css3 linear-gradient线性渐变
线性渐变:是沿着一根轴线(水平或垂直)改变颜色,从起点到终点颜色进行顺序渐变(从一边拉向另一边)。
css3的linear-gradient线性渐变详解:
gradient包括linear-gradient线性渐变和radial-gradient径向渐变。
本章节只介绍一下线性渐变,关于径向渐变可以参阅css3的radial-gradient径向渐变一章节。
在当前流行的浏览器内核主要有如下几种:
(1).Mozilla(Firefox,Flock等)。
(2).WebKit(Safari、Chrome等)。
(3)Opera(Opera浏览器)。
(4)Trident(IE浏览器),IE9以上浏览器支持此属性。
当前最新的线性渐变的语法基本一致(谷歌浏览器还有一种比较老式的语法结构,下面会介绍)。
语法结构:
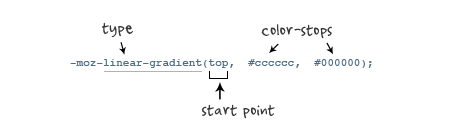
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
参数解析:
(1). [<point> || <angle>,]:可选,如果用来规定线性渐变的方向。point值可以是left、top、right或者bottom,也可以是它们的适当组合。left标识从左到右,top表示从上到下,left top,那就是从左上角到右下角,以此类推。angle规定一个角度,下面会有介绍。
(2).<stop>:必需,第二个和第三个参数分别是起点颜色和终点颜色,当然可以在它们之间插入更多的参数,表示多种颜色渐变。
图示如下:

老版本的谷歌浏览器还有一种语法结构如下:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
一切事物都要与时俱进,本文章已抛弃这种语法结构,感兴趣的朋友可以自己查阅一下。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.left{
background:-webkit-linear-gradient(left, #ace,#f96 );
background:-moz-linear-gradient(left, #ace,#f96 );
background:-o-linear-gradient(left,#ace,#f96);
}
.top{
background:-webkit-linear-gradient(top, #ace,#f96 );
background:-moz-linear-gradient(top, #ace,#f96 );
background:-o-linear-gradient(top,#ace,#f96);
}
.lefTop{
background:-webkit-linear-gradient(left top, #ace,#f96 );
background:-moz-linear-gradient(left top, #ace,#f96 );
background:-o-linear-gradient(left top,#ace,#f96);
}
.more{
background:-webkit-linear-gradient(left, #ace, #f96, #0094ff );
background:-moz-linear-gradient(left, #ace, #f96, #0094ff );
background:-o-linear-gradient(left, #ace, #f96, #0094ff);
}
</style>
</head>
<body>
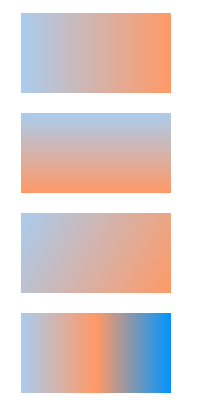
<div class="left"></div>
<div class="top"></div>
<div class="lefTop"></div>
<div class="more"></div>
</body>
</html>
上面的代码对于线性渐变的基本用法做了一下演示,非常的简单,下面我们继续深入介绍。
前面的演示,都没有指定颜色的位置,所以渐变是平均分布的,其实我们可以控制渐变的区域。
代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left, #ace 80%, #f96);
background:-moz-linear-gradient(left, #ace 80%, #f96);
background:-o-linear-gradient(left,#ace 80%, #f96);
}
</style>
</head>
<body>
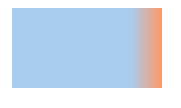
<div class="antzone"></div>
</body>
</html>
上面的代码就规定了渐变的范围,从80%开始进行渐变动作,由于第二个颜色没有规定,那么渐变结束位置就是100%。也就是说80%之前的位置是实色没有渐变效果,80%-100%之间的区域是渐变的。再来看一段代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left, #ace 30%, #f96 80% );
background:-moz-linear-gradient(left, #ace 30%, #f96 80%);
background:-o-linear-gradient(left,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上面的代码中就是规定30%-80%之间的区域为渐变区域,其他地方为实色。
关于angle角度的使用:
在文章的开头介绍的语法结构中,第一个参数还可以是一个角度,如下:
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
它是一个由水平线与渐变线产生的的角度,逆时针方向,如果不指定一个角度,它会根据起始位置自动定义一个角度。
代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(30deg,#ace,#f96);
background:-moz-linear-gradient(30deg,#ace,#f96);
background:-o-linear-gradient(30deg,#ace,#f96);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
上面设置了一个渐变角度,可能由于是静态不利于观察理解,下面再来给出一个连续的设置效果。
代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(0deg,#ace,#f96);
background:-moz-linear-gradient(0deg,#ace,#f96);
background:-o-linear-gradient(0deg,#ace,#f96);
}
</style>
<script>
window.onload = function () {
var odiv = document.getElementsByTagName("div")[0];
var obt = document.getElementById("bt");
obt.onclick = function () {
var timer = null;
var count = 0;
timer = setInterval(function () {
if (count == 360) {
clearInterval(timer);
}
count = count + 1;
odiv.style.background = "-webkit-linear-gradient(" + count + "deg,#ace,#f96)";
odiv.style.background = "-moz-linear-gradient(" + count + "deg,#ace,#f96)";
odiv.style.background = "-o-linear-gradient(" + count + "deg,#ace,#f96)";
}, 100)
}
}
</script>
</head>
<body>
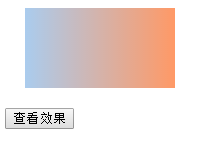
<div class="antzone"></div>
<input type="button" id="bt" value="查看效果"/>
</body>
</html> 点击按钮可以查看动态设置角度的效果,可以有助于理解。
点击按钮可以查看动态设置角度的效果,可以有助于理解。
透明度的应用:
线性渐变也可以应用于透明度上,代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:1000px;
height:667px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
background:-moz-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
background:-o-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
