CSS3 multimedia queries
CSS2 Multimedia Type
@media Rules are introduced in CSS2, and different style rules can be customized for different media types.
For example: You can set different style rules for different media types (including monitors, portable devices, TVs, etc.).
But these multimedia types are not friendly enough to support on many devices.
CSS3 Multimedia Query
CSS3 multimedia query inherits all the ideas of CSS2 multimedia types: instead of looking for the type of device, CSS3 adaptive display according to the settings.
Media queries can be used to detect many things, such as:
The width and height of the viewport(window)
The device Width and height
Orientation (horizontal or vertical smartphone screen).
Resolution
Currently, many devices such as Apple phones, Android phones, and tablets use multimedia queries.
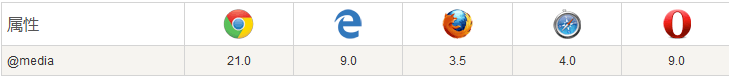
Browser support
The number in the table indicates the version number of the first browser that supports this attribute.

Multimedia query syntax
Multimedia query consists of a variety of media and can contain one or more expressions. The expressions are based on whether the conditions are true. Returns true or false.
@media not|only mediatype and (expressions) {
CSS-Code;
}If the specified multimedia type matches the device type, the query result returns true, and the document will display the specified style effect on the matching device.
Unless you use the not or only operators, all styles will adapt to display on all devices.
not: not is used to exclude certain specific devices, such as @media not print (non-printing device).
#only: Used to specify a special media type. For mobile devices that support Media Queries, if the only keyword exists, the mobile device's web browser will ignore the only keyword and directly apply the style file based on the following expression. For devices that do not support Media Queries but are capable of reading Media Type web browsers, this style file will be ignored when the only keyword is encountered.
all: All devices, this should be seen often.
You can also use different style files on different media:
CSS3 Multimedia Type
| Value | Description |
|---|---|
| all | For all multimedia type devices |
| For printers | |
| screen | For computer screens, tablets, smartphones, etc. |
| speech | For screen readers |
Simple example of multimedia query
Using multimedia query, you can use the corresponding style to replace the original style on the specified device.
In the following example, the background color is modified on a device with a screen viewable window size greater than 480 pixels:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
background-color: pink;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
</style>
</head>
<body>
<h1>重置浏览器窗口查看效果!</h1>
<p>如果媒体类型屏幕的可视窗口宽度小于 480 px ,背景颜色将改变。</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
The following example will float the menu to the left side of the page when the screen visible window size is greater than 480 pixels:
Instance
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.wrapper {overflow:auto;}
#main {margin-left: 4px;}
#leftsidebar {float: none;width: auto;}
#menulist {margin:0;padding:0;}
.menuitem {
background:#CDF0F6;
border:1px solid #d4d4d4;
border-radius:4px;
list-style-type:none;
margin:4px;
padding:2px;
}
@media screen and (min-width: 480px) {
#leftsidebar {width:200px;float:left;}
#main {margin-left:216px;}
}
</style>
</head>
<body>
<div class="wrapper">
<div id="leftsidebar">
<ul id="menulist">
<li class="menuitem">Menu-item 1</li>
<li class="menuitem">Menu-item 2</li>
<li class="menuitem">Menu-item 3</li>
<li class="menuitem">Menu-item 4</li>
<li class="menuitem">Menu-item 5</li>
</ul>
</div>
<div id="main">
<h1>重置浏览器窗口查看效果!</h1>
<p>在屏幕可视窗口尺寸小于 480 像素时将菜单浮动到页面左侧。</p>
</div>
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
CSS3 @media Reference
For more multimedia query content, please refer to @media rules.








