CSS3transform-origin转换
此属性用来设置旋转元素的基点位置。
语法结构:
transform-origin: x y z;
参数解析:
1.x:规定元素旋转基点的x轴坐标,属性值可以是left、center、right、length和%。
2.y:规定元素旋转基点的y轴坐标,属性值可以是left、center、right、length和%。
3.z:这个参数只有3d旋转的时候才会用到,用于规定元素旋转基点的z轴坐标,属性值只能是length。
关于基点位置:
此属性的关键是理解什么是基点位置,以何种标准来确定基点位置的坐标。
基点位置就是元素旋转时,所围绕的轴心位置。
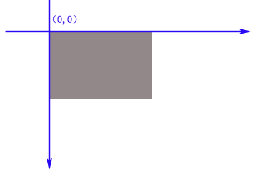
基点位置的坐标是以矩形原始左上角为(0,0)位置为参考的,在x轴上向右为正,在y轴上向下为正。
说明:如果不设置基点位置,那么默认状态下,基点位置就是元素的中心位置(50% 50% 0)。
图示如下:

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>php中文网</title>
<style type="text/css">
#box{
position:relative;
height:200px;
width:200px;
margin-top:150px;
margin-left:150px;
border:1px solid black;
}
#inner{
padding:50px;
position:absolute;
border:1px solid black;
background-color:yellow;
transform:rotate(45deg);
transform-origin:40px 40px;
font-size:12px;
-ms-transform:rotate(45deg); /* IE 9 */
-ms-transform-origin:40px 40px; /* IE 9 */
-webkit-transform:rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:40px 40px; /* Safari and Chrome */
-moz-transform:rotate(45deg); /* Firefox */
-moz-transform-origin:40px 40px;/* Firefox */
-o-transform:rotate(45deg); /* Opera */
-o-transform-origin:40px 40px; /* Opera */
}
table{
font-size:12px;
width:300px;
margin-left:120px;
}
.left{text-align:right}
</style>
<script type="text/javascript">
function changeRot(value){
var oinner=document.getElementById('inner');
var opersp=document.getElementById('persp');
oinner.style.transform="rotate(" + value + "deg)";
oinner.style.msTransform="rotate(" + value + "deg)";
oinner.style.webkitTransform="rotate(" + value + "deg)";
oinner.style.MozTransform="rotate(" + value + "deg)";
oinner.style.OTransform="rotate(" + value + "deg)";
opersp.innerHTML=value + "deg";
}
function changeOrg(){
var ox=document.getElementById('ox');
var oy=document.getElementById('oy');
var oinner=document.getElementById('inner');
var origin=document.getElementById('origin');
var x=ox.value;
var y=oy.value;
oinner.style.transformOrigin = x + 'px ' + y + 'px';
oinner.style.msTransformOrigin = x + 'px ' + y + 'px';
oinner.style.webkitTransformOrigin = x + 'px ' + y + 'px';
oinner.style.MozTransformOrigin = x + 'px ' + y + 'px';
oinner.style.OTransformOrigin = x + 'px ' + y + 'px';
origin.innerHTML = x + "px " + y + "px";
}
window.onload = function () {
var oz = document.getElementById("oz");
var ox = document.getElementById("ox");
var oy = document.getElementById("oy");
oz.onmousemove = function () { changeRot(this.value) }
ox.onmousemove = function () { changeOrg() }
oy.onmousemove = function () { changeOrg() }
}
</script>
</head>
<body>
<div id="box">
<div id="inner">php中文网</div>
</div>
<table>
<tr>
<td class="left">旋转:</td>
<td><input type="range" min="-360" max="360" value="45" id="oz"/></td>
</tr>
<tr>
<td class="left">rotateY:</td>
<td>(<span id="persp">45deg</span>)</td>
</tr>
<tr>
<td class="left">X轴:</td>
<td><input type="range" min="-100" max="200" value="40" id="ox"/></td>
</tr>
<tr>
<td class="left">Y轴:</td>
<td><input type="range" min="-100" max="200" value="40" id="oy"/></td>
</tr>
<tr>
<td class="left">origin:</td>
<td><span id="origin">40px 40px</span></td>
</tr>
</table>
</body>
</html>以上代码可以实现自动调整参数进行演示效果,应该可以总结出此属性的用法了。
下一节<!DOCTYPE html>
<html>
<head>
<title>CSS3 transform-origin 属性</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:30% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:30% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:30% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">我在这呢</div>
</div>
</body>
</html>
