elements allocate space.
Syntax
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
Each value analysis:
none: The calculated value of the none keyword is: 0 0 auto
[ flex-grow ]: Define the expansion ratio of the flex box element.
[ flex-shrink ]: Define the shrinkage ratio of the flexible box element.
[ flex-basis ]: Defines the default basis value of the flex box element.
In the following example, the first elastic child element occupies 2/4 of the space, and the other two each occupy 1/4 of the space:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex item 1</div>
<div class="flex-item item2">flex item 2</div>
<div class="flex-item item3">flex item 3</div>
</div>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
More examples
Using flexible boxes to create responsive pages
Examples
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
&







